- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
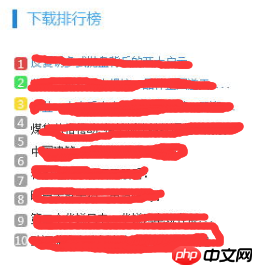
Menghadapi situasi sedemikian; jika anda menggunakan rangka kerja bootstrap untuk pembangunan.
Maafkan saya: Bagaimana saya harus menulisnya? (Sebaik-baiknya gunakan bootstrap jika ia boleh digunakan, tetapi tidak mengapa jika ia tidak boleh digunakan)
Seperti yang ditunjukkan dalam gambar:

怪我咯2017-05-16 13:24:24
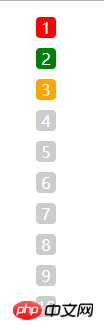
.Adalah disyorkan untuk tidak menggunakan gaya senarai Adalah lebih baik untuk menyesuaikan gaya, menambah warna latar belakang pada tag li, menambah tepi bulat, dan kemudian menyesuaikan warna untuk tiga yang pertama

<style>
li {
list-style: none;
width: 20px;
text-align: center;
margin: 10px 0;
border-radius: 4px;
color: #fff;
background-color: #ccc;
}
.one{
background-color: red;
}
.two{
background-color: green;
}
.three{
background-color: orange;
}
</style> <ul>
<li class="one">1</li>
<li class="two">2</li>
<li class="three">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>