- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
PSD yang saya perolehi mempunyai resolusi 750*1334, yang sepatutnya merupakan resolusi iPhone6 Jadi, adakah simulator krom saya akan ditetapkan kepada iPhone6 pada masa ini, maka
"Soalan 1" ada di sini? Resolusi komputer saya ialah 1366*768 Jika Chrome mensimulasikan iPhone 6, ia akan berskala, yang menjejaskan kesan halaman web saya biasanya menetapkannya kepada iPhone 5, supaya halaman mudah alih boleh dipaparkan tanpa penskalaan, dan fon tidak akan kabur kerana penskalaan. Oleh itu, jika anda menetapkannya kepada iphone5 untuk membuat psd bagi iphone6, ia pasti tidak akan sama (saiz ikon pasti akan lebih kecil daripada psd). Kemudian,
"Soalan 2" saya menetapkan saiz fon HTML di bawah resolusi yang berbeza untuk menjadi berbeza Semua css yang melibatkan panjang, lebar, ketinggian baris menggunakan unit rem dan bukannya px dan em. Tetapi dalam kes ini, saya boleh hampir tidak dapat menggunakan telefon mudah alih dengan pelbagai resolusi, tetapi ia tidak boleh sama sepenuhnya dengan psd. Jadi, saya keliru lagi.
"Soalan 3", psd iPhone yang diberikan oleh artis, beberapa halaman akan menandakan panjang elemen px, dan ada yang tidak, maka saya sangat pelik, patutkah saya menetapkan simulator krom kepada iphone6 dan kemudian menjadikannya tahap piksel dengan sisihan psd? Bagi halaman di bawah resolusi iPhone5 dan iPhone6plus, patutkah saya menggunakan @media untuk menulisnya secara berasingan? Itu sangat memenatkan! ! Pada masa lalu, versi PC boleh mencapai sisihan 0 piksel, tetapi versi mudah alih berasa tidak berkuasa!
"Soalan 4" Kadang-kadang terdapat 5 folder dalam JPA yang diterima, seperti drawable-xxhdpi, yang sebenarnya adalah ikon pada resolusi yang berbeza Saya biasanya menggunakan ikon dalam folder terbesar? Sekiranya ia disesuaikan dengan telefon mudah alih dengan resolusi yang berbeza dan @media menggunakan ikon dengan saiz yang berbeza, bukankah ia lebih menggembirakan bagi saya?
--------------------------------Barisan pemisah-------------- -----------------------
Sebenarnya, selepas bercakap begitu lama, saya masih tidak tahu cara membuat halaman mudah alih. Adakah saya perlu menyesuaikan diri dengan halaman mudah alih pada semua resolusi? Saya menyesuaikan halaman di bawah iPhone 5 menjadi lebih kurang sama Akibatnya, artis akan bertanya mengapa iPhone 6 plus sangat berbeza daripada elemen psd (seperti saya satu-satunya yang mempunyai bahagian hadapan). dan artis tidak memahami bahagian depan saya tidak berani menyiarkan pada Zhihu, seperti dalam jawapan Terdapat beratus-ratus baris teks pada setiap selekoh, yang menakutkan. Semua orang, tolong beri saya nasihat.
怪我咯2017-05-16 13:23:54
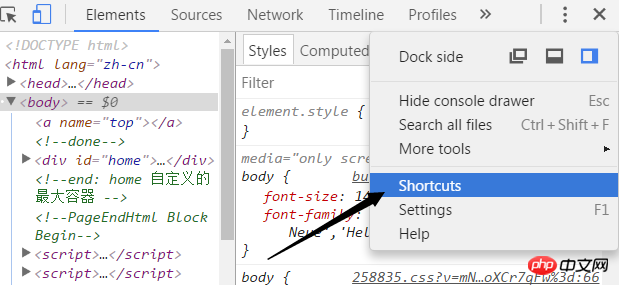
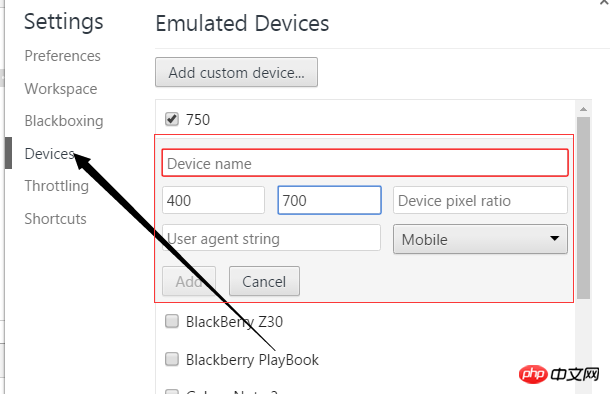
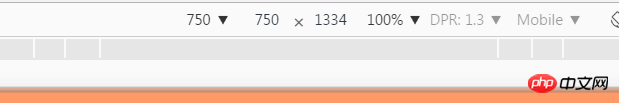
Pertama: Apabila anda mengatakan bahawa iPhone 6 akan mengezum, adakah anda maksudkan bahawa apabila Chrome diubah menjadi mod mudah alih untuk nyahpepijat, reka letak bawah iPhone 6 tidak dapat dilihat? Jika ya, anda boleh mengurangkan 100% kepada 75%, dan ia akan dipaparkan secara keseluruhan tanpa melihat fon dengan jelas. Seperti yang ditunjukkan dalam gambar: 
Kedua: Apabila melakukan reka letak mudah alih, adalah disyorkan untuk menggunakan flexible.js Anda boleh mencarinya sendiri di Baidu Ini adalah pemalam untuk Taobao mudah alih. Anda boleh memperkenalkannya secara langsung js. Apabila meletakkan, rem biasanya merujuk kepada 75px. Fon ditetapkan mengikut data-dpr Biasanya tiga tetapan perlu ditetapkan, satu apabila ia adalah 2, dan satu apabila ia ialah 3. Oleh itu, saiz fon pada terminal mudah alih hendaklah dikekalkan sekonsisten mungkin. Sebaiknya pastikan tag yang anda gunakan konsisten dan beban kerja akan menjadi lebih sedikit.
Ketiga: Secara peribadi, saya rasa tidak perlu untuk mempunyai perbezaan 0 piksel, kerana beban kerja adalah sangat besar asalkan julat jarak yang dikekalkan oleh setiap antara muka adalah sama secara visual, jadi jarak anda, dll. juga perlu susun atur rem, dan ralat tidak akan terlalu besar.
Keempat: Saya biasa menggunakan yang terbesar Jika anda tidak keberatan atau syarikat memerlukannya, anda boleh media setiap ikon Jika tidak perlu, pilih sahaja yang terbesar, dan ia akan jelas pada skrin besar dipaparkan.
Reka letak mudah alih mungkin menghadapi banyak masalah penyesuaian, dan penyahpepijatan Chrome mungkin tidak tepat Paparan komputer adalah perkara biasa, dan mungkin terdapat masalah lain pada telefon mudah alih Walau bagaimanapun, pada dasarnya anda boleh menemui jawapannya di Baidu atau Google. Saya doakan anda berjaya dengan susun atur anda.
过去多啦不再A梦2017-05-16 13:23:54
<script>
function setRemFontSize() {
var remSize = window.innerWidth / 7.5;
document.querySelector("html").style.fontSize = (remSize > 100 ? 100 : remSize) + "px";
}
setRemFontSize();
window.addEventListener("resize", function () {
setTimeout(function () {
setRemFontSize();
}, 200)
});
</script>Letakkan kod ini di kepala fail html anda untuk memantau perubahan tetingkap dan kemudian tandakan jika ia adalah 750px
Tuliskannya sebagai 7.5rem
天蓬老师2017-05-16 13:23:54
Cara melaksanakan beli-belah mudah alih: http://www.w3cplus.com/mobile...
曾经蜡笔没有小新2017-05-16 13:23:54
Saya rasa ia tidak perlu untuk menjadikannya sama seperti lukisan reka bentuk Jangan bercakap tentang pelaksanaan atau tidak Jika ia benar-benar tepat, berapa banyak masa penyahpepijatan akan dibazirkan? Tambahan pula, adakah berbaloi jika bilangan imej adalah baik? Jika anda mempunyai masa itu, anda juga boleh melakukan sesuatu yang praktikal Jika anda seorang yang berusaha untuk kecemerlangan, anda juga boleh mencubanya.
Kedua, anda mengatakan bahawa beberapa fail JPA yang diberikan kepada anda oleh artis (ia adalah disyorkan untuk dipanggil "reka bentuk" pada masa hadapan) tidak ditanda, dan anda tidak tahu bagaimana untuk melakukannya alat penandaan di Internet, seperti: Biaoniimei dan pxCook.
Ketiga, anda mengatakan bahawa jika anda menggunakan simulator dalam Chrome untuk menetapkannya kepada iPhone 6, bolehkah saya katakan saiznya boleh ditetapkan?



淡淡烟草味2017-05-16 13:23:54
Saya kebetulan menulis aplikasi satu halaman mudah alih baru-baru ini, dan saya juga sedang belajar. Adalah disyorkan untuk mempelajari beberapa kaedah prapemprosesan CSS seperti stylus, dan kemudian anda boleh menentukan kaedah, contohnya
Gambar saya ialah XXXX@2x.png, XXXX@3x.png Kedua-dua ini sepadan dengan telefon mudah alih dengan dpi yang berbeza
Kemudian Saya menentukan kaedah:
bg-image($url)
background-image: url($url + "@2x.png")
@media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel-ratio: 3)
background-image: url($url + "@3x.png")Kemudian setiap kali anda perlu menggunakannya
p{
bg-image:url('xxxx')
}Kemudian selepas disusun oleh alat pembungkusan, gambar yang berbeza akan dipaparkan untuk telefon bimbit dengan dpi yang berbeza.
Mungkin tidak jelas. . Kerana saya juga baru mengenali stylus
Selain itu, untuk nyahpepijat, anda boleh mencuba alat pembangun web WeChat
高洛峰2017-05-16 13:23:54
Anda perlu sepadan dengan halaman dengan resolusi yang berbeza. Lukisan reka bentuk menandakan piksel khusus untuk anda Ini agak pelik.
Untuk reka letak mudah alih, dari pengalaman peribadi,
1 Adalah disyorkan untuk menggunakan peratusan untuk lebar
2 Ketinggian sama ada dikembangkan secara automatik atau peratusan
3 Mengenai saiz fon, saya rasa cadangan utama adalah rem tetapi saya lebih suka vw, gunakan vw tidak perlu lagi membuat pertimbangan resolusi media sama sekali. Sesetengah orang mengatakan bahawa vw tidak serasi dengan beberapa telefon bimbit lama Menurut ujian sebenar saya, bahagian yang tidak serasi dengan vw hampir boleh diabaikan dalam ujian sebenar saya.
滿天的星座2017-05-16 13:23:54
Peratusan lebar dan saiz tetap digunakan bergantung pada keadaan, saiz kotak: kotak sempadan berfungsi dengan baik.
Gunakan pertanyaan media atau rem untuk fon Secara peribadi, saya pada asasnya menggunakan pertanyaan media kerana ia juga perlu disesuaikan dengan PC.
Penyesuaian terminal mudah alih adalah berdasarkan saiz iPhone 6. Jika tidak, pastikan tiada masalah paparan. Transform boleh digunakan untuk menskalakan elemen tertentu mengikut kesesuaian.
0 penyimpangan piksel tidak diperlukan, selagi ia boleh mencapai kesan paparan. Halaman itu untuk pengguna, bukan untuk artis.
过去多啦不再A梦2017-05-16 13:23:54
Pada asasnya semuanya berasaskan iPhone6. Tidak mengapa jika ia boleh dipaparkan pada iPhone 4. Pandangan hampir ok Pada asalnya, terdapat perbezaan antara paparan di komputer dan telefon bimbit. Terdapat perbezaan dalam panjang draf reka bentuk dan teks sebenar