- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
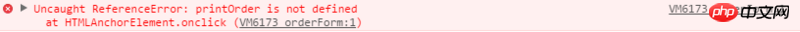
Saya menulis sekeping kod js dan mendapati bahawa js asli yang ditulis dalam pengawal tidak berfungsi Mesej ralat menunjukkan bahawa fungsi itu tidak ditemui
app.controller('orderFormCtrl', function ($scope, $http) {
// 订单备注
$scope.food_remarks = [];
// 订单详情数组
$scope.forms_detail = [];
$scope.food_detail = [];
// 查询订单详情
$scope.search_detail = function(index){
$scope.forms_detail = $scope.food_forms[index];
$scope.food_remarks = $scope.food_forms[index].remarks;
console.log($scope.forms_detail);
// var form_num = $scope.forms_detail.order_number;
$scope.food_detail = $scope.food_forms[index].food_detail;
// console.log($scope.food_detail);
for (var i = 0; i < $scope.food_detail.length; i++) {
for (var j = 0; j < $scope.food_menu.length; j++) {
if ($scope.food_detail[i].id == $scope.food_menu[j].id) {
$scope.food_detail[i].name = $scope.food_menu[j].name;
$scope.food_detail[i].price = $scope.food_menu[j].price;
$scope.food_detail[i].img = $scope.food_menu[j].img;
}
}
}
};
//计算总价
$scope.allSum=function(){
var allPrice = 0;
for(var i= 0;i<$scope.food_detail.length;i++){
allPrice+=$scope.food_detail[i].price*$scope.food_detail[i].num;
// console.log(allPrice);
}
return allPrice;
};
var LODOP; //声明为全局变量
function printPreview(){
//创建小票打印页
CreatePrintPage();
//打印预览
LODOP.PREVIEW();
}
/**
* 样例函数,服务器确认订单后执行
*/
function printOrder() {
//创建小票打印页
CreatePrintPage();
//开始打印
LODOP.PRINT();
}
function CreatePrintPage(json) {
//json 创建模拟服务器响应的订单信息对象
var json = {"title":"XXXXX订单信息", "name":"张三", "phone": "138123456789", "orderTime": "2012-10-11 15:30:15",
"orderNo": "20122157481315", "shop":"XX连锁", "total":25.10,"totalCount":6,
"goodsList":[
{"name":"菜心(无公害食品)", "price":5.00, "count":2, "total":10.08},
{"name":"菜心(无公害食品)", "price":5.00, "count":2, "total":10.02},
{"name":"旺菜", "price":4.50, "count":1, "total":4.50},
{"name":"黄心番薯(有机食品)", "price":4.50, "count":1, "total":4.50}
]
}
var hPos=10,//小票上边距
pageWidth=580,//小票宽度
rowHeight=15,//小票行距
//获取控件对象
LODOP=getLodop(document.getElementById('LODOP_OB'),document.getElementById('LODOP_EM'));
//初始化
LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_名片");
//添加小票标题文本
LODOP.ADD_PRINT_TEXT(hPos,30,pageWidth,rowHeight,json.title);
//上边距往下移
hPos+=rowHeight;
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,"姓名:");
LODOP.ADD_PRINT_TEXT(hPos,30,pageWidth,rowHeight,json.name);
//hPos+=rowHeight; //电话不换行
LODOP.ADD_PRINT_TEXT(hPos,70,pageWidth,rowHeight,"电话:");
LODOP.ADD_PRINT_TEXT(hPos,100,pageWidth,rowHeight,json.phone);
hPos+=rowHeight;
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,"下单时间:");
LODOP.ADD_PRINT_TEXT(hPos,60,pageWidth,rowHeight,json.orderTime);
hPos+=rowHeight;
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,"订单编号:");
LODOP.ADD_PRINT_TEXT(hPos,60,pageWidth,rowHeight,json.orderNo);
hPos+=rowHeight;
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,"取货门店:");
LODOP.ADD_PRINT_TEXT(hPos,60,pageWidth,rowHeight,json.shop);
hPos+=rowHeight;
LODOP.ADD_PRINT_LINE(hPos,2, hPos, pageWidth,2, 1);
hPos+=5;
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,"商品名称");
LODOP.ADD_PRINT_TEXT(hPos,70,pageWidth,rowHeight,"单价");
LODOP.ADD_PRINT_TEXT(hPos,110,pageWidth,rowHeight,"数量");
LODOP.ADD_PRINT_TEXT(hPos,140,pageWidth,rowHeight,"小计");
hPos+=rowHeight;
//遍历json的商品数组
for(var i=0;i<json.goodsList.length;i++){
if(json.goodsList[i].name.length<4){
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,json.goodsList[i].name);
}else {
//商品名字过长,其他字段需要换行
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,json.goodsList[i].name);
hPos+=rowHeight;
}
LODOP.ADD_PRINT_TEXT(hPos,70,pageWidth,rowHeight,json.goodsList[i].price);
LODOP.ADD_PRINT_TEXT(hPos,115,pageWidth,rowHeight,json.goodsList[i].count);
LODOP.ADD_PRINT_TEXT(hPos,140,pageWidth,rowHeight,json.goodsList[i].total);
hPos+=rowHeight;
}
//商品遍历打印完毕,空一行
hPos+=rowHeight;
//合计
LODOP.ADD_PRINT_TEXT(hPos,80,pageWidth,rowHeight,"合计:"+json.totalCount);
LODOP.ADD_PRINT_TEXT(hPos,130,pageWidth,rowHeight,"¥"+json.total);
hPos+=rowHeight;
LODOP.ADD_PRINT_TEXT(hPos,2,pageWidth,rowHeight,(new Date()).toLocaleDateString()+" "+(new Date()).toLocaleTimeString())
hPos+=rowHeight;
LODOP.ADD_PRINT_TEXT(hPos,25,pageWidth,rowHeight,"谢谢惠顾,欢迎下次光临!");
//初始化打印页的规格
LODOP.SET_PRINT_PAGESIZE(3,pageWidth,45,"XXXXX订单信息");
}
});
app.controller('orderFormCtrl', function ($scope, $http) {
// 订单备注
$scope.food_remarks = [];
// 订单详情数组
$scope.forms_detail = [];
$scope.food_detail = [];
// 查询订单详情
$scope.search_detail = function(index){
$scope.forms_detail = $scope.food_forms[index];
$scope.food_remarks = $scope.food_forms[index].remarks;
console.log($scope.forms_detail);
// var form_num = $scope.forms_detail.order_number;
$scope.food_detail = $scope.food_forms[index].food_detail;
// console.log($scope.food_detail);
for (var i = 0; i < $scope.food_detail.length; i++) {
for (var j = 0; j < $scope.food_menu.length; j++) {
if ($scope.food_detail[i].id == $scope.food_menu[j].id) {
$scope.food_detail[i].name = $scope.food_menu[j].name;
$scope.food_detail[i].price = $scope.food_menu[j].price;
$scope.food_detail[i].img = $scope.food_menu[j].img;
}
}
}
};
//计算总价
$scope.allSum=function(){
var allPrice = 0;
for(var i= 0;i<$scope.food_detail.length;i++){
allPrice+=$scope.food_detail[i].price*$scope.food_detail[i].num;
// console.log(allPrice);
}
return allPrice;
};
});
//controller控制域外
var LODOP; //声明为全局变量
function printPreview(){
//创建小票打印页
CreatePrintPage();
//打印预览
LODOP.PREVIEW();
}
/**
* 样例函数,服务器确认订单后执行
*/
function printOrder() {
//创建小票打印页
CreatePrintPage();
//开始打印
LODOP.PRINT();
}
function CreatePrintPage(json) {
//json 创建模拟服务器响应的订单信息对象
var json = {"title":"XXXXX订单信息", "name":"张三", "phone": "138123456789", "orderTime": "2012-10-11 15:30:15",
"orderNo": "20122157481315", "shop":"XX连锁", "total":25.10,"totalCount":6,
"goodsList":[
{"name":"菜心(无公害食品)", "price":5.00, "count":2, "total":10.08},
{"name":"菜心(无公害食品)", "price":5.00, "count":2, "total":10.02},
{"name":"旺菜", "price":4.50, "count":1, "total":4.50},
{"name":"黄心番薯(有机食品)", "price":4.50, "count":1, "total":4.50}
]
}
var hPos=10,//小票上边距
pageWidth=580,//小票宽度
rowHeight=15,//小票行距
//获取控件对象
LODOP=getLodop(document.getElementById('LODOP_OB'),document.getElementById('LODOP_EM'));
//初始化
LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_名片");
//添加小票标题文本
LODOP.ADD_PRINT_TEXT(hPos,30,pageWidth,rowHeight,json.title);
//上边距往下移
hPos+=rowHeight;
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,"姓名:");
LODOP.ADD_PRINT_TEXT(hPos,30,pageWidth,rowHeight,json.name);
//hPos+=rowHeight; //电话不换行
LODOP.ADD_PRINT_TEXT(hPos,70,pageWidth,rowHeight,"电话:");
LODOP.ADD_PRINT_TEXT(hPos,100,pageWidth,rowHeight,json.phone);
hPos+=rowHeight;
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,"下单时间:");
LODOP.ADD_PRINT_TEXT(hPos,60,pageWidth,rowHeight,json.orderTime);
hPos+=rowHeight;
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,"订单编号:");
LODOP.ADD_PRINT_TEXT(hPos,60,pageWidth,rowHeight,json.orderNo);
hPos+=rowHeight;
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,"取货门店:");
LODOP.ADD_PRINT_TEXT(hPos,60,pageWidth,rowHeight,json.shop);
hPos+=rowHeight;
LODOP.ADD_PRINT_LINE(hPos,2, hPos, pageWidth,2, 1);
hPos+=5;
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,"商品名称");
LODOP.ADD_PRINT_TEXT(hPos,70,pageWidth,rowHeight,"单价");
LODOP.ADD_PRINT_TEXT(hPos,110,pageWidth,rowHeight,"数量");
LODOP.ADD_PRINT_TEXT(hPos,140,pageWidth,rowHeight,"小计");
hPos+=rowHeight;
//遍历json的商品数组
for(var i=0;i<json.goodsList.length;i++){
if(json.goodsList[i].name.length<4){
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,json.goodsList[i].name);
}else {
//商品名字过长,其他字段需要换行
LODOP.ADD_PRINT_TEXT(hPos,1,pageWidth,rowHeight,json.goodsList[i].name);
hPos+=rowHeight;
}
LODOP.ADD_PRINT_TEXT(hPos,70,pageWidth,rowHeight,json.goodsList[i].price);
LODOP.ADD_PRINT_TEXT(hPos,115,pageWidth,rowHeight,json.goodsList[i].count);
LODOP.ADD_PRINT_TEXT(hPos,140,pageWidth,rowHeight,json.goodsList[i].total);
hPos+=rowHeight;
}
//商品遍历打印完毕,空一行
hPos+=rowHeight;
//合计
LODOP.ADD_PRINT_TEXT(hPos,80,pageWidth,rowHeight,"合计:"+json.totalCount);
LODOP.ADD_PRINT_TEXT(hPos,130,pageWidth,rowHeight,"¥"+json.total);
hPos+=rowHeight;
LODOP.ADD_PRINT_TEXT(hPos,2,pageWidth,rowHeight,(new Date()).toLocaleDateString()+" "+(new Date()).toLocaleTimeString())
hPos+=rowHeight;
LODOP.ADD_PRINT_TEXT(hPos,25,pageWidth,rowHeight,"谢谢惠顾,欢迎下次光临!");
//初始化打印页的规格
LODOP.SET_PRINT_PAGESIZE(3,pageWidth,45,"XXXXX订单信息");
}
巴扎黑2017-05-16 13:22:20
Soalan asas.
Apabila dalam use strict 模式下,function ia harus diikuti tentukan dahulu kemudian gunakan.