- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
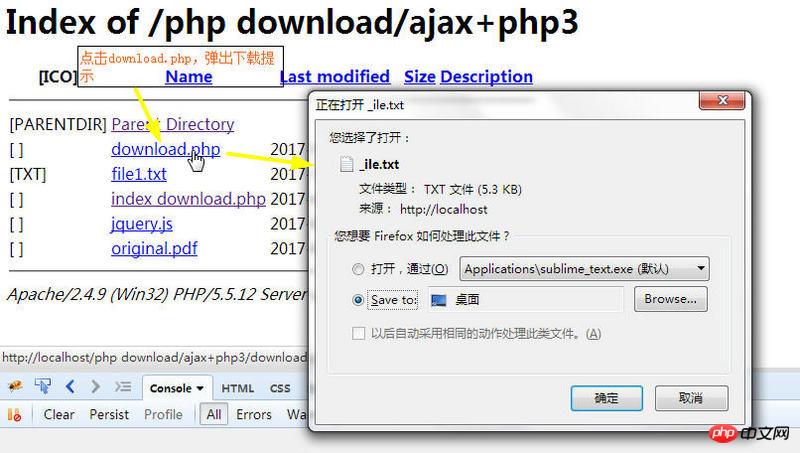
1. Salah satu daripada dua fail ialah halaman pelayar, dan satu lagi ialah fail php latar belakang. Saya ingin menggunakan pengepala php untuk memuat turun dokumen untuk dimuat turun pada halaman penyemak imbas? Pada masa ini, tiada tindak balas apabila mengklik muat turun dalam tetingkap pelayar, tetapi jika anda mengklik terus fail muat turun.php dalam tetingkap senarai dokumen, tetingkap muat turun akan muncul Kesan yang diingini ialah mengklik muat turun terus pada antara muka penyemak imbas akan timbul kotak dialog muat turun
<!DOCTYPE html>
<html>
<kepala>
<meta charset="utf-8" />
<title>fail muat turun PHP</title>
<style type="text/css">
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(e){
$("#download").klik(fungsi(){
// makluman();
$.ajax({
taip:"POST",
url: "muat turun.php",
});
});
});
</skrip>
</head>
<badan>
<h2>Pusat Muat Turun</h2>
<p id="muat turun" style="kursor: penunjuk;">Muat turun</p>
</badan>
</html>Fail php belakang:
<?php
$file = "C:\file.txt";
$fileName = basename($file); //Dapatkan nama fail
header("Content-Type:application/octet-stream");
header("Content-Disposition:attachment;filename=".$fileName);
header("Terima-julat:bait");
header("Accept-Length:".filesize($file));
$h = fopen($file, 'r');//Buka fail
echo fread($h, filesize($file)); //Baca fail dan keluarkan fail (iaitu muat turun fail)
?>
 < /p>
< /p>
ringa_lee2017-05-16 13:15:13
Anda harus menggunakan windows.location.href="/download.php" di belakang tetingkap pop timbul atau terus ke teg di belakang tetingkap timbul
PHP中文网2017-05-16 13:15:13
ajax menghantar dan menerima data di latar belakang, anda hanya akan mengembalikan data ke js.