- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
 < br>Untuk mencapai kesan ini? Bagaimanakah ini harus dicapai? Mencari idea? Bagaimanakah bahagian hadapan harus dibentangkan? Bagaimanakah data harus diproses?
< br>Untuk mencapai kesan ini? Bagaimanakah ini harus dicapai? Mencari idea? Bagaimanakah bahagian hadapan harus dibentangkan? Bagaimanakah data harus diproses?
仅有的幸福2017-05-16 13:12:38
Saya telah melakukan ini sebelum ini. Saya fikir terdapat dua pilihan untuk ini. Yang pertama ialah memuatkan langkah demi langkah, yang sepatutnya boleh dilakukan, digabungkan dengan ajax. Kaedah kedua ialah memuatkan satu kali Langkah-langkah kaedah ini ialah:
1 Tanya semua kategori (pangkalan data kategori mesti dibuat, subkategori perlu mempunyai medan parent_id, dan apakah tahap medan yang diperlukan, mari kita panggilnya. aras- -Kedalaman)
2, cari nilai maksimum aras
3, melalui gelung depan 3 lapisan, bilangan gelung di lapisan paling luar ialah nilai maksimum aras, dua lapisan paling dalam ialah teras, dan tugas gelung paling dalam ialah untuk Kategori diberikan kepada tatasusunan kategori induk, contohnya:
array(
0=>array('First-level category','First-level sub-category')
1=> ;array('Kategori peringkat pertama 2','Subkategori peringkat pertama')
}
Subkategori peringkat pertama ialah kategori peringkat kedua (ini boleh diketahui melalui kedalaman selepas memasukkan ke dalam tatasusunan baharu, ingat untuk bersihkan tatasusunan semasa dalam kumpulan elemen dalam masa
Nota: Terdapat dua lapisan di dalamnya. Lapisan pertama adalah untuk mengitar semua peringkat kategori mengikut urutan, dan lapisan kedua bertanggungjawab untuk meletakkan subkategori ke dalam tatasusunan kategori induk.
Hasil tatasusunan yang dijana akhir ialah:
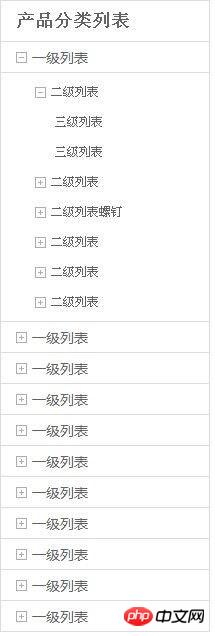
Kategori peringkat pertama 1
-------Kategori peringkat kedua 1
-------Kategori peringkat kedua 2
-------------Kategori peringkat ketiga 1
-------------Kategori peringkat ketiga 2
Kategori peringkat pertama 2
-------Kategori peringkat kedua 1
Seterusnya, dalam muka surat hadapan, gelung , juga lapisan demi lapisan Pada masa ini, anda masih perlu melalui tiga peringkat tahap dan kategori akan keluar mengikut urutan! ! !
怪我咯2017-05-16 13:12:38
json数据结构
{
data:[{// 一级菜单
id:1,
level:1,
pid:0 // 父级id,因为是一级菜单,所以为0
menu:[{ // 二级菜单
id:2,
level:2,
pid:1, // 父级id,因为是二级菜单,所以为上一层菜单的id
menu:[{ // 三级菜单
id:4,
level:3,
pid:2 // 父级id,因为是三级菜单,所以为上一层菜单的id
}
},{
id:3,
level:2,
pid:1 // 父级id,因为是二级菜单,所以为上一层菜单的id
},...{}]
},...,{}]
}
前端使用递归来遍历这个json数据:
function handleData(data,arr){
var newArr = arr || [];
data.forEach(function(item,index){
newArr.push(item);
if(item.menu){
handleData(item.menu,newArr);
}
});
return newArr;
}