- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya ingin bertanya bagaimana untuk menangani isu kelemahan xss bahagian hadapan?
迷茫2017-05-16 13:10:53
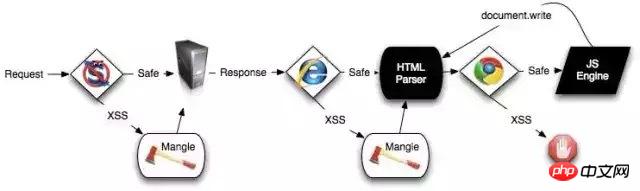
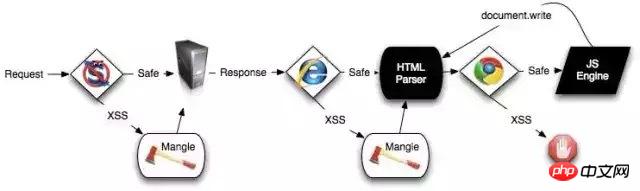
SeranganXSS (Cross-Site Script) juga dipanggil serangan skrip merentas tapak Ia pada asasnya adalah serangan suntikan halaman web, dan biarkan mangsa melaksanakan skrip ini XSS boleh melakukan semua yang pengguna boleh lakukan menggunakan penyemak imbas Dasar asal yang sama tidak dapat menjamin terhadap serangan XSS, kerana penyerang berada dalam asal yang sama pada masa ini.XSS (Cross-Site Script) 攻击又叫跨站脚本攻击, 本质是一种注入攻击. 其原理, 简单的说就是利用各种手段把恶意代码添加到网页中, 并让受害者执行这段脚本. XSS能做用户使用浏览器能做的一切事情. 伟大的同源策略也无法保证不受XSS攻击,因为此时攻击者就在同源之内.
从攻击的方式可以分为
反射型
存储型
文档型
这种分类方式有些过时, 长久以来, 人们认为XSS分类有以上三种, 但实际情况中经常无法区分, 所以更明确的分类方式可以分为以下两类:
client(客户端型)
server(服务端型)
当一端xss代码是在服务端被插入的, 那么这就是服务端型xss, 同理, 如果代码在客户端插入, 就是客户端型xss.
无论是服务端型还是客户端型xss,攻击达成都需要两个条件
代码被注入
代码被执行
其实只要做好无论任何情况下保证代码不被执行就能完全杜绝xss攻击.
总之, 任何时候都不要把不受信任的数据直接插入到dom中的任何位置, 一定要做转义。
对于某些位置,不受信任的数据做转义就可以保证安全
一般的标签属性值
p body 的内部html
对于某些位置,即使做了转义依然不安全
script标签中
注释中
表签的属性名名
标签名
css标签中
使用JSON.parse 而不是eval, request 的content-type要指定是Content-Type: application/json;
如果链接的URL中部分是动态生成的, 一定要做转义.

可以通过http头控制是否打开 xss-filter, 默认为开启.
通常情况下, 在http header中加入以下字段表示启用xss-filter.
X-XSS-Protection:1 (默认)
X-XSS-Protection:1;mode=block (强制不渲染, chrome跳空白页,IE展示一个#号)如需禁用xss-filter, 将 X-XSS-Protection
 🎜
🎜
🎜Anda boleh mengawal sama ada untuk menghidupkan xss-filter melalui pengepala http, lalai dihidupkan.🎜🎜Biasanya, menambah medan berikut pada pengepala http bermakna mendayakan xss-filter.🎜
Content-Security-Policy-Report-Only: script-src 'self'; report-uri http://cspReport/X-XSS-Protection kepada 0.🎜
🎜Seperti yang dinyatakan di atas, penyemak imbas moden mempunyai tahap pertahanan tertentu terhadap Pintu reflektif: Halaman Ujian XSS.🎜
🎜Selain itu, pelayar tidak tahan untuk disimpan
🎜Dasar Keselamatan Kandungan🎜
🎜Dasar Keselamatan Kandungan, iaitu polisi keselamatan kandungan, dirujuk sebagai csp.🎜Untuk mengurangkan sebahagian besar masalah skrip merentas tapak yang berpotensi, sistem sambungan penyemak imbas memperkenalkan CSP menguruskan kandungan yang dibenarkan untuk dimuatkan oleh tapak web, dan menggunakan mekanisme senarai putih untuk bertindak ke atas sumber yang dimuatkan atau dilaksanakan oleh pihak tersebut. Dalam halaman web, dasar sedemikian ditakrifkan melalui maklumat pengepala HTTP atau elemen meta.
CSP tidak digunakan untuk menghalang serangan XSS, tetapi untuk meminimumkan kerosakan yang disebabkan oleh XSS, sebenarnya, selain daripada pemaju melarikan diri dari XSS sendiri, tidak ada cara lain untuk menghalang XSS daripada berlaku yang dibawa oleh HTML5 kepada keselamatan web. Jadi bagaimana untuk memperkenalkan CSP?
melalui pengepala respons
Hanya benarkan skrip memuatkan Content-Security-Policy daripada sumber: script-src ‘self’
melalui teg META HTML
Sama seperti di atas<meta http-equiv=”Content-Security-Policy” content="script-src 'self'">
Jadi selain menyekat skrip-src, apakah lagi yang boleh dihadkan oleh CSP?
base-uri: hadkan uri dokumen ini
child-src: Hadkan sumber tetingkap kanak-kanak (iframe, tetingkap pop timbul, dll.), menggantikan frame-src
connect-src: Hadkan sumber yang boleh diakses oleh skrip
font-src : hadkan sumber fon
form-action: Hadkan sumber yang boleh menghantar borang
frame-nenek moyang: Hadkan halaman mana halaman semasa boleh dimuatkan sebagai iframe, bingkai, objek, dll.
frame-src: ditamatkan penggunaan child-src, yang mengehadkan sumber mana yang boleh dimuatkan oleh halaman semasa, sepadan dengan bingkai-nenek moyang
img-src : Hadkan sumber mana imej boleh dimuatkan dari
media-src: Hadkan sumber video, audio, sumber dan trek yang boleh dimuatkan daripada
object-src : Hadkan sumber pemalam boleh dimuatkan dari
kotak pasir: Buka paksa mod kotak pasir
Dapat dilihat bahawa CSP adalah strategi yang berkuasa yang boleh mengehadkan sumber hampir semua sumber yang boleh digunakan dengan baik Penggunaan CSP dapat mengurangkan risiko yang disebabkan oleh XSS.
Selain itu, CSP juga menyediakan medan pengepala pelaporan Content-Security-Policy-Report-Only Menggunakan medan pengepala ini, pelayar akan melaporkan status CSP kepada pelayan.
{
"csp-report":
{
"document-uri": "http://cspReport/test.php",
"referrer": "",
"violated-directive": "script-src 'self'",
"original-policy": "script-src 'self'; report-uri http://cspReport/",
"blocked-uri": ""
}
}Menggunakan tetapan di atas, jika terdapat js sebaris pada halaman, ia masih akan dilaksanakan, tetapi penyemak imbas akan menghantar permintaan pos yang mengandungi maklumat berikut.
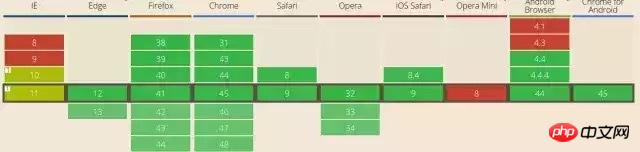
response.addHeader("x-frame-options","SAMEORIGIN");CSP kini mempunyai dua versi, CSP1 dan CSP2 Status sokongan kedua-dua versi boleh didapati di http://caniuse.com/#search=csp
Sokongan CSP1

Sokongan CSP2

X-Frame-Options ialah teg yang digunakan untuk menunjukkan kepada penyemak imbas sama ada halaman boleh dipaparkan dalam teg seperti frame, iframe 或者 object Tapak web boleh menggunakan fungsi ini untuk memastikan kandungan tapak web mereka sendiri tidak dibenamkan dalam laman web orang lain laman web. Ini juga mengelakkan serangan clickjacking tetapi ia mungkin digantikan oleh nenek moyang CSP pada masa hadapan. Keadaan sokongan semasa adalah lebih baik daripada CSP frame-nenek moyang.
X-Frame-Options mempunyai tiga nilai:
DENY bermaksud halaman ini tidak dibenarkan dimuatkan dalam bingkai
SAMAORIGIN bermakna halaman ini hanya dibenarkan dimuatkan oleh halaman dari sumber yang sama
BENARKAN-DARI uri menunjukkan bahawa halaman ini hanya boleh dimuatkan oleh domain tertentu
Konfigurasi pelayan
kod java:
addheader X-Frame-Options SAMEORIGINKonfigurasi Nginx:
Header always append X-Frame-Options SAMEORIGINKonfigurasi Apache:
<iframe src="untrusted.html" sandbox="allow-scripts allow-forms"></iframe>Keserasian Pelayar
| Ciri-ciri | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Sokongan asas | 4.1.249.1042 | 3.6.9 (1.9.2.9) | 8.0 | 10.5 | 4.0 |
| BENARKAN-DARI sokongan | Tidak disokong | 18.0 | 8.0? | ? | Tidak disokong |
Selepas menggunakan http-sahaja, js boleh dilarang membaca dan menulis kuki, yang memastikan walaupun xss berlaku, kuki pengguna selamat.
HTML5 menyediakan kotak pasir atribut keselamatan untuk iframe, dengan itu mengehadkan keupayaan iframe Seperti berikut:
application/ecmascript
application/javascript
application/x-javascript
text/ecmascript
text/javascript
text/jscript
text/x-javascript
text/vbs
text/vbscript X-Content-Type-Options menghalang penyemak imbas daripada menghidu jenis kandungan, yang boleh menghalang serangan menghidu jenis.
Pengepala ini digunakan terutamanya untuk menghalang serangan kekeliruan jenis MIME dalam IE9, chrome dan safari Biasanya penyemak imbas boleh menentukan jenisnya dengan menghidu kandungan itu sendiri, dan bukannya melihat nilai jenis kandungan dalam respons -Content-Type-Options: Jika jenis kandungan sepadan dengan jenis yang dijangkakan, penghidu tidak diperlukan dan hanya sumber jenis tertentu boleh dimuatkan dari luar Contohnya, jika lembaran gaya dimuatkan, maka jenis MIME hanya boleh menjadi teks/css Untuk sumber skrip dalam IE, jenis kandungan berikut adalah sah:
text/javascript
text/ecmascript
application/javascript
application/ecmascript
application/x-javascript
text/javascript1.1
text/javascript1.2
text/javascript1.3
text/jscript
text/live script
Untuk chrome, jenis MIME berikut disokong:
nosniff – 这个是唯一正确的设置.Tetapan yang betul
‘nosniff’ – 引号是不允许的
: nosniff – 冒号也是错误的Seting yang sering salah
Public-Key-Pins: pin-sha256="base64=="; max-age=expireTime [; includeSubdomains][; report-uri="reportURI"]Cara mengesan
Buka alat pembangun dalam IE dan chrome, dan perhatikan perbezaan dalam output antara nosniff dikonfigurasikan dan tiada nosniff dikonfigurasikan dalam konsol.
HPKP ialah pengepala respons, digunakan untuk mengesan sama ada kunci awam sijil telah berubah untuk mengelakkan serangan orang di tengah.
Kami tahu bahawa terdapat ratusan CA yang dipercayai (pihak berkuasa sijil), dan mereka telah menjadi permukaan serangan yang besar dalam keseluruhan proses pengesahan identiti tapak web Masalah terbesar dengan mekanisme rantaian amanah sijil yang sedia ada ialah mana-mana yang dipercayai Semua CA boleh mengeluarkan sijil tapak untuk mana-mana tapak web, dan sijil ini adalah sah di mata pelayar.
Teknologi HPKP memberi kami hak untuk memilih secara proaktif untuk mempercayai CA Prinsip kerjanya ialah memberitahu penyemak imbas cap jari sijil tapak web semasa melalui pengepala respons atau teg <meta> masa tamat tempoh. Pada masa hadapan, penyemak imbas akan sekali lagi Mengakses tapak web ini mesti mengesahkan cap jari sijil dalam rantaian sijil Jika ia tidak sepadan dengan nilai yang dinyatakan sebelum ini, walaupun sijil itu sendiri adalah sah, sambungan mesti diputuskan.
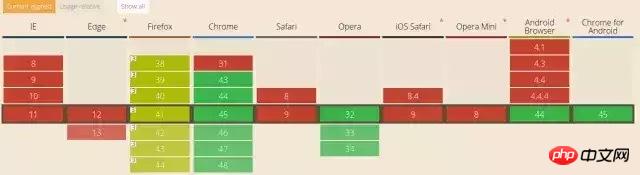
Dokumen HPKP rasmi boleh didapati di RFC7469, yang kini disokong oleh Firefox 35+ dan Chrome 38+ Format asasnya adalah seperti berikut:
function xssCheck(str,reg){
return str ? str.replace(reg || /[&<">'](?:(amp|lt|quot|gt|#39|nbsp|#\d+);)?/g, function (a, b) {
if(b){
return a;
}else{
return {
'<':'<',
'&':'&',
'"':'"',
'>':'>',
"'":''',
}[a]
}
}) : '';
}HSTS ialah protokol keselamatan Web baharu yang dipromosikan oleh Organisasi Kejuruteraan Internet Antarabangsa IETE, yang boleh digunakan untuk menentang serangan manusia di tengah Ia memaksa penyemak imbas menggunakan TSL sebagai saluran data, iaitu, ia memaksa penggunaan HTTPS untuk membuat sambungan dengan pelayan.
Kaedah untuk pelayan mendayakan HSTS ialah apabila pelanggan membuat permintaan melalui HTTPS, medan Strict-Transport-Security disertakan dalam pengepala respons Hypertext Transfer Protocol yang dikembalikan oleh pelayan Medan HSTS yang ditetapkan semasa penghantaran tidak disulitkan adalah tidak sah.
Contohnya, pengepala respons https://xxx mengandungi Strict-Transport-Security: max-age=31536000; includeSubDomains Ini bermakna dua perkara:
Pada tahun berikutnya (iaitu, 31536000 saat), setiap kali penyemak imbas menghantar permintaan HTTP ke xxx atau nama subdomainnya, ia mesti menggunakan HTTPS untuk memulakan sambungan Contohnya, pengguna mengklik hiperpautan atau memasuki http://. dalam bar alamat xxx/, penyemak imbas harus menukar http secara automatik kepada https, dan kemudian menghantar permintaan terus ke https://xxx/.
Pada tahun berikutnya, jika sijil TLS yang dihantar oleh pelayan xxx tidak sah, pengguna tidak boleh mengabaikan amaran penyemak imbas dan terus mengakses tapak web.
Kelemahannya ialah lawatan pertama pengguna ke laman web tidak dilindungi oleh HSTS Ini kerana HSTS belum diterima buat kali pertama. yang dilaksanakan oleh Google Chrome, Firefox dan Internet Explorer Penyelesaian yang kedua ialah menambah maklumat HSTS pada rekod sistem nama domain.
Akhir sekali, kami menyediakan kaedah penapisan xss bahagian hadapan
rrreeeAnda boleh terus membaca teks asal blog saya untuk pengalaman yang lebih baik. Perbincangan ringkas mengenai serangan dan pertahanan xss
曾经蜡笔没有小新2017-05-16 13:10:53
Apakah bahasa yang digunakan untuk melaksanakan bahagian pelayan itu untuk menggantikan rentetan yang berkaitan dengan <skrip>
PHP中文网2017-05-16 13:10:53
-.- Ini mesti diproses oleh bahagian belakang Nampaknya fungsi htmlspecialchars di bahagian hadapan jika ia ditulis dalam js. Sebaiknya bungkusnya dalam petikan. Cegah pelaksanaan kod js.
Selain itu, apabila lulus parameter, anda mesti bertolak ansur dengan kesalahan dan memberikan nilai lalai.
PHPz2017-05-16 13:10:53
Kerentanan xss sebenarnya ialah bahagian belakang disuntik atau dirampas, dan bahagian hadapan mendapat kod hasad untuk dilaksanakan.
Kuncinya masih masalah bahagian belakang bahagian hadapan boleh melakukan kerja terhad.
Cuma jangan menilai sesuatu secara sambil lewa, terutamanya apabila menggunakan jsonp merentas domain.
Tapis dan laraskan tag untuk input pengguna Sudah tentu, bahagian belakang ini paling baik ditapis dua kali.
Sahkan data yang diminta untuk mengelakkan gangguan.
Jika anda boleh menggunakan https, gunakannya Ini pada asasnya menjamin bahawa data tidak akan diusik.
仅有的幸福2017-05-16 13:10:53
Ingat ayat ini, isu keselamatan jangan sekali-kali dilakukan di bahagian hadapan! ! !