- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
 < /p>
< /p>
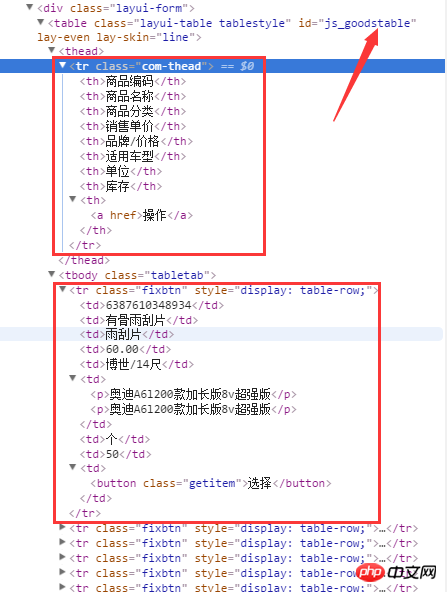
Cara menjana tatasusunan yang sepadan berdasarkan jadual, th======td.
var array = [];
madearray = [{
Kod produk:'12312312',
Nama produk: 'bilah pengelap',
Kategori Produk:'11'}
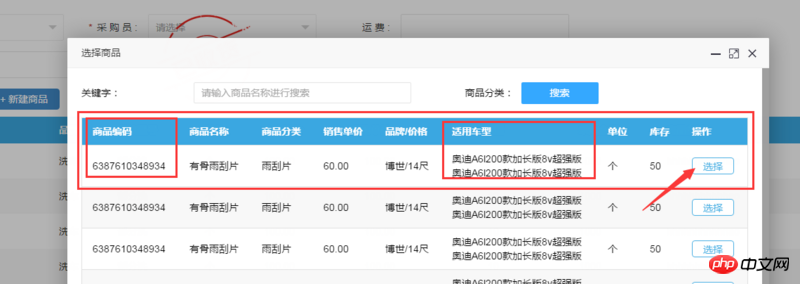
Apakah cara terbaik untuk menyimpan td berikut apabila terdapat dua data?
 < br>Apabila pilihan diklik, tatasusunan yang sepadan dijana dan dihantar untuk dimasukkan ke halaman induk
< br>Apabila pilihan diklik, tatasusunan yang sepadan dijana dan dihantar untuk dimasukkan ke halaman induk
PHP中文网2017-05-16 13:09:41
Izinkan saya memberi anda idea: arr1 merentasi nilai th, arr2 melintasi nilai td, arr1 digunakan sebagai kunci, arr2 digunakan sebagai nilai
Kemudian objek {} dibalut dengannya Objek format Json Untuk interaksi data umum, Json sudah cukup. Jika itu tidak berfungsi, gunakan Json untuk menukar kepada tatasusunan Adakah orang lain mempunyai kaedah yang lebih baik.
Tambahan:
Menggunakan idea lain [].map.call( domList, ()=>{}} ), saya menulis demo yang menukarnya terus kepada tatasusunan untuk melihat sama ada ia adalah apa anda mahu. [].map.call( domList, ()=>{}} )写了个直接转成数组的demo,看看是不是你要的。
格式是:[{"name":"title","data":["2行1列","3行1列"]},{"name":"title".....]Formatnya ialah:
<script type="text/javascript">
var table = document.querySelector('table');
var data = [];
[].forEach.call( table.querySelectorAll('tr'), function(tr, i){
var items = [].forEach.call( tr.querySelectorAll('td,th'), function(td, j) {
if (i === 0 ) {
data.push({name:td.textContent, data:[]})
} else {
data[j].data.push( td.textContent );
}
});
})
console.log(data);
</script>天蓬老师2017-05-16 13:09:41
Ini terlalu rumit. Biar saya memberi anda idea untuk rujukan
Apabila anda memilih halaman produk, API harus mengembalikan senarai data json kepada anda, contohnya
[
{'Pengecam Unik': 1, 'Pengekodan ':' ', 'Model kereta':''},
...
]
Apabila anda mengklik pilih, anda harus mencari pengecam unik, dan kemudian mencari data ini dalam json
世界只因有你2017-05-16 13:09:41
Tentukan pengepala jadual
[{
text: '编号',
key: 'uid'
}, {
text: '标题',
key: 'title'
}, {
text: '日期',
key: 'create_time'
}, {
text: '分类',
key: 'category'
}]
Takrif data
[{uid:1, create_time: '2017-01-01', category: '水果', title: '苹果'}]
Merujuk komponen jadual Ele.me dan Ant Financial