- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Andaikan terdapat halaman senarai dan v-for vue digunakan untuk memaparkan halaman tersebut.
Jadi apabila halaman dimuatkan, data v-for diminta melalui ajax apabila halaman dimuatkan
atau adakah data digelung keluar oleh program back-end?
Sesuatu seperti ini:
<p id="data">
<table class="table table-tripped table-hover">
<tr v-for="todo dalam data">
<td>{{todo.title}}</td>
<td>{{todo.learn_name}}</td>
<td>{{todo.is_exist}}</td>
<td>{{todo.is_download}}</td>
</tr>
</table>
</p> var data = Vue baharu({
el:'#data',
data:{
data:[
<?php foreach ($data sebagai $value):?>
{
tajuk: '<?php echo $value["title"]?>' ,
nama_belajar: '<?php echo $value["belajar_nama"]?>',
is_exist: '<?php echo $value["is_exist"]?>',
is_download: '<?php echo $value["is_download"]?>'
},
<?php endforeach;?>
]
}
});淡淡烟草味2017-05-16 13:03:06
Lebih baik meminta data melalui ajax
Semakin rendah gandingan antara bahagian hadapan dan bahagian belakang, lebih baik
过去多啦不再A梦2017-05-16 13:03:06
Tiada salah dengan apa yang anda lakukan di atas.
Tetapi memandangkan saya menyebut isu pemuatan pertama, saya akan mengatakan beberapa perkataan lagi.
Nampaknya halaman anda semuanya dipaparkan secara langsung oleh PHP, jadi lebih baik untuk mengeluarkan data halaman pertama terus ke cache Ini boleh menyimpan permintaan ajax pertama dan secara langsung memberikan data, yang boleh meningkatkan kelajuan pemuatan skrin pertama
Jika anda perlu mempertimbangkan SEO, anda juga boleh mempertimbangkan untuk menggunakan php untuk mengeluarkan struktur html secara langsung apabila halaman pertama kali dimuatkan Permintaan mengubah halaman berikutnya menggunakan ajax digabungkan dengan logik v-if 与 v-else vuejs.
天蓬老师2017-05-16 13:03:06
Apa-apa sahaja OK, cuma berikan data nilai awal dan gantikannya selepas ajax memperoleh data.
过去多啦不再A梦2017-05-16 13:03:06
Apabila vue dipasang, panggil kaedah untuk mendapatkan data secara tidak segera
为情所困2017-05-16 13:03:06
Sekarang anda menggunakan Vue, jangan gunakan gelung belakang lagi Kerana Vue dipacu data, biarkan masalah pemprosesan dan paparan data ini kepada Vue
天蓬老师2017-05-16 13:03:06
Fungsi hujung belakang dijadikan API, dan bahagian hadapan boleh dipanggil menggunakan Vue. Tidak perlu mencampurkannya.
Anda terlalu membuli untuk vue dan tidak akan dapat memperoleh data.
phpcn_u15822017-05-16 13:03:06
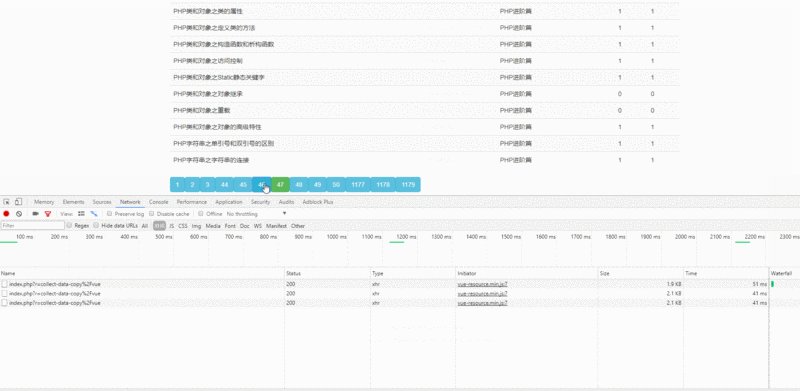
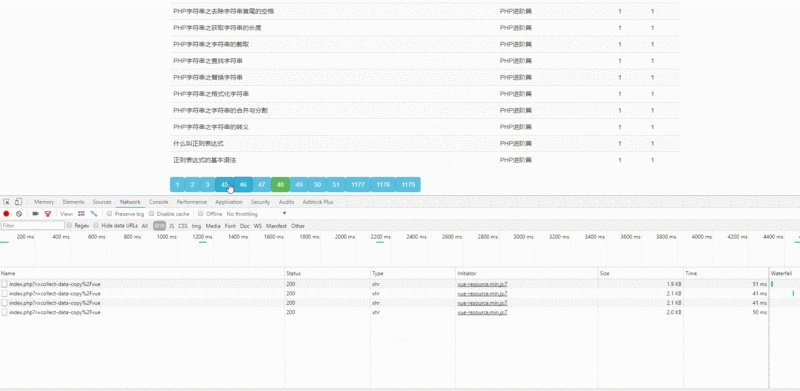
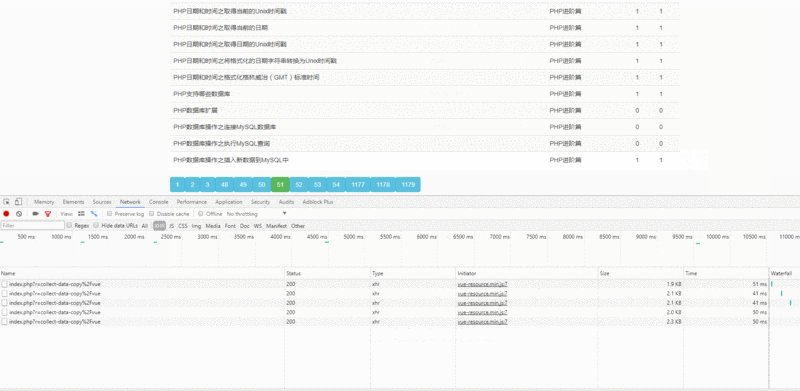
Terima kasih atas jawapan anda, saya menggunakan vue-resource untuk mendapatkan data semasa memuatkan buat kali pertama dan memunggahnya dalam kaedah yang dibuat.
html:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/vue.resource/1.3.1/vue-resource.min.js"></script>
<p id="data">
<table class="table table-striped table-hover">
<tr v-for="todo in datas">
<td>{{todo.title}}</td>
<td>{{todo.learn_name}}</td>
<td>{{todo.is_exist}}</td>
<td>{{todo.is_download}}</td>
</tr>
</table>
<button v-bind:class="[{ 'btn btn-success': list.is_show ,'btn btn-info': !list.is_show }]" v-for="list in lists" v-on:click="clickEvent(list.no)">{{list.no}}</button>
</p>js:
var cache = {};
var url = '<?php echo Yii::$app->urlManager->createUrl("/collect-data-copy/vue")?>';
var ajaxGetData = function (page) {
if(page in cache){
data.datas = cache[page].data;
data.lists = cache[page].list;
}else{
Vue.http.post(url, {page:page,'<?= Yii::$app->request->csrfParam ?>': '<?= Yii::$app->request->getCsrfToken() ?>'},
{'emulateJSON':true}).then(function (res) {
data.datas = res.body.data;
data.lists = res.body.list;
cache[page] = res.body;
});
}
};
var data = new Vue({
el:'#data',
data:{
datas:{},
lists:{}
},
created:function(){
ajaxGetData(45);
},
methods:{
clickEvent:function (page) {
ajaxGetData(page);
}
}
});