- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Selepas pembungkusan selesai, penyemak imbas membuka pautan: http://localhost:3000/#/register
Apabila melengkapkan fungsi pendaftaran, terdapat permintaan pos, seperti penyerahan maklumat pendaftaran dan mendapatkan permintaan , seperti menyemak nombor telefon bimbit Adakah ia telah didaftarkan?
Masalah yang saya hadapi sekarang ialah mendapatkan permintaan boleh digunakan seperti biasa, tetapi permintaan pos tidak boleh digunakan seperti biasa.
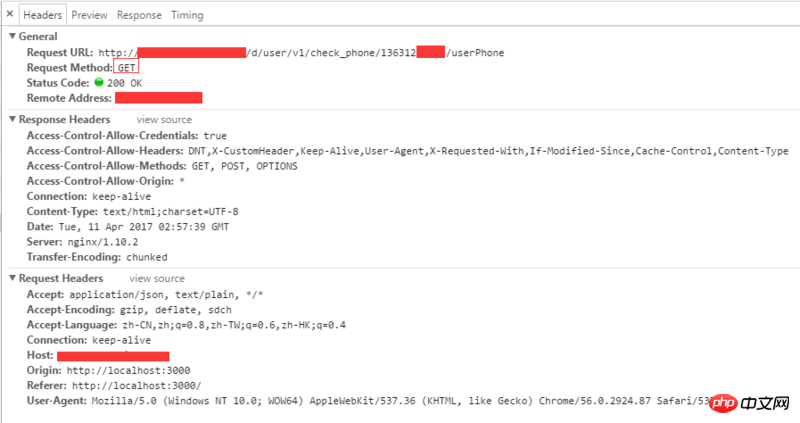
Seperti yang ditunjukkan di bawah, permintaan mendapatkan adalah normal dan hasil yang diharapkan diperolehi.


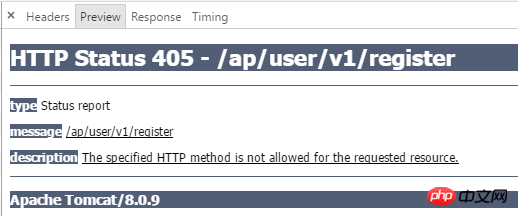
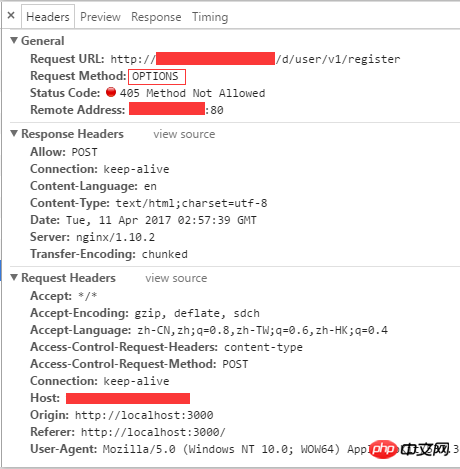
Seperti berikut, permintaan siaran itu pada asalnya adalah permintaan siaran, tetapi ia berubah kepada Kaedah Permintaan:OPTIONS semasa membuat proksi, dan kemudian ralat berlaku.


Lampirkan konfigurasi berkaitan proksi:
var browserSync = require('browser-sync').create();
var proxyMiddleware = require('http-proxy-middleware');
gulp.task('server', ['build'], function() {
var middleware = proxyMiddleware('/d', {target: 'http://api.b.cn', changeOrigin: true});
browserSync.init({
server: {
baseDir:dist,
index: 'index.html',
middleware: middleware
}
});
});过去多啦不再A梦2017-05-15 17:16:17
Terima kasih atas jemputan!
Standard perkongsian sumber silang asal menambah set medan pengepala HTTP baharu yang membolehkan pelayan mengisytiharkan tapak asal mana yang mempunyai kebenaran untuk mengakses sumber mana. Di samping itu, spesifikasi memerlukan bahawa untuk kaedah permintaan HTTP yang mungkin mempunyai kesan sampingan pada data pelayan (terutamanya permintaan HTTP selain GET, atau permintaan POST dengan jenis MIME tertentu), penyemak imbas mesti menggunakan kaedah OPTIONS terlebih dahulu untuk memulakan permintaan pra penerbangan ( permintaan pra-penerbangan) untuk mengetahui sama ada pelayan membenarkan permintaan merentas domain. Selepas pelayan mengesahkan kebenaran, ia memulakan permintaan HTTP sebenar. Dalam pengembalian permintaan prapenerbangan, pelayan juga boleh memberitahu pelanggan sama ada ia perlu membawa bukti kelayakan identiti (termasuk kuki dan data berkaitan pengesahan HTTP).
Disarankan anda membaca artikel berikut secara terperinci:
Kawalan akses HTTP
Untuk menyelesaikan masalah, ada dua cara:
Tambahkan pengepala permintaan merentas domain CORS
Jika anda hanya memerlukannya untuk pembangunan, anda boleh menggunakan Fiddler untuk menetapkan pengepala permintaan merentas domain CORS Saya baru-baru ini menemui artifak Chrome - Togol CORS, yang sangat mudah.
Sumber rujukan
Penyelesaian CORS
Masalah merentas domain, penyelesaian - penyelesaian CORS
Perkongsian sumber silang asal (CORS) yang anda tidak tahu