- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
$scope.selected=0;
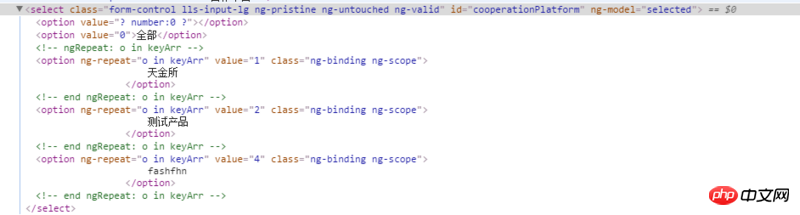
<select class="form-control lls-input-lg" id="cooperationPlatform" ng-model="selected">
<option value="0">全部</option>
<option ng-repeat="o in keyArr"
value="{{o.id}}">
{{o.prodName}}
</option>
</select>
Ia keluar seperti ini
Dan ia tidak dipilih secara lalai

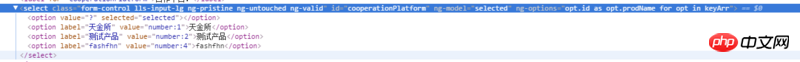
Perkara lain ialah jika saya menggunakan ng-options, ia akan kelihatan seperti ini
Nilainya sangat pelik dalam data saya, id: 1, seperti ini, terdapat label tambahan 
Sila jawab! !
PHP中文网2017-05-15 17:15:54
Anda perlu menggunakan ng-value untuk pengikatan nilai Anda juga disyorkan untuk menambah pilihan lalai pada tatasusunan dan melaksanakannya secara seragam ng-repeat 循环就好了。同时建议命名规范一下哈如:user in users 或 produce in produces dalam borang ini.
ng-pilihan contoh
<select class="form-control lls-input-lg" id="cooperationPlatform"
ng-options="o.prodName for o in keyArr"
ng-model="selected">
</select>
----------
$scope.selected=$scope.keyArr[1];ng-nilai contoh
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Angular Repeat-Done Demo</title>
<script src="https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js"></script>
</head>
<body ng-app="myapp">
<p ng-controller="AppCtrl">
<h4>Users List</h4>
<select class="form-control lls-input-lg" id="cooperationPlatform" ng-model="selected">
<option ng-repeat="o in keyArr"
ng-value="{{o.id}}">
{{o.prodName}}
</option>
</select>
</p>
<script type="text/javascript">
var myapp = angular.module("myapp", [])
.controller("AppCtrl", ['$scope', function ($scope) {
$scope.selected=2;
$scope.keyArr = [
{
id: 0,
prodName: '全部'
},
{
id: 1,
prodName: '天金所'
},
{
id: 2,
prodName: '测试'
},
{
id: 3,
prodName: '还是测试'
}
]
}])
</script>
</body>
</html>