- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Bagaimana untuk mendapatkan atribut di atas dari dom yang diberikan oleh ng-reapt dalam angularjs




我想大声告诉你2017-05-15 17:15:44
Data atribut anda pada asalnya dikitar semula, cuma dapatkan data secara langsung Jangan sekali-kali memikirkan kaedah jq
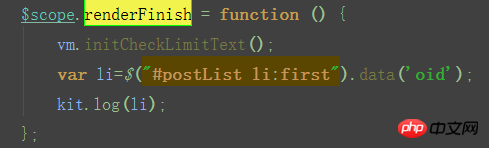
repeat-finish=renderFinish(item)$scope.renderFinish=function(item){
...
kit.log(item.id)
}怪我咯2017-05-15 17:15:44
Terima kasih atas jemputan, kaedah @crazy4x juga OK. data-* Dalam senario aplikasi umum, rangka kerja MV* tidak digunakan dan proksi acara digunakan untuk mengelakkan keperluan menambah/mengalih keluar pendengar secara manual apabila data senarai berubah. Dengan menambahkan pendengar kepada induk, kemudian mendapatkan objek acara, dan kemudian mendapatkan nilai atribut tersuai item semasa dalam senarai, contoh berikut menyediakan cara lain, untuk rujukan sahaja.
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Angular Repeat-Done Demo</title>
<script src="https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js"></script>
</head>
<body ng-app="myapp">
<p ng-controller="AppCtrl">
<h4>Users List</h4>
<ul>
<li ng-repeat="user in users" repeat-done="renderFinish($index)"> // user
{{user.id}} - {{user.name}}
</li>
</ul>
</p>
<script type="text/javascript">
var myapp = angular.module("myapp", [])
.directive('repeatDone', function () { // 用于判断ng-repeat是否执行完成
return function (scope, element, attrs) {
if (scope.$last) { // all are rendered
attrs.repeatDone && scope.$eval(attrs.repeatDone);
}
}
})
.controller("AppCtrl", ['$scope', function ($scope) {
$scope.users = [{
id: 1,
name: 'Lolo'
}, {
id: 2,
name: 'Semlinker'
}];
$scope.renderFinish = function(index) { // user对象
console.log(index);
};
}])
</script>
</body>
</html>