- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Kod adalah seperti berikut:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Angular学习</title>
<style type="text/css">
section{
border-bottom:1px dashed #333;
padding:50px;
}
</style>
</head>
<body>
<section ng-controller="Ctrl1 as ctrl1">
<input type="text" ng-model="ctrl1.a"/>
<!-- 这里可以直接写服务方法的调用吗?原来的是ctrl1.setA() -->
<input type="button" value="设置" ng-click="MathService.setA(ctrl1.a)">
</section>
<section ng-controller="Ctrl2 as ctrl2">
<h1>{{ctrl2.getA()}}</h1>
</section>
<script type="text/javascript" src="js/lib/angular/angular.min.js"></script>
<script type="text/javascript">
var myapp = angular.module("myapp",[]);
myapp.controller("Ctrl1",["MathService",function(MathService){
this.set = function(){
return MathService.setA(this.a);
}
}]);
myapp.controller("Ctrl2",["MathService",function(MathService){
this.getA = function(){
return MathService.getA();
}
}]);
myapp.service("MathService",[function(){
var a = 999;
this.getA = function(){
return a;
}
this.setA = function(number){
a = number;
}
}]);
</script>
</body>
</html>Maksudnya, saya tidak mahu menggunakan pengawal untuk menentukan kaedah untuk kembali, tetapi terus memanggil kaedah dalam perkhidmatan, tetapi ia tidak berfungsi apabila saya mencuba Mengapa?
为情所困2017-05-15 17:15:26
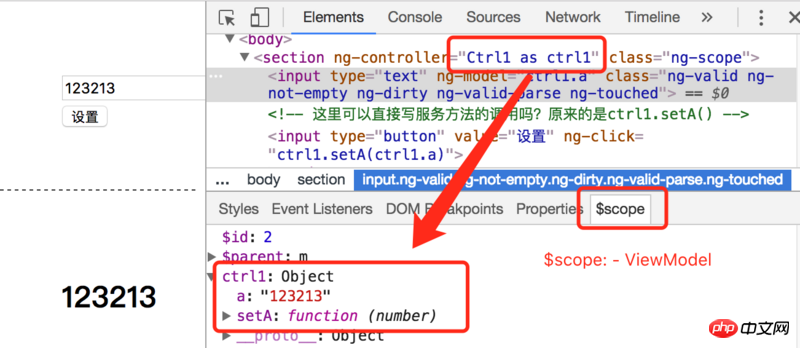
Pertama sekali, $scope ialah ViewModel, iaitu jambatan antara lapisan paparan dan lapisan model. Mula-mula lihat gambar di bawah: 
Anda boleh melihat bahawa sintaks Ctrl1 sebagai ctrl1 sebenarnya menambah atribut ctrl1 pada objek $scope, dan nilai atribut ialah objek yang mengandungi setA dan atribut. Apabila mencipta Ctrl1, kami hanya menambah atribut setA. Mengapakah terdapat atribut a? Kerana anda menggunakan arahan model-ng (untuk mencapai pengikatan dua hala), apabila kotak input berubah dan didapati bahawa tiada atribut dalam objek ctrl1 (nilai terikat ialah jenis data primitif), maka ia akan secara automatik mencipta satu. Kod yang dilaraskan untuk Ctrl1 dalam contoh di atas adalah seperti berikut:
myapp.controller("Ctrl1",["MathService",function(MathService){
this.setA = MathService.setA;
}]);Jika anda menggunakan perkhidmatan terus dalam templat, anda boleh menambah perkhidmatan pada objek $rootScope:
var myapp = angular.module("myapp",[]).run(["$rootScope",
"MathService", function($rootScope, MathService) {
return $rootScope.mathService = MathService;}
]);Secara peribadi, saya tidak mengesyorkan menggunakannya dengan cara ini Jika anda menggunakan kaedah ini, sebaiknya tambahkan ruang nama.
Selain itu, apabila menggunakan model ng untuk mengikat data, disyorkan untuk menggunakan kaedah berikut:
1.Templat dikemas kini
<section ng-controller="Ctrl1 as ctrl1">
<input type="text" ng-model="ctrl1.obj.a"/>
<!-- ctrl1.obj.a 这个值推荐在Ctrl中直接获取 -->
<input type="button" value="设置" ng-click="ctrl1.setA(ctrl1.obj.a)">
</section>2.Ctrl1 selepas kemas kini
myapp.controller("Ctrl1",["MathService",function(MathService){
this.setA = MathService.setA;
thi.obj = {};
}]);Peringatan mesra (sila langkau jika anda sudah mengetahuinya):
1 Alat penyahpepijatan yang digunakan dalam tangkapan skrin ialah pemalam Chrome - AngularJS
2 Angular stict DI digunakan dalam contoh, yang merupakan amalan yang disyorkan. Tetapi jika anda rasa menyusahkan, anda boleh rujuk
gulp-ng-annotate