- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Tulis data yang diperolehi oleh $http ke dalam perkhidmatan kilang angular.js, dan kemudian masukkan perkhidmatan itu ke dalam pengawal lain untuk mendapatkan data yang diminta, tetapi data akhir yang diperoleh ialah d {$$state: Object}, kod khusus Sila lihat di bawah :
app.controller("MainCtrl",["$scope","getData",function ($scope,getData) {
console.log(getData.getHttp());
}]);app.factory("getData",["$http",function($http) {
return {
getHttp:function () {
return $http.get("data/article.json")
.then(function(res) {
return res.data;
},function(error) {
return error;
})
}
}
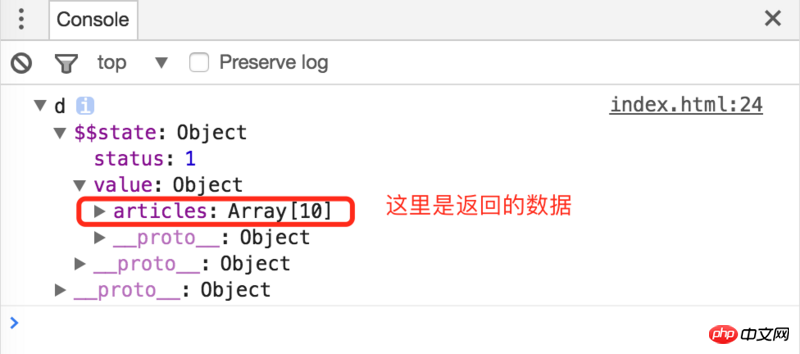
}]);Maklumat akhir yang dikembalikan oleh konsol adalah seperti yang ditunjukkan di bawah: 
Sila beritahu saya apa yang salah dengan kod saya dan cara mendapatkan data dalam kotak merah dalam gambar.
伊谢尔伦2017-05-15 17:15:19
app.controller("MainCtrl",["$scope","getData",function ($scope,getData) {
getData.getHttp().then(function(res) {
console.log(res.data);
},function(error) {
console.log(error);
});
}]);
app.factory("getData",["$http",function($http) {
return {
getHttp:function () {
return $http.get("data/article.json")
}
}
}]);