- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
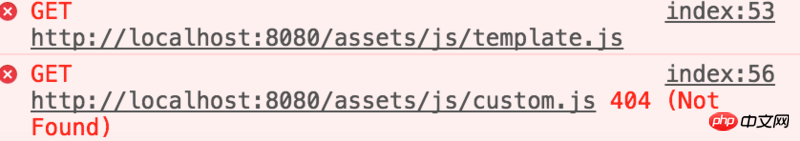
Untuk projek yang dibina melalui cli sudut, js dan css dalam aset diperkenalkan dalam index.html, tetapi css dan js yang sepadan tidak dapat ditemui selepas dijalankan
index.html Kaedah pengenalan
<script type="text/javascript" src="assets/js/template.js"></script>
<script type="text/ javascript" src="assets/js/custom.js"></script>

Mungkin terdapat masalah dengan fail konfigurasi yang dibungkus menggunakan webpack.
Saya mengikuti https://angular.cn/docs/ts/la...
{
test: /\.js$/,
loader: 'jsx-loader?harmony',
exclude: /node_modules/
},Bahagian ini telah saya tambah kemudian
var webpack = require('webpack');var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var helpers = memerlukan('./helpers');
entry: {
'polyfills': './src/polyfills.ts',
'vendor': './src/vendor.ts',
'app': './src/main.ts'
},
resolve: {
extensions: ['.ts', '.js']
},
module: {
rules: [
{
test: /\.ts$/,
loaders: [{
loader: 'awesome-typescript-loader',
options: { configFileName: helpers.root('', 'tsconfig.json') }
} , 'angular2-template-loader']
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
test: /\.js$/,
loader: 'jsx-loader?harmony',
exclude: /node_modules/
},
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file-loader?name=assets/[name].[hash].[ext]'
},
{
test: /\.css$/,
exclude: helpers.root('src', '/'),
loader: ExtractTextPlugin.extract({ fallbackLoader: 'style-loader', loader: 'css-loader?sourceMap' })
},
{
test: /\.css$/,
include: helpers.root('src', '/'),
loader: 'raw-loader'
}
]
},
plugins: [
// Workaround for angular/angular#11580
new webpack.ContextReplacementPlugin(
// The (\|\/) piece accounts for path separators in *nix and Windows
/angular(\|\/)core(\|\/)(esm(\|\/)src|src)(\|\/)linker/,
helpers.root('./src'), // location of your src
{} // a map of your routes
),
new webpack.optimize.CommonsChunkPlugin({
name: ['app', 'vendor', 'polyfills']
}),
new HtmlWebpackPlugin({
template: 'src/index.html'
})
]黄舟2017-05-15 17:14:52
Pertama sekali, izinkan saya membetulkan cli sudut tidak memerlukan anda melakukan sebarang konfigurasi berkaitan webpacker, jadi berdasarkan tajuk Mungkin terdapat sesuatu yang salah dengan fail konfigurasi yang dibungkus menggunakan webpack. Tidak perlu berbuat apa-apa selepas perenggan ini.
OK, kembali kepada topik.
ng serve atau ng build, pada akhirnya, assets 是做为独立资源目录,换句话说不管是 ng serve 还是 ng build 最后都是直接将 assets 文件夹直接复制(或映射)过去。
那么很明显你请求的是一个404,那就说明没有把 assets/js 目录下的没有这些文件。
以上是解决你的问题。
但,真正的不应该这么做。
光从名称上看就知道你引入了一些第三方库,那这些第三方应该放在 .angular-cli.json
assets/js. Perkara di atas adalah penyelesaian kepada masalah anda. 🎜 🎜Tetapi, anda tidak sepatutnya melakukan ini. 🎜 🎜Hanya daripada namanya, anda boleh memberitahu bahawa anda telah memperkenalkan beberapa perpustakaan pihak ketiga dan pihak ketiga ini harus dikonfigurasikan dalam
.angular-cli.json. 🎜
"scripts": [
"../node_modules/art-template/dist/template-debug.js" // 写上具体的第三方库的JS文件路径
]滿天的星座2017-05-15 17:14:52
Semak dahulu sama ada laluan itu betul Anda boleh menampal laluan dan lihat.