- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

$scope.regex = /^1[34578]d{9}$/;

1. Nombor telefon bimbit telah disahkan
2. Ia akan disahkan apabila menambahkannya sekarang
3. Namun, apabila diedit, jika nombor telefon bimbit sebelum ini tidak diisi dengan betul segera. Apabila menyimpan, Sesuatu akan berlaku.
Beginilah ia dinilai apabila menyimpan
PHPz2017-05-15 17:14:49
Jika anda ingin mengesahkan apabila menyerahkan borang:
Langkah 1: Tambahkan
Langkah 2: Tambahkan acara onsubmit pada borang apabila borang diserahkan Lakukan pengesahan input输入的时候验证 + form提交的时候验证:
第一步:给要验证的 input 添加 onkeyup 事件,在键盘松开的时候触发验证
第二步:给 form 添加 onsubmit 事件,在表单提交的时候做验证
下面是一个范例:HTML:
<form action='url' id='login_form'>
手机号:<input type='number' name='phone' />
提交:<input type='submit' value='提交' />
</form>Javascript
HTML:🎜
var form = document.forms['login_form']
var phoneNum = form.elements['phone'];
var phoneReg = /^1[34578]\d{9}$/;
// 检测手机号码
var checkUserPhoneNum = function(){
var phoneVal = phoneNum.value;
// 表单验证
if (!phoneReg.test(phoneVal)) {
return false;
}
return true;
};
// 手机号码输入的时候验证
phoneNum.onkeyup = function(){
if (!checkUserPhoneNum()){
// 手机号码不正确的时候要做的事情....
return ;
}
// 手机号码正确的时候要做的事情....
};
// 表单提交
form.onsubmit = function(event){
// 首先阻止表单提交
event.preventDefault();
// 手机号码验证
if (!checkUserPhoneNum()){
console.log('请输入正确的11位手机号码');
return ;
}
// 通过验证,则提交表单
this.submit();
};某草草2017-05-15 17:14:49
boleh ditukar kepada:
if ($scope.userform.$dirty && $scope.userform.$invalid) {}Malah, apabila tiada perubahan, $scope.userform.$dirty tidak dibenarkan untuk diserahkan, itu adalah munasabah. $scope.userform.$dirty 时不允许提交,这也算是合理的。
========UPDATE========
你的form写法有很大的问题。
angular表单自身是包含着大部分html5表单元素的验证,比如:required。要想启用它,需要给from加上 ng-submit="adduserinfo()",既然有验证模型,那就去掉浏览器自身的验证,再加上 novalidate
Ada masalah besar dengan cara anda menulis borang.
ng-submit="adduserinfo()" kepada daripada Memandangkan terdapat model pengesahan, alih keluar pengesahan penyemak imbas sendiri dan tambah novalidate . 🎜
🎜Memandangkan borang menambah tindakan hantar, butang OK tidak memerlukan apa-apa yang berkaitan dengan acara. 🎜
<form name="userform" novalidate ng-submit="adduserinfo()" id="user_form">
<button class="studentadd" type="submit">确定</button>
</form>PHP中文网2017-05-15 17:14:49
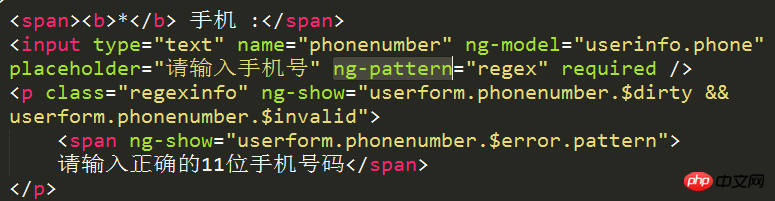
Cuba tulis ng-pattern="/^1/" (regex yang anda tulis) terus pada antara muka Jangan gunakan definisi berubah