- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Terdapat fail berikut daripada bower, seperti berikut

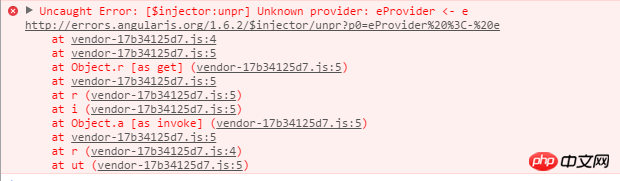
Selepas telan bercantum dan mampatkan
Jalankan dengan betul jika tidak dimampatkan. Adakah sesiapa mempunyai masalah yang sama selepas menggunakan pemampatan kebergantungan di atas? Bagaimana untuk menyelesaikan masalah ini?
黄舟2017-05-15 17:14:41
Jika anda ingin menggunakan singkatan, tambahkan pemalam gulp-ng-annotate pada proses gulp.
var ngAnnotate = memerlukan('gulp-ng-annotate');
gulp.task('useref-ftl', function () {
return gulp.src(*******)
.pipe(gulpif('*.js', ngAnnotate()))
});Berikut adalah prinsipnya:
Pergantungan ditemui dengan rentetan Semasa menulis, ambil inisiatif untuk menulis kebergantungan tanpa menyingkatnya.
Sebagai contoh, kaedah penulisan formal ialah
angular.module('adminApp').controller('TestCtrl', ['$scope',function($scope) {}])
Kemudian secara amnya anda boleh menyingkatkannya kepada
angular .module(' adminApp').controller('TestCtrl', [function($scope) {}])
Tetapi kaedah yang disingkatkan akan melaporkan ralat selepas pemampatan dan penggabungan.
某草草2017-05-15 17:14:41
var myModule = angular.module('myApp', []);
myModule.controller('myCtrl', ['$scope', 'Project', function($scope, Project) {
}]);
var myModule = angular.module('myApp', []);
myModule.controller('myCtrl', , function($scope, Project) {
});
没加方括号压缩后可能有问题phpcn_u15822017-05-15 17:14:41
Kebergantungan ditemui berdasarkan rentetan Apabila menulis, anda mengambil inisiatif untuk menulis kebergantungan, kerana pembolehubah dan perkara lain akan berubah selepas pemampatan, dan Angular tidak dapat mencarinya dengan sendirinya.