- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
1: Saya mempunyai keperluan sedemikian: Saya perlu memasukkan alamat N dalam kotak input e-mel N e-mel mesti dipisahkan dengan koma bertitik
2: Bolehkah ia disahkan melalui e-mel angularJS alamat yang dimasukkan diasingkan. Bolehkah e-mel dihantar dengan betul?
3: Atau bolehkah anda menentukan sama ada peti mel ini tidak dipisahkan, dan kemudian benarkan saya memberikan maklumat kotak segera dengan sewajarnya?
4: Atau menilai secara automatik selepas memasukkan alamat, dan kemudian secara automatik menambah koma bertitik.
滿天的星座2017-05-15 17:14:28
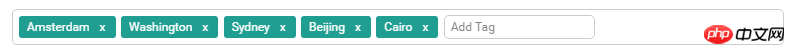
Anda boleh membuat sesuatu yang serupa dengan input-tag Apabila memasukkan, sahkan sama ada kandungan input memenuhi standard format e-mel Jika pengesahan berjaya, ia akan ditambahkan Jika pengesahan gagal, mesej ini akan digesa elakkan pengguna perlu memasukkan semua kandungan input Sahkan sekali lagi untuk memastikan kandungan yang dimasukkan adalah betul selepas pengesahan

Tekan enter untuk masuk
HTML
<p class="form-group">
<p class="form-group">
<input type="text" tag-input="primary" value="Amsterdam,Washington,Sydney,Beijing,Cairo" data-role="tagsinput" placeholder="Add Tag">
</p>
</p>Arahan
angular.module('BlurAdmin.pages.form')
.directive('tagInput', tagInput);
/** @ngInject */
function tagInput() {
return {
restrict: 'A',
link: function( $scope, elem, attr) {
$(elem).tagsinput({
tagClass: 'label label-' + attr.tagInput
});
}
};
}阿神2017-05-15 17:14:28
Terima kasih banyak @crazy4x atas jawapannya:
Kemudian saya temui kaedah baharu sendiri:
Matlamat: Apabila memasukkan berbilang alamat e-mel ke dalam kotak input, semak sama ada N alamat e-mel adalah betul dan berikan gesaan
Kaedah:
HTML:
<form class="form-horizontal" role="form" id="custom_form" name="custom_form" novalidate>
<p class="form-group">
<label class="col-sm-2 control-label">email address</label>
<p class="col-sm-10" ng-class="{'has-error':custom_form.user_email.$invalid&&custom_form.user_email.$dirty}">
<input multiple-email name="user_email" ng-model="user.email" required class="form-control" placeholder="seperate the multiple mails with "
/> 验证通过:{{custom_form.user_email.$valid}}
</p>
</p>
<p class="form-group text-center">
<input class="btn btn-primary btn-lg" ng-disabled="custom_form.$invalid" type="submit" value="提交" />
</p>
</form>
Js:(Sudut)
app.directive('multipleEmail', [function () {
return {
require: "ngModel",
link: function (scope, element, attr, ngModel) {
if (ngModel) {
var emailsRegexp =
/^([a-z0-9!#$%&'*+\/=?^_`{|}~.-]+@[a-z0-9-]+(\.[a-z0-9-]+)*[;;]?)+$/i;
}
var customValidator = function (value) {
var validity = ngModel.$isEmpty(value) || emailsRegexp.test(value);
ngModel.$setValidity("multipleEmail", validity);
return validity ? value : undefined;
};
ngModel.$formatters.push(customValidator);
ngModel.$parsers.push(customValidator);
}
};
}]);