- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
indeks,html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="angularJs/angular.js"></script>
<script src="angularJs/angular-route.js"></script>
<link rel="stylesheet" href="semantic.min.css">
<link rel="stylesheet" href="index.css">
</head>
<body ng-app="wyyapp">
<p id="head">
<p class="logo">
<img src="img/%E7%BD%91%E6%98%93%E4%BA%91%E9%9F%B3%E4%B9%90_%E8%87%AA%E5%88%B6.png">
<span>网易云音乐</span>
</p>
</p>
<p id="leftNav">
<p class="ui vertical menu">
<p class="item">
<p class="header">推荐</p>
<p class="menu">
<a class="item" href="#/findMusic">发现音乐</a>
<a class="item">私人FM</a>
<a class="item">MV</a>
<a class="item">朋友</a>
</p>
</p>
<p class="item">
<p class="header">我的音乐</p>
<p class="menu">
<a class="item">本地音乐</a>
<a class="item">下载管理</a>
<a class="item">我的音乐云盒</a>
<a class="item">我的歌手</a>
</p>
</p>
<p class="item">
<p class="header">Hosting</p>
<p class="menu">
<a class="item">Shared</a>
<a class="item">Dedicated</a>
</p>
</p>
<p class="item">
<p class="header">创建的歌单</p>
</p>
<p class="item">
<p class="header">我的歌单</p>
<p class="menu">
<a class="item">E-mail Support</a>
<a class="item">FAQs</a>
</p>
</p>
</p>
</p>
<p id="content" ng-view>
</p>
</body>
</html>app.js
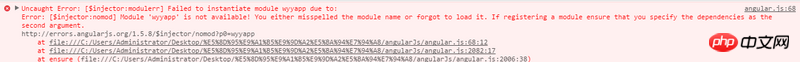
var app = angular.module('wyyapp', ['ngRoute']);
app.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/findMusic', {
template: 'aaaaaa'
})
}])
phpcn_u15822017-05-15 17:14:23
Masalahnya akan menjadi sangat jelas jika anda mengambil tangkapan skrin seperti ini, ng-app="wyyapp"改为ng-app="app"Itu sahaja