- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Seperti yang dinyatakan, sebagai contoh, jika anda mengklik butang dan kotak lungsur muncul berhampirannya, apakah penyelesaian yang lebih baik

Idea saya adalah serupa dengan kaedah tradisional Mula-mula tulis kotak pop timbul pada halaman, sembunyikannya dengan ng-if, paparkannya apabila butang diklik, dan kemudian ubah suai kedudukan kotak pop timbul mengikut. ke lokasi klik butang, dapatkan kedudukan dan ubah suai kedudukan Tidak mudah diperolehi.
Seluruh idea saya adalah kaedah tradisional, jadi saya ingin bertanya, bagaimana untuk melaksanakan fungsi ini dalam sudut adalah lebih baik
过去多啦不再A梦2017-05-15 17:14:20
Terima kasih atas jemputan.
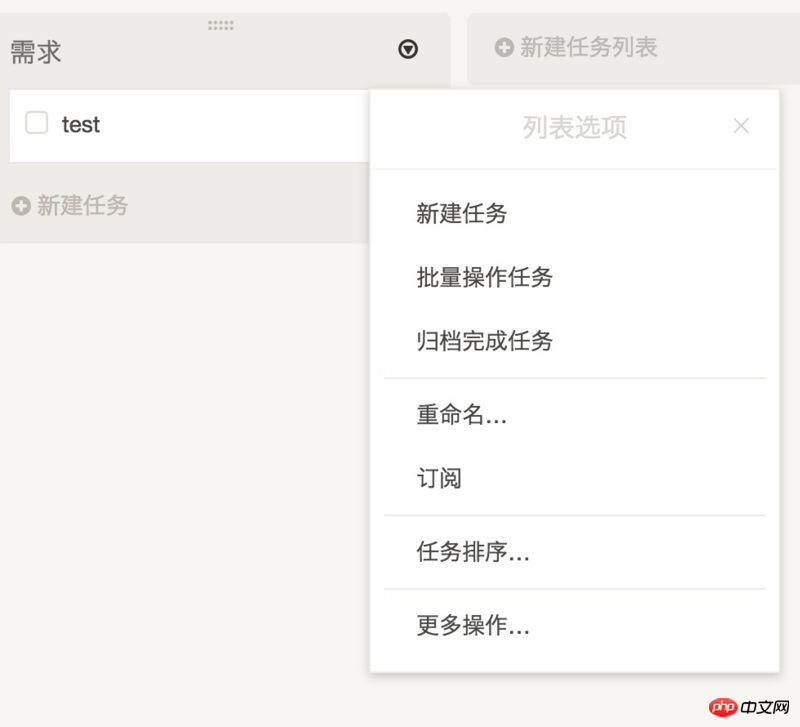
Nampaknya antara muka yang anda sediakan ialah antara muka jubin kerja
Worktile official sebenarnya sumber terbuka komponen ini dipanggil angular-wt-pbox, dan alamat github ialah https://github.com/WorktileTe...
Pop-. kotak atas yang anda lihat dalam jubin kerja ialah ini
Dia juga menjelaskan mengapa tidak menggunakan menu lungsur ui-bootstrap
Turun turun ui-bootstrap tidak menyokong kompilasi templat dinamik dan tidak sesuai untuk memunculkan lapisan interaktif yang kompleks dalam senarai
Kedudukan lapisan pop-up hanya atas dan bawah, ia tidak boleh dilaraskan ke kiri dan kanan atau secara automatik mengikut saiz atau kedudukan bingkai
伊谢尔伦2017-05-15 17:14:20
Tiada apa yang salah dengan idea anda Secara umumnya, dalam ng, kerja kotor yang melibatkan butiran UI dilakukan oleh arahan. Butang yang digunakan untuk mencetuskan boleh dirangkumkan ke dalam arahan, supaya anda boleh mendapatkan koordinat, panjang dan lebarnya melalui operasi DOM, dan kemudian menghantar acara untuk menunjukkan menu Selain itu, jika anda tidak mahu menulisnya secara berasingan, anda juga boleh menulis menu dan butang bersama-sama, yang lebih mudah untuk dikendalikan.
滿天的星座2017-05-15 17:14:20
Sebab saya dah guna bootstrap...
Berikut ialah pautan kasar untuk anda Idea ini sama dengan idea anda, enkapsulasi arahan.
http://angular-ui.github.io/b...
世界只因有你2017-05-15 17:14:20
Terima kasih atas jemputan
Jika tiada gaya siap pakai, perkara terbaik dalam kes ini ialah merangkumkannya ke dalam arahan yang diklik dan senarai yang dipaparkan bersama-sama, kemudian letakkannya secara langsung melalui CSS Anda boleh mengawal paparan dan penyembunyian senarai melalui pembolehubah tertentu.
Tetapi kini terdapat banyak pemalam pihak ketiga untuk angualr. Yang paling biasa digunakan mungkin angular-bootstrap Kedua-dua angular1 dan angular2 mempunyai sokongan versi yang sepadan juga menggunakannya, yang menyediakan paging, kawalan masa, dsb.
http://angular-ui.github.io/b...
某草草2017-05-15 17:14:20
Terima kasih semua. Saya kembali mengkaji kod sumber dropdown dan wt-pbox.