- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Perihalan imej


phpcn_u15822017-05-15 17:14:08
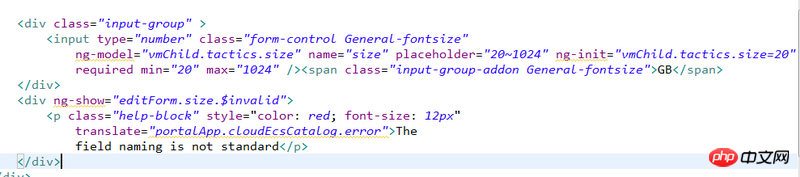
Lebih baik anda serahkan dan jalankan kod sampel secara dalam talian Tiada masalah dari kod yang anda berikan sekarang
我想大声告诉你2017-05-15 17:14:08
Anda boleh menetapkan gaya yang sepadan jika pengesahan borang berjaya atau gagal, http://blog.csdn.net/u0111270...
淡淡烟草味2017-05-15 17:14:08
Malah, anda boleh meletakkan kotak input di dalam <form></form> dan kemudian menambah atribut name pada borang: < ;nama borang ="myForm"></form>. Kotak input diberi ng-model, seperti saiz<form></form> 里面,然后给 form 添加一个 name 属性:<form name="myForm"></form>。输入框给一个 ng-model,比如叫 size
这样做,你就可以在 HTML 里面,实时调用 myForm.size.$valid 来判断是否通过验证。类似的,你也可以从 myForm.size.$error 这个 Object 中获取更详细的错误信息
用这个,给输入框动态添加 class 就好,用 ng-class
myForm.size.$valid dalam masa nyata dalam HTML untuk menentukan sama ada ia lulus pengesahan. Begitu juga, anda juga boleh mendapatkan maklumat ralat yang lebih terperinci daripada Objek myForm.size.$error🎜
🎜Gunakan ini untuk menambahkan class secara dinamik pada kotak input, gunakan ng-class🎜