- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
return {
restrict: 'E',
replace: true,
scope: {
cancelFunc: '&'
},
template: '<section class="part-load">'
+ '<p class="part-text">正在加载</p>'
+ '<p class="part-close border-left" ng-click="cancelFunc"></p>'
+ '</section>',
link: function (scope, elem, attrs) {
}
}
}]);Seperti di atas, perintah partload ditakrifkan, menjangkakan nilai atribut cancelFunc dihantar, mengikat acara ng-click, struktur html:
<partload cancel-func="stop()"></partload> ditakrifkan dalam pengawal stop:
$scope.stop = function () {
alert(1)
}黄舟2017-05-15 17:14:06
Terima kasih atas jemputan
Alamat contoh dalam talian: https://plnkr.co/edit/LBb4dN7...
Satu-satunya perbezaan daripada andang-click="cancelFunc()"

迷茫2017-05-15 17:14:06
Terima kasih atas jemputan
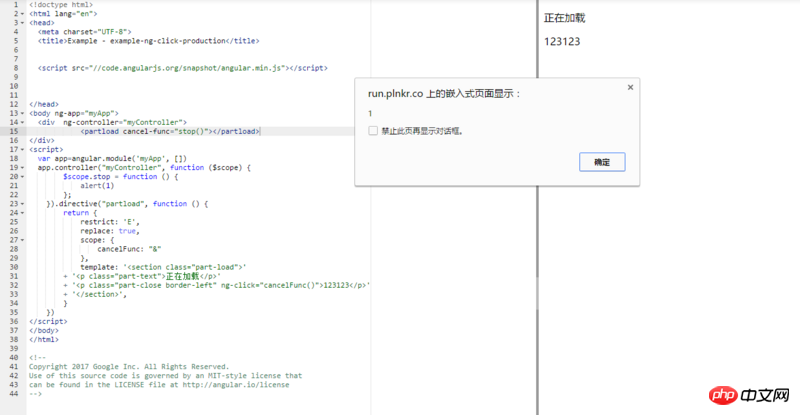
Saya juga membuat contoh dalam talian: https://embed.plnkr.co/SirYJd...
Cuba ini
return {
restrict: 'E',
replace: true,
scope: {
cancelFunc: '&'
},
template: '<section class="part-load">'
+ '<p class="part-text">正在加载</p>'
+ '<p class="part-close border-left" ng-click="_cancelFunc()"></p>'
+ '</section>',
link: function (scope, elem, attrs) {
scope._cancelFunc = function(){
// 这里可以写一些指令内部逻辑
scope.cancelFunc({id: 1}); // { id : 1 } 传参
}
}
}