- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


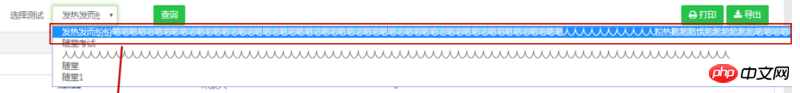
Bagaimana untuk menggunakan "..." untuk menunjukkan bahawa teks dalam kotak lungsur ini terlalu panjang? Saya cuba menetapkannya mengikut jawapan orang kedua tetapi ia tidak berjaya
黄舟2017-05-15 17:14:02
Saya tidak tahu cara menggunakan pilihan asli. . .
Dua pemikiran:
Jangan gunakan select asli, cuma tulis select anda sendiri Semuanya mudah dikawal dan tidak sukar jugaselect,自己写一个select好了,一切都好控,而且也不难
option用js方法截断一下,可以根据字节长度来截断添加到select
漂亮男人2017-05-15 17:14:02
lebar: Lebar yang anda ingin tetapkan
overflow:hidden
text-overflow:ellipsis
white-space:nowrap
習慣沉默2017-05-15 17:14:02
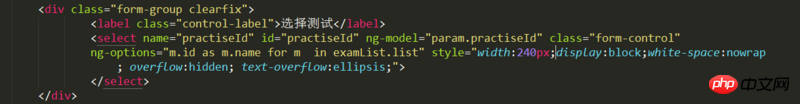
Tetapkan lebar kotak lungsur dan kemudian tetapkan paparan:block;white-space:nowrap; text-overflow:ellipsis;
ringa_lee2017-05-15 17:14:02
Selepas menyediakannya, ia tidak berfungsi, saya menyemak sama ada kod itu telah disediakan dan kesannya tidak berubah
我想大声告诉你2017-05-15 17:14:02
ruang-putih: nowrap;
limpahan: tersembunyi;
limpahan-teks: elipsis;
Dengan cara ini, jika melebihi saiz elemen induk, ia akan menjadi elipsis Jika ia tidak berguna, periksa sama ada lebar elemen induk itu terlalu lebar