- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
index.html hanya mempunyai p pandangan sudut dan css dan js yang berkaitan
<!-- angular view -->
<p ui-view></p>
<!-- jQuery and Bootstrap -->
<script src="bower_components/jquery/dist/jquery.min.js"></script>
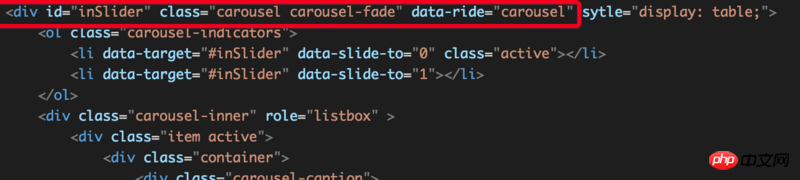
<script src="bower_components/bootstrap/dist/js/bootstrap.js"></script>Kod HTML yang berkaitan dengan karusel karusel (menggunakan bootstrap3)
HTML dengan karusel dimuatkan dan diberikan melalui sudut
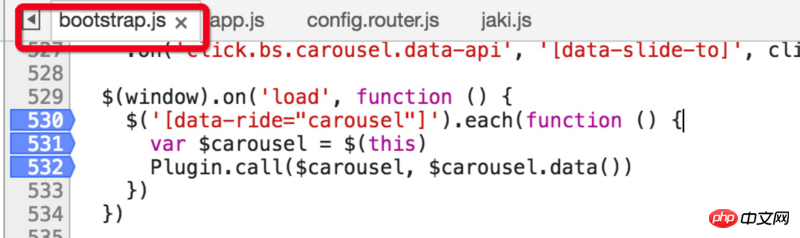
Pada titik gangguan dalam kod sumber bootstrap.js, didapati bahawa bootstrap menetapkan parameter karusel automatik untuk bar karusel melalui pemilih data-ride="carousel":

Pada masa yang sama, penyahpepijatan juga mendapati bahawa kod boleh memasuki titik putus 530, tetapi tidak boleh memasuki titik putus baris 531. bermakna elemen itu tidak dijumpai.
Tetapi templat ini. Kod HTML yang sama boleh diputar secara automatik apabila diletakkan dalam halaman web statik untuk memaparkan elemen HTML yang diisytiharkan.
Saya tidak tahu sama ada ini ada kaitan dengan kitaran pemaparan Angular, tolong bantu saya! Terima kasih
伊谢尔伦2017-05-15 17:13:48
Oleh kerana apabila peristiwa window.load dicetuskan, Angular belum mula membuat pemaparan, jadi apabila fungsi yang anda tulis dalam acara window.load dilaksanakan, elemen tersebut belum tersedia lagi sehingga pemaparan sudut selesai sebelum memulakan karusel
伊谢尔伦2017-05-15 17:13:48
Anda perlu menggunakan angular-ui-bootstrap, kawalan bootstrap yang disediakan secara rasmi
http://angular-ui.github.io/b...
Prinsip asas menggunakan sudut bukan untuk memikirkan memanipulasi DOM