- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

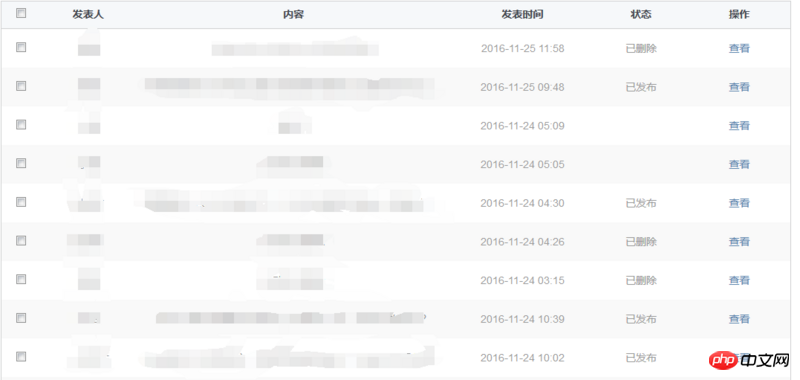
Seperti yang ditunjukkan dalam Rajah 1, terdapat banyak, banyak data dalam jadual,
Antaranya, statusnya ialah empat berikut:
1) ' dikeluarkan': 'Diterbitkan ',
2)'dipadamkan': 'Dipadamkan',
3)'dilaporkan': 'Dilaporkan',
4) 'bertopeng': 'Disekat'
Cuba <tr ng-repeat="post in filterPostList | filter:'status':'issued'||'masked'">
Dengan cara ini hanya data isu boleh dipaparkan.
Sekarang saya ingin memaparkan data yang dikeluarkan dan bertopeng, apakah yang perlu saya lakukan?
世界只因有你2017-05-15 17:13:42
Tulis penapis tersuai
app.filter("statusFilter",function(){
return function(input,uppercase){
var out = [];
for(var i=0 ; i<input.length; i++){
if(input[i].status=='issued'||input[i].status=='masked'){
out.push(input[i]);
}
}
return out;
}
});HTML:
<tr ng-repeat="post in filterPostList | statusFilter>过去多啦不再A梦2017-05-15 17:13:42
Tidak perlu menulis penapis
Tulis fungsi sahaja
$scope.statusFilter = function(item){
return item.status == 'issued' || item.status == 'masked';
}
<tr ng-repeat="post in filterPostList | filter: statusFilter">
Tiba-tiba tersedar bahawa saya menjawab soalan dengan sejarah yang panjang. . . .