- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Selepas projek Aangular2 dibungkus menggunakan arahan bina ng di bawah anguar2-cli, jalankan fail index.html statik dalam folder dist Tiada masalah dengan lompat laluan pertama, tetapi jika halaman dimuat semula dalam lompat laluan, ralat 404 akan dikembalikan.
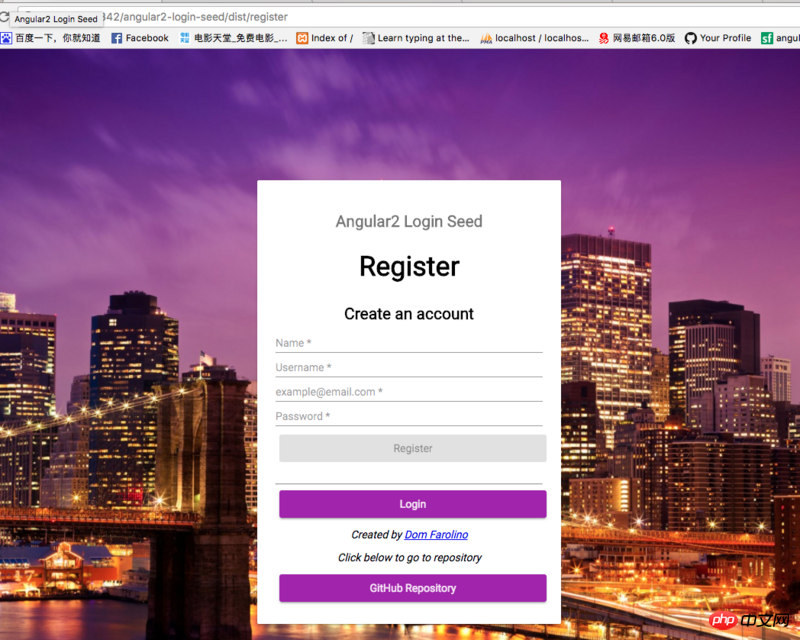
Pautan kod GitHub: https://github.com/borysn/spr...

Selepas mengklik daftar pada halaman utama, ia akan melompat ke halaman pendaftaran seperti biasa Namun, jika anda memuat semula halaman pendaftaran, 404 akan dikembalikan

Saya tidak tahu sama ada orang lain pernah menghadapi situasi ini, sila beritahu saya penyelesaiannya.
習慣沉默2017-05-15 17:12:28
Anda boleh menggunakan Nginx untuk melakukan lapisan pemindahan penghalaan, mula-mula melompat ke halaman utama, dan kemudian gunakan strategi penghalaan untuk melaksanakan pemaparan yang berkaitan
習慣沉默2017-05-15 17:12:28
Sama ada parameter dinamik ditetapkan untuk laluan. Jika ya, masalah ini mungkin berlaku