- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Huraian Masalah
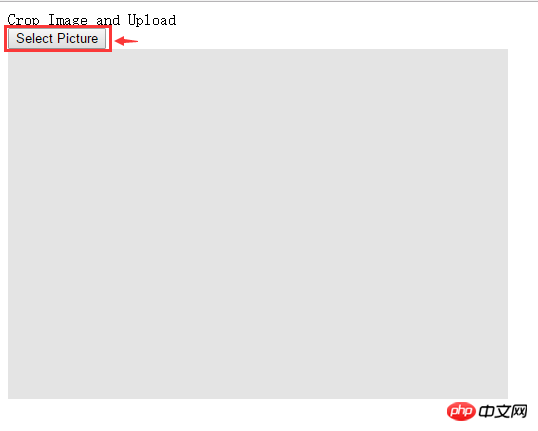
Seperti yang ditunjukkan di bawah, klik "Pilih Imej"

Kemudian selepas kira-kira 6 saat, sistem muncul kotak untuk memilih gambar

Fungsi lain boleh digunakan seperti biasa. Saya cuba banyak kali, tetapi setiap kali mengambil masa yang lama untuk memilih gambar. Mengapa mengambil masa yang lama untuk memilih gambar?
Ini kod saya:
HTML
<!DOCTYPE html>
<html ng-app="fileUpload">
<head>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>AngularJs</title>
<script type="text/javascript" src="js/lib/angular/angular.js"></script>
<script type="text/javascript" src="js/lib/angular/ng-file-upload.min.js"></script>
<script type="text/javascript" src="js/lib/angular/ng-file-upload-shim.min.js"></script>
<script type="text/javascript" src="js/lib/angular/ng-img-crop.js"></script>
</head>
<body ng-app="fileUpload" ng-controller="MyCtrl">
<form name="myForm">
<p>Crop Image and Upload</p>
<button ngf-select ng-model="picFile" accept="image/*">Select Picture</button>
<p ngf-drop ng-model="picFile" ngf-pattern="image/*" class="cropArea">
<img-crop image="picFile | ngfDataUrl" result-image="croppedDataUrl" ng-init="croppedDataUrl=''"></img-crop>
</p>
<p><img ng-src="{{croppedDataUrl}}" /></p>
<button ng-click="upload(croppedDataUrl, picFile.name)">Submit</button>
<span class="progress" ng-show="progress >= 0">
<p style="width:{{progress}}%" ng-bind="progress + '%'"></p>
</span>
<span ng-show="result">Upload Successful</span>
<span class="err" ng-show="errorMsg">{{errorMsg}}</span>
</form>
</body>
</html>javascript
<script type="text/javascript">
var app = angular.module('fileUpload', ['ngFileUpload', 'ngImgCrop']);
app.controller('MyCtrl', ['$scope', 'Upload', '$timeout', function ($scope, Upload, $timeout) {
$scope.upload = function (dataUrl, name) {
Upload.upload({
url: 'https://angular-file-upload-cors-srv.appspot.com/upload',
data: {
file: Upload.dataUrltoBlob(dataUrl, name)
},
}).then(function (response) {
$timeout(function () {
$scope.result = response.data;
});
}, function (response) {
if (response.status > 0) $scope.errorMsg = response.status
+ ': ' + response.data;
}, function (evt) {
$scope.progress = parseInt(100.0 * evt.loaded / evt.total);
});
}
}]);
</script>CSS
<style type="text/css">
.cropArea {background: #E4E4E4; overflow: hidden; width:500px; height:350px; }
form .progress {line-height: 15px; }
.progress {display: inline-block; width: 100px; border: 3px groove #CCC; }
.progress p {font-size: smaller; background: orange; width: 0; }
img-crop {width: 100%; height: 100%; display: block; position: relative; overflow: hidden; }
img-crop canvas {display: block; position: absolute; top: 50%; left: 50%; outline: none; -webkit-tap-highlight-color: rgba(255, 255, 255, 0);}
</style>[Rujukan]
Kod di atas berasal daripada: http://jsfiddle.net/danialfar...
pengenalan muat naik fail ng: https://github.com / danialfari...
天蓬老师2017-05-15 17:12:25
Mungkin kerana jenis fail muat naik saya juga pernah mengalami masalah ini sebelum ini
PHP中文网2017-05-15 17:12:25
accept会在计算机中进行过滤,所有打开很慢。换成ngf-pattern过滤,如何不符合ngf-pattern="image/* 的话,返回值是null, ia bukan fail yang anda muat naik.