- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
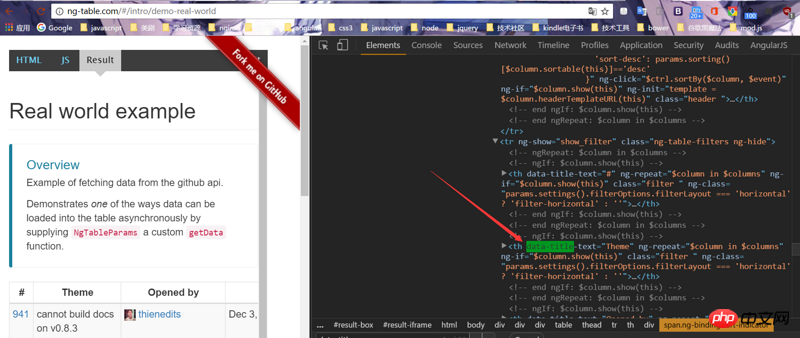
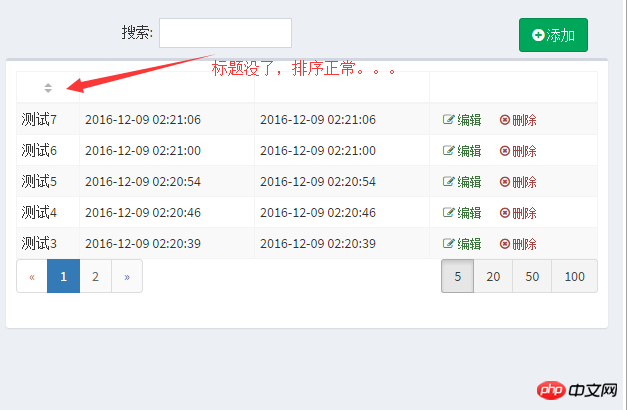
Seperti yang dinyatakan. Menggunakan ng-table, data-title digunakan dalam ng-repeat, tetapi tajuk tidak dipaparkan (yang lain adalah normal). Seperti yang ditunjukkan di bawah:

Kod muat naik:
// controller。 state中 controllerAs: posts
.controller('PostManageIndexCtrl', [
'$scope',
'$timeout',
'PostService',
'NgTableParams',
function ($scope, $timeout, PostService, NgTableParams) {
var self = this;
self.$injet = ["NgTableParams", "ngTableSimpleList"];
this.posts = {};
self.tableParams = createUsingFullOptions();
// init
function createUsingFullOptions() {
var initialParams = {
page: 1,
sorting: { created_at: "desc" },
count:5
};
var initialSettings = {
counts: [5, 20, 50, 100],
paginationMaxBlocks: 5,
paginationMinBlocks: 2,
getData: function(params) {
// console.log(PostService.fnGetPosts(params, $scope.filterValue));
return PostService.fnGetPosts(params, $scope.filterValue);
}
};
return new NgTableParams(initialParams, initialSettings);
}
//删除
self.fnDestroyPost = function (id) {
PostService.fnDestroyPost(id);
};
//筛选
$scope.$watch("filterValue", function () {
console.log('aaa');
self.tableParams.reload();
}, true);
}])
//接下来是html
<p class="row">
<p class="col-xs-12">
<p class="box">
<p class="box-body">
<table ng-table="posts.tableParams" class="table table-condensed table-bordered table-striped">
<tr ng-repeat="row in $data">
<td data-title="标题" sortable="'title'">[: row.title :]</td>
<td data-title="创建时间">[: row.created_at :]</td>
<td data-title="最后修改时间">[: row.updated_at :]</td>
<td data-title="操作">
<a style="margin:3px;" ui-sref="post.postManageEdit({postId:row.id})" class="X-Small btn-xs text-success ">
<i class="fa fa-edit"></i> 编辑
</a>
<a style="margin:3px;" ng-click="posts.fnDestroyPost(row.id)" class="delBtn X-Small btn-xs text-danger ">
<i class="fa fa-times-circle-o"></i> 删除</a>
</td>
</tr>
</table>
</p>
</p>
</p>
</p>
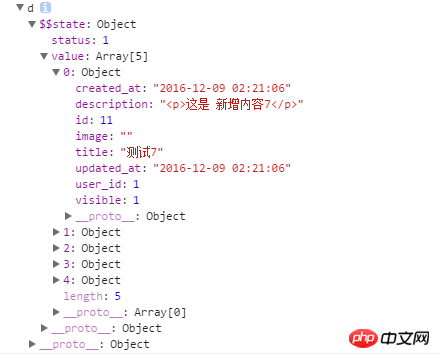
Data konsol dalam pengawal adalah seperti berikut

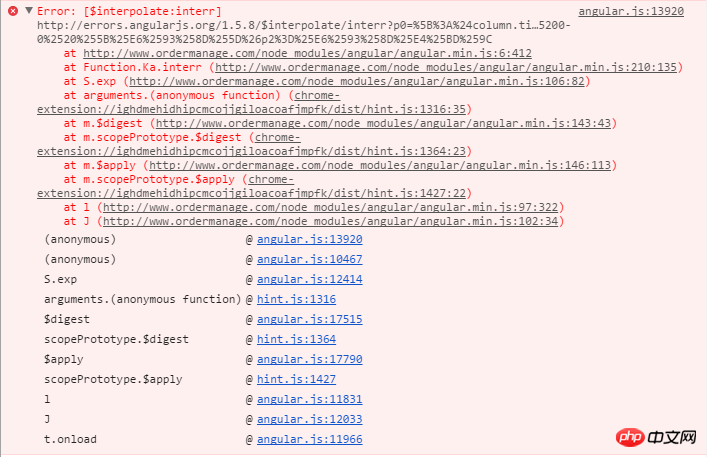
Ralat yang dilaporkan dalam konsol adalah seperti berikut:
 *n
*n
Saya menggunakan ng-table-dynamic untuk tajuk format self.cols dan tidak mengapa tetapi saya mahu menambah operasi itu dan kandungan td itu dan saya tidak tahu cara menambahkannya.
Tolong bantu saya, terima kasih banyak! ! ! Kowtow
滿天的星座2017-05-15 17:12:04
data-title-text="'Bayi boleh memasukkan teks di sini'"
ps: Saya tidak dapat memahaminya pada mulanya, dan saya tidak pernah menggunakan ng-table sebelum ini. . . Saya tidak dapat mencari maklumat yang saya temui. . Sehingga saya menemui laman web rasmi ng-table. . .