- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Selepas mencari ralat untuk masa yang lama, saya tidak menemui sebarang masalah, dan konsol tidak melaporkan sebarang ralat, saya pergi untuk membaca dokumen rasmi sekali lagi, tetapi masih tidak menemui apa-apa.
Halaman itu sentiasa kosong. Adakah sesiapa yang boleh membantu saya dengan situasi yang sama saya baru mula belajar Angular.
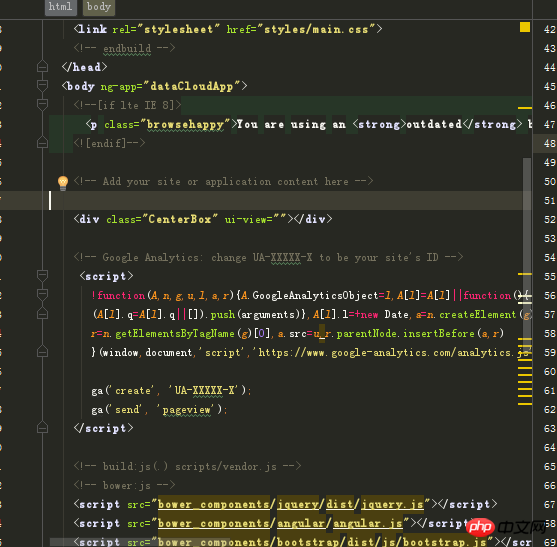
index.html

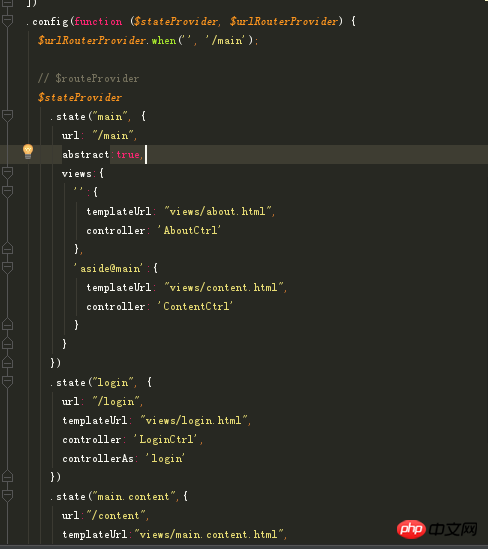
app.js

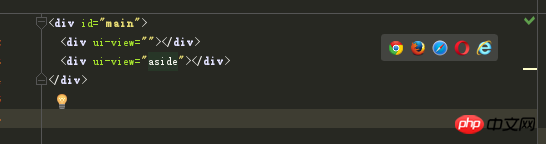
utama.html

kandungan.html

Saya mahu menambah pengepala dan bar sisi tetap pada main.html, tetapi ia tidak pernah muncul dan halaman itu kosong.
给我你的怀抱2017-05-15 17:11:48
Periksa sama ada alamat ditulis dengan betul dalam tetapan penghalaan Jika halaman dan pengawal adalah betul, ia biasanya masalah dengan ui-router
曾经蜡笔没有小新2017-05-15 17:11:48
1 Alih keluar kelas paparan-ui dalam index.html.
2. Dalam penghalaan, $urlRouterProvider.otherwise('/main');
我想大声告诉你2017-05-15 17:11:48
Tulis seperti ini:
.state('book', {
url: '/book',
template: '<p ui-view></p>',
abstract: true,
resolve: {
load: ['$ocLazyLoad',
function($ocLazyLoad) {
return lazyDeferred = $ocLazyLoad.load([{
files: [
'./css/book.css'
]
}, {
name: '73go.book',
files: [htmlBase + 'book/main.js']
}]);
}
]
}
})
.state('book.list', {
url: '',
templateUrl: htmlBase + 'book/list.html',
data: {
title: '需求及方案'
}
})Anda tidak perlu risau tentang penyelesaian, ia adalah gabungan dengan OClazyLoad
abstrak: benar, jika ini ditetapkan, antara muka tidak akan dipaparkan. Anda telah menetapkan
utama