- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

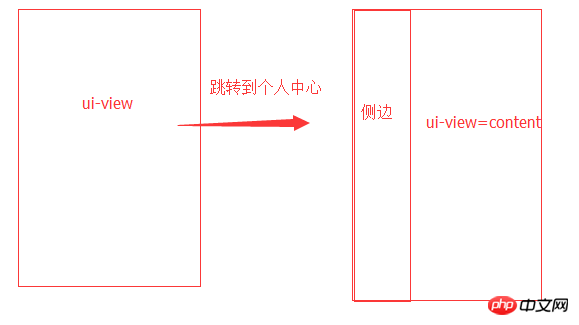
Situasi khusus adalah seperti ini Sekarang masalahnya ialah: apabila melompat ke halaman pengguna, uiview di sebelah kanan kosong, dan anda perlu mengklik pada navigasi. di sebelah kiri Untuk memasukkan templat, bagaimana untuk menetapkan halaman paparan lalai bagi paparan sekunder dalam penghalaan?
Kod di atas:
`$stateProvider
.state('user', {
url: '/user',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/userindex.html'
}
}
})
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}
})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}
})`
阿神2017-05-15 17:11:45
Diuji dan boleh menyelesaikan masalah anda.
.state('pengguna', {
url: '/user',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/userindex.html' ,
controller: function($state){
$state.go('user.a');//默认显示第一个tab
}
}
} })
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}})`
阿神2017-05-15 17:11:45
.state('user', {
//我觉得你进到user页面直接设置你需要默认显示页面的url就好了
url: '/a',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/a.html'
}
}
})
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}
})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}
})`大家讲道理2017-05-15 17:11:45
Saya biasanya menetapkan halaman lalai untuk melaksanakan $state.go();
di bawah syarat penghakiman tertentuSebagai contoh, saya menyediakan penghala indeks, dan kemudian menyediakan index.homepage
Saya akan menilai selepas pengguna log masuk ke halaman Jika log masuk berjaya, lompat terus ke index.homepage. Sudah tentu, templat yang dikonfigurasikan dalam index.homepage adalah halaman lalai
Jumlah nilai, hanya gunakan $state.go() untuk menunjuk ke laluan apabila anda memerlukannya.伊谢尔伦2017-05-15 17:11:45
Tetapkan lalai:
app.config(function($urlRouterProvider){
$urlRouterProvider.when('', '/index');
});大家讲道理2017-05-15 17:11:45
Pantang larang melompat ke /user(添加属性 abstract:true ). Tiada sebab untuk melakukan ini, lompat sahaja ke laluan yang anda mahu.
我想大声告诉你2017-05-15 17:11:45
Bagaimana untuk menyelesaikan masalah pemulangan alamat yang terlibat dalam penghalaan berbilang peringkat