- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
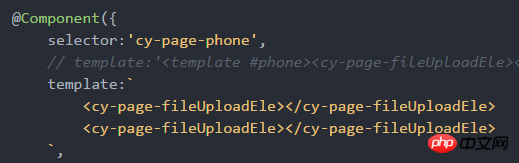
Rujuk berbilang komponen anak yang serupa dalam komponen induk seperti ini: 
Kesannya ialah menjana dua kawalan muat naik fail seperti berikut: 
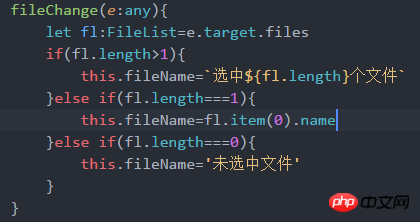
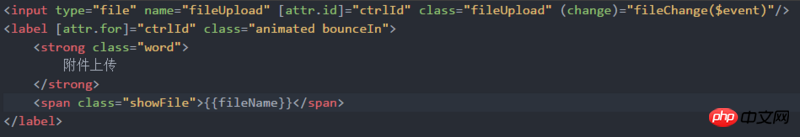
Oleh kerana kawalan disimulasikan menggunakan input dan label, anda perlu mendapatkan nama fail semasa memuat naik perubahan kawalan dan memberikannya kepada kawalan untuk paparan Kawalan akan mengikat pembolehubah mengikat yang berkaitan.

Tetapi kenapa nilai kawalan pertama sentiasa berubah apabila saya mengklik pada kawalan kedua tetapi kawalan kedua tidak bertindak balas? 
Kemas kini
Maaf, saya terlupa templat komponen siaran: 
Masalahnya terletak pada templat saya menggunakan label untuk sepadan dengan ID input Walau bagaimanapun, ID telah ditulis mati oleh saya pada mulanya, jadi operasi seterusnya hanya sepadan dengan ID pertama dan untuk Hanya menjadikannya dinamik~
天蓬老师2017-05-15 17:11:44
Terima kasih atas jemputan, kod yang diberikan terlalu sedikit. . .
Sebab yang saya rasa untuk masalah:
1. Masalah label css Sebagai contoh, label pertama terlalu besar dan meliputi kawasan kedua, tersilap mengira bahawa yang kedua diklik.
2 Skop komponen muat naik fail tidak diasingkan. Antaranya, ini merujuk kepada CTRL induk.
漂亮男人2017-05-15 17:11:44
Apabila anda mengklik pada kawalan kedua, anda masih perlu mendapatkan kawalan pertama, saya rasa ia adalah kerana anda tidak mengenal pasti dua kawalan.
Penyelesaian:
Dalam sudut 2 kami biasanya menggunakan @Viewchild atau @Viewchildren untuk mentakrifkan pengecam komponen untuk sarang komponen.
@Viewchild biasanya digunakan untuk satu kawalan
@Viewchildren digunakan untuk berbilang kombinasi kawalan, seperti li
Jadi dalam templat anda boleh menulis seperti ini:
<cy-page-fileUploadEle #upload1></cy-page-fileUploadEle>
<cy-page-fileUploadEle #upload2></cy-page-fileUploadEle> ;
Kemudian tentukan dua sifat ini dalam kelas
@Viewchild("upload1") upload1: CyPageFileUPloadEle; (nama kelas kawalan)
@Viewchild("upload2") upload2: CyPageFileUPloadEle; (nama kelas kawalan)
Apabila membuat panggilan, anda boleh menulis seperti ini:
this.upload1.nativeElement....
仅有的幸福2017-05-15 17:11:44
Jika saya menulis, saya akan tetapkan terus ketelusan input[type="file"] kepada 0, dan kemudian saiznya hanya akan meliputi perkara di bawah, supaya saya tidak perlu risau tentang atribut untuk label - -