- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

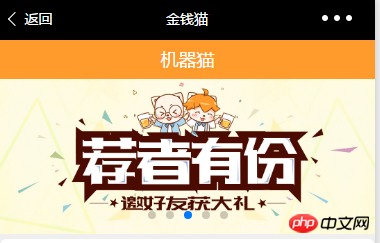
Seperti yang ditunjukkan di atas, halaman ini (/wx_app/#/doraemo) ialah karusel mudah alih apabila mengklik pada halaman yang sepadan akan melompat ke halaman lain (/wx_app/#/banner). Ya, pautan src ialah pautan merentas domain. Masalahnya sekarang ialah: 1. Jika saya terus menggunakan hiperpautan untuk melompat ke halaman karusel, lebar dan ketinggian halaman akan disesuaikan secara berkadar, tetapi ia bukan yang saya mahukan 2. Saya menggunakan penghalaan untuk melompat 
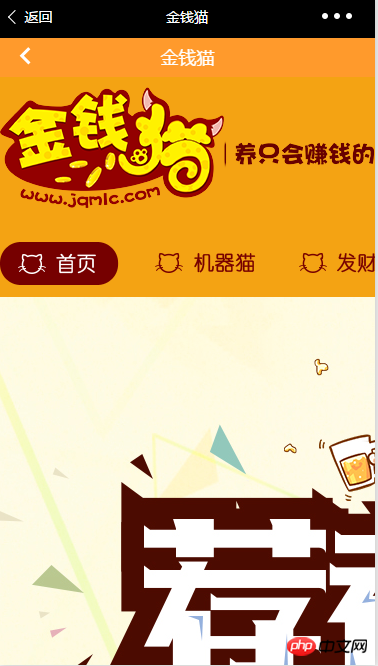
Cara kedua adalah seperti yang ditunjukkan di atas. Lebar dan ketinggian tidak diskalakan secara automatik Pautan src adalah semua pautan html adalah seperti berikut:
<iframe ng-src="{{banner}}" frameborder="0" width="100%" height="100%"></iframe>//html
$scope.banner = $sce.trustAsResourceUrl(localStorage.getItem('bannerUrl'))//js代码Saya ingin menggunakan kaedah kedua, tetapi bagaimanakah lebar dan ketinggian harus diskalakan secara berkadar? Selain itu, jika $sce.trustAsResourceUrl() tidak digunakan dalam kod js, ralat akan dilaporkan. Saya menggunakan iframe untuk memautkan fail sumber dan ia dipaparkan seperti biasa