Paint API - Penjelasan terperinci tentang Xfermode dan PorterDuff (5)
Pengenalan kepada bahagian ini:
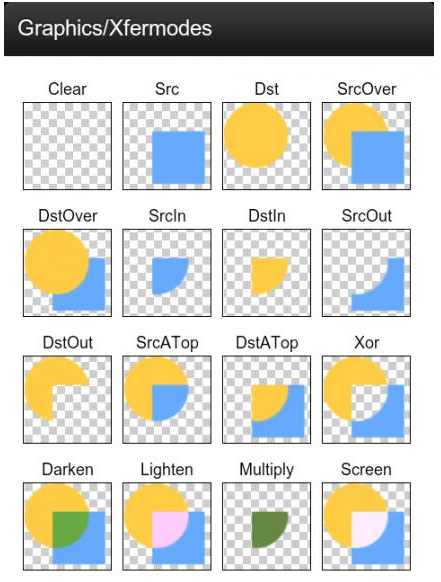
Baiklah, di bahagian sebelumnya, kami menulis satu lagi contoh percampuran imej Xfermode - demo mengelap pakaian wanita yang cantik, ditambah yang sebelumnya Gunakan Xfermode untuk melaksanakan ImageView bulat atau bulat Saya percaya bahawa semua orang tidak lagi asing dengan Xfermode seperti dahulu, atau Kedengarannya agak biasa, baik, dalam bahagian ini kita akan menulis contoh terakhir Xfermode, menggunakan ProterDuff Xfermode.SRC_IN mod untuk mencapai kesan pemuatan teks! Masih perlu menyiarkan gambarajah corak ProterDuff:
Contoh dalam bahagian ini dirujuk daripada: Penjelasan setXfermode PorterDuffXfermode Android PaintNah, tanpa berlengah lagi, mari mulakan bahagian ini~
1. Penyampaian yang perlu direalisasikan dan analisis proses pelaksanaan:
Penyampaian yang perlu direalisasikan:

Laksanakan analisis proses:
Langkah 1 Pertama, gambar teks (latar belakang lutsinar)
Langkah 2 Mulakan berus, imej latar belakang (DST), segi empat tepat (SRC)
Langkah 3 imej dahulu, dan tetapkan mod shuffle, kemudian lukis Rect, clear shuffle mod Kemudian pulihkan lapisan yang disimpan, akhirnya ubah suai ketinggian kawasan Rect, dan panggil invalidate() untuk membenarkan View redraw!
Jika anda tidak memahami analisis proses, lihat sahaja kod, ia sangat mudah~
2. Pelaksanaan kod:
The pertama ialah kelas alat skrin, ScreenUtil .java, saya tidak akan menyiarkannya di sini, saya telah menyiarkannya dalam bahagian sebelumnya! Kemudian terdapat kelas View tersuai kami: LoadTextView.java:
/**
* Created by Jay on 2015/10/26 0026.
*/
public class LoadTextView extends View {
private PorterDuffXfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.SRC_IN);
private Bitmap backBitmap;
private Paint mPaint;
private int mBitW, mBitH;
private int mCurW, mCurH, mCurTop;
private Rect mDynamicRect;
public LoadTextView(Context context) {
this(context, null);
}
public LoadTextView(Context context, AttributeSet attrs) {
super(context, attrs);
mCurW = ScreenUtil.getScreenW(context);
mCurH = ScreenUtil.getScreenH(context);
init();
}
public LoadTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
//画笔初始化:
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setFilterBitmap(true);
mPaint.setDither(true);
mPaint.setColor(Color.RED);
//背部图片的初始化
backBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_string);
mBitH = backBitmap.getHeight();
mBitW = backBitmap.getWidth();
//设置当前的高度
mCurTop = mBitH;
mDynamicRect = new Rect(0, mBitH, mBitW, mBitH); //初始化原图
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int saveLayerCount = canvas.saveLayer(0, 0, mCurW, mCurH, mPaint, Canvas.ALL_SAVE_FLAG);
canvas.drawBitmap(backBitmap, 0, 0, mPaint);// 绘制目标图
mPaint.setXfermode(mXfermode); //设置混排模式
canvas.drawRect(mDynamicRect, mPaint); //绘制源图
mPaint.setXfermode(null); //清除混排模式
canvas.restoreToCount(saveLayerCount); //恢复保存的图层
// 改变Rect区域,假如
mCurTop -= 2;
if (mCurTop <= 0) {
mCurTop = mBitH;
}
mDynamicRect.top = mCurTop;
invalidate(); //重绘
}
}Nah, tidak lebih, hanya kod di atas, kesan seperti yang ditunjukkan dalam gambar dicapai, bukan sangat Mudah sahaja~
Jika anda mahukan gambar fon kod-babi, sila siarkannya~

3. Muat turun contoh kod bahagian ini:
Ringkasan bahagian ini:
Baiklah, dalam bahagian ini kami menggunakan PorterDuff's SRC_INMod untuk menulis kesan pemuatan teks, ditambah dengan mod sebelumnya: DST_IN untuk merealisasikan ImageView bulat dan bulat serta mod DST_OUT untuk merealisasikan memadamkan pakaian kecantikan, saya percaya Semua orang sudah biasa dengan penggunaan Xfermode Sudah tentu, contoh ini tidak begitu bermakna, dan pembangunan sebenar tidak akan dapat dilakukan sama sekali. Ia digunakan, tetapi mudah untuk semua orang faham~ Ia seperti berlatih kung fu, tuan memimpin anda masuk, dan anda bergantung pada diri sendiri untuk berlatih! Tutorial asas hanyalah panduan Itu sahaja untuk benar-benar menguasai dan menggunakan apa yang telah anda pelajari, anda masih perlu bergantung pada diri sendiri, membaca lebih banyak kod orang lain yang cemerlang dan melakukan lebih banyak lagi! Okey, itu sahaja, terima kasih~