Asas interaksi WebView dan JavaScript
Pengenalan kepada bahagian ini:
Dalam bahagian sebelumnya kami telah mempelajari WebView (paparan halaman web) Android dan saya percaya kami telah memahami penggunaan asas WebView
Apa yang akan kita pelajari dalam bahagian ini ialah menggunakan: HTML -> JS ->Java untuk melengkapkan komunikasi antara HTML5 dan telefon Android Bertukar lawatan! Okay, tanpa berlengah lagi, adakah kebenarannya? Marilah kita mengalami sambungan halus ini dengan menulis kod~
PS: Untuk kemudahan, HTML yang digunakan dalam bahagian ini adalah dalam bentuk fail Letakkannya dalam direktori aset , lulus sahaja loadUrl("file:///android_asset/~") boleh memuatkan HTML yang sepadan~
Langkah teras dijelaskan:
Pertama , kami mentakrifkan kelas untuk mendedahkan data dan JS memanggil Android melalui kaedah yang didedahkan oleh kelas ini (Awam)!
Kemudian , kami menggunakan kod berikut dalam Aktiviti halaman di mana WebView terletak:
webview.getSettings().setJavaScriptEnabled(true);
webview.addJavascriptInterface(objek, "nama");
Kemudian panggil name.xxx dalam js atau html untuk memanggil kaedah terdedah dalam objek:
Sebagai contoh : < input type=" button" value="Toast prompt" onclick="name.showToast('haha');"/>
Selain itu, setJavaScriptEnabled adalah hanya sah dalam sistem sebelum Android 4.4! ! ! Dalam bahagian seterusnya kami akan menerangkan Android 4.4 dan lebih baru
Perubahan WebKit dan perkara yang perlu diberi perhatian!
2 Contoh penggunaan:
1) HTML memaparkan kotak dialog Toast dan senarai biasa melalui JS
Menjalankan rendering :


Pelaksanaan kod:
Mula-mula sediakan fail HTML kami, buat dan letakkan dalam direktori aset:
demo1.html:
Js调用Android
Sesuaikan objek Objek dan js memanggil Android
MyObject.java melalui kaedah yang didedahkan oleh kelas ini :
/**
* Created by Jay on 2015/9/11 0011.
*/
public class MyObject {
private Context context;
public MyObject(Context context) {
this.context = context;
}
//将显示Toast和对话框的方法暴露给JS脚本调用
public void showToast(String name) {
Toast.makeText(context, name, Toast.LENGTH_SHORT).show();
}
public void showDialog() {
new AlertDialog.Builder(context)
.setTitle("联系人列表").setIcon(R.mipmap.ic_lion_icon)
.setItems(new String[]{"基神", "B神", "曹神", "街神", "翔神"}, null)
.setPositiveButton("确定", null).create().show();
}
}Akhir sekali MainActivity.java, dayakan sokongan JavaScript, dan kemudian dedahkan objek melalui addJavascriptInterface~
public class MainActivity extends AppCompatActivity {
private WebView wView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
wView.loadUrl("file:///android_asset/demo1.html");
WebSettings webSettings = wView.getSettings();
//①设置WebView允许调用js
webSettings.setJavaScriptEnabled(true);
webSettings.setDefaultTextEncodingName("UTF-8");
//②将object对象暴露给Js,调用addjavascriptInterface
wView.addJavascriptInterface(new MyObject(MainActivity.this), "myObj");
}
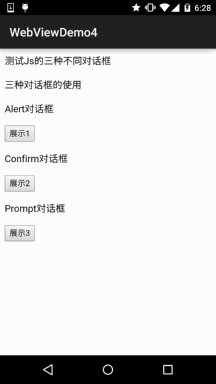
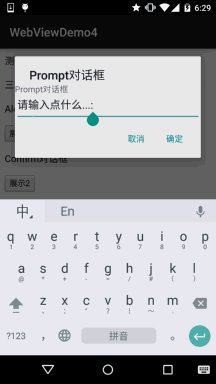
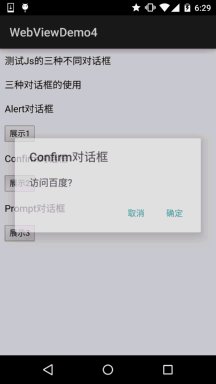
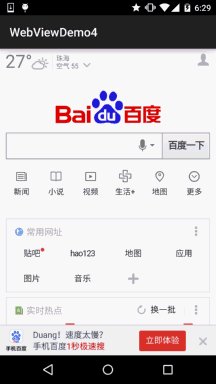
}2) HTML memanggil tiga melalui JS Kotak dialog yang berbeza
Menjalankan pemaparan:

Kod pelaksanaan:
Utama fail html dalam direktori aset: demo2.html:
<meta http-equiv = "Content-Type" content="text/html;charset=UTF-8"
测试Js的三种不同对话框 function alertFun()
{
alert("Alert警告对话框!");
}
function confirmFun()
{
if(confirm("访问百度?"))
{location.href = "http://www.baidu.com";}
else alert("取消访问!");
}
function promptFun()
{
var word = prompt("Prompt对话框","请输入点什么...:");
if(word)
{
alert("你输入了:"+word)
}else{alert("呵呵,你什么都没写!");}
}







