WebView mengendalikan maklumat kod ralat yang dikembalikan oleh halaman web
Pengenalan kepada bahagian ini:
Hei, jika syarikat anda membuat APP mudah alih HTML5, ia memaparkan halaman web melalui WebView Jika halaman web yang anda lawati Tidak wujud, atau ralat lain, melaporkan 404, 401, 403, 30X dan kod status ralat lain, jika ralat lalai WebView muncul secara langsung Halaman gesaan mungkin tidak begitu mesra Kami boleh mengatasi kaedah onReceivedError() WebViewClient untuk mencapai kami Terdapat dua kaedah umum untuk kesan yang diingini Satu ialah: kami membuat sendiri mesej ralat dalam direktori aset. Halaman HTML, apabila ralat berlaku, iaitu, apabila onReceivedError() dipanggil, kami memanggil loadUrl webView untuk melompat kepada kami. Halaman ralat, seperti: wView.loadUrl("file:///android_asset/error.html"); atau kita boleh menulis yang lain Susun atur atau gambar besar biasanya ditetapkan kepada tidak kelihatan Apabila ralat halaman berlaku, jadikan reka letak atau gambar kelihatan! Mari tulis contoh mudah di bawah!
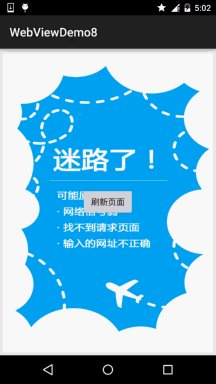
1. Ralat halaman, memuatkan halaman web tersuai:
Menjalankan pemaparan :

Kod kunci:
wView.setWebViewClient(new WebViewClient() {
//设置在webView点击打开的新网页在当前界面显示,而不跳转到新的浏览器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onReceivedError(WebView view, int errorCode, String description,
String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
wView.loadUrl("file:///android_asset/error.html");
}
});2 Ralat halaman, paparkan Paparan yang sepadan
Menjalankan pemaparan :
<. 🎜>
Kod pelaksanaan:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private WebView wView;
private ImageView img_error_back;
private Button btn_refresh;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
img_error_back = (ImageView) findViewById(R.id.img_error_back);
btn_refresh = (Button) findViewById(R.id.btn_refresh);
wView.loadUrl("http://www.baidu.com");
wView.setWebViewClient(new WebViewClient() {
//设置在webView点击打开的新网页在当前界面显示,而不跳转到新的浏览器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
wView.setVisibility(View.GONE);
img_error_back.setVisibility(View.VISIBLE);
}
});
btn_refresh.setOnClickListener(this);
}
@Override
public void onClick(View v) {
wView.loadUrl("http://www.baidu.com");
img_error_back.setVisibility(View.GONE);
wView.setVisibility(View.VISIBLE);
}
}3. Contoh muat turun kod:
WebViewDemo8.zip: Muat turun WebViewDemo8.zip
Ringkasan bahagian ini:
Nah, bahagian yang sangat mudah, haha, sangat mudah, bukan? sesuaikan mengikut kod ralat yang berbeza untuk menetapkan berbeza Halaman~ Mari kembangkannya di sini Pembelajaran asas tentang WebView berakhir di sini Dari bahagian seterusnya, kami akan memulakan pengaturcaraan rangkaian. Salah satu kesukaran: Pengaturcaraan rangkaian soket Sudah tentu, jika anda telah mempelajarinya sebelum ini, ia tidak penting jika anda tidak akan menunjukkannya. Socket~Stay tuned~Saya tidak biasa tidak menyiarkan emotikon, haha~Terima kasih~