Animasi atribut koleksi animasi Android-lihat semula
Pengenalan kepada bahagian ini:
Dalam bahagian terakhir kami menjalankan kajian awal animasi atribut Android, saya percaya bahawa semua orang tidak lagi biasa dengan animasi atribut. Memandangkan kami mempunyai sedikit pengetahuan mengenainya, dalam bahagian ini kami akan terus meneroka beberapa kegunaan yang lebih maju bagi animasi sifat Android! Masih menyiarkan tiga artikel oleh Guo Shen~
Kandungan masih Rujuk tiga artikel di atas, okay, mari kita mulakan bahagian ini~
1.Penyesuaian penilai
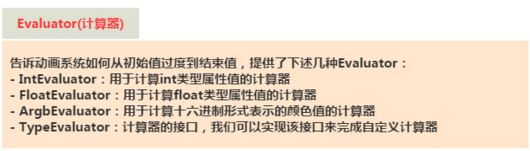
1) Pengenalan Kepada Penilai
8.4.3 Animasi Atribut Koleksi Animasi Android - Pandangan Pertama di bahagian sebelumnya, langkah pertama dalam menggunakan animasi ialah:
Panggil ValueAnimator's ofInt (), ofFloat() atau ofObject() kaedah statik mencipta contoh ValueAnimator!
Dalam contoh, kami telah menggunakan kedua-dua Int dan ofFloat, yang digunakan untuk menganimasikan data titik terapung dan integer!
Bagaimana dengan ofObject()? Objek awal dan objek akhir? Bagaimana untuk peralihan? Atau bagaimana untuk menggunakan perkara ini?
Baiklah, dengan soalan, mari kita fahami sesuatu dahulu: Penilai Sebenarnya, kita bercakap tentang perkara ini apabila kita bercakap tentang konsep animasi atribut:

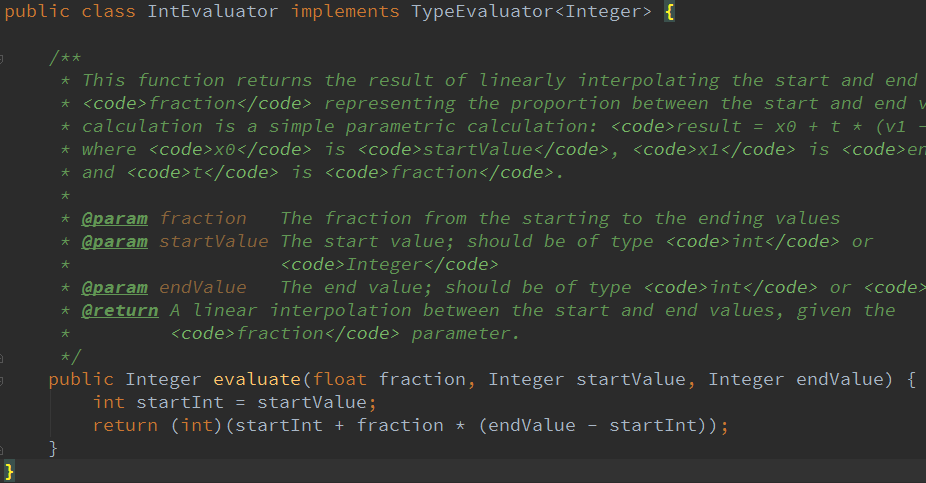
digunakan untuk memberitahu sistem animasi bagaimana untuk beralih daripada nilai awal kepada nilai akhir! Okay, titik permulaan kita betul! Mari kita masuk ke kod sumber IntEvaluator dan lihat apa yang tertulis di dalamnya?

TypeEvaluator dilaksanakan, dan kemudian kaedah evaluate() ditulis semula, dengan tiga parameter, dalam pesanan:
- pecahan: Tahap penyiapan animasi, berdasarkan mana kami mengira nilai animasi sepatutnya
- startValue : Permulaan animasi Nilai awal
- endValue: Nilai akhir animasi
Nilai animasi = nilai awal + penyiapan * ( nilai akhir - nilai awal)
Begitu juga dengan FloatEvaluator Kami ingin memberitahu sistem bagaimana untuk beralih dari objek awal ke objek akhir, maka kami perlu Laksanakan sendiri antara mukaTypeEvaluator, iaitu, sesuaikan Penilai Tidak berguna untuk mengatakan lebih lanjut untuk melihat:
2) Contoh penggunaan<. 🎜>
Penyampaian operasi: Pelaksanaan kod: Tentukan objek Point.java Objek hanya mempunyai dua atribut: x dan y . dapatkan, tetapkan kaedah~ Kemudian sesuaikan kelas Evaluator: PointEvaluator.java, laksanakan antara muka dan tulis semula kaedah penilaian~ Kemudian sesuaikan kelas View : AnimView.java, sangat mudah~ Akhir sekali, nyatakan Pandangan ini di MainActivity.java~ Berdasarkan contoh di atas, kami menambah perubahan warna apabila bulatan bergerak~
Di sini kami menggunakan ObjectAnimator lain untuk memuatkan animasi perubahan warna Kami menambah berbilang
warna int untuk mengawal warna, dan tulis kaedah getColor() dan setColor() Mari sesuaikan Penilai dahulu~ Jalankan pemaparan : Kod pelaksanaan: ColorEvaluator.java: Kemudian sesuaikan Paparan dan tambah warna, dapatkan dan tetapkan kaedah; buat ObjectAnimator,
dan AnimatorSet, dan kemudian menggabungkan animasi bersama-sama saya hanya akan menambah beberapa perkara di sini, sekiranya pembaca mempunyai sebarang soalan.
Hanya buat View lain~ AnimView2.java: Kemudian dalam MainActivity, setContentView, cuma tukar AnimView kepada AnimView2~ Nah, kita bercakap tentang perkara ini apabila kita bercakap tentang animasi tweening~ Saya tertanya-tanya adakah anda masih mengingatinya? Animasi tweener dan animasi atribut di atas tersedia, dan animasi tweening juga menambah antara muka TimeInterpolator baharu
Antara muka ini digunakan untuk serasi dengan Interpolator sebelumnya, yang membolehkan semua kelas pelaksanaan Interpolator lalu digunakan secara langsung
Gunakannya dalam animasi atribut! Kita boleh memanggil kaedah setInterpolator() objek animasi untuk menetapkan Interpolator yang berbeza!
Kita perlu klik sesuatu dahulu dan biarkan bola jatuh dari atas ke bawah di tengah-tengah skrin~
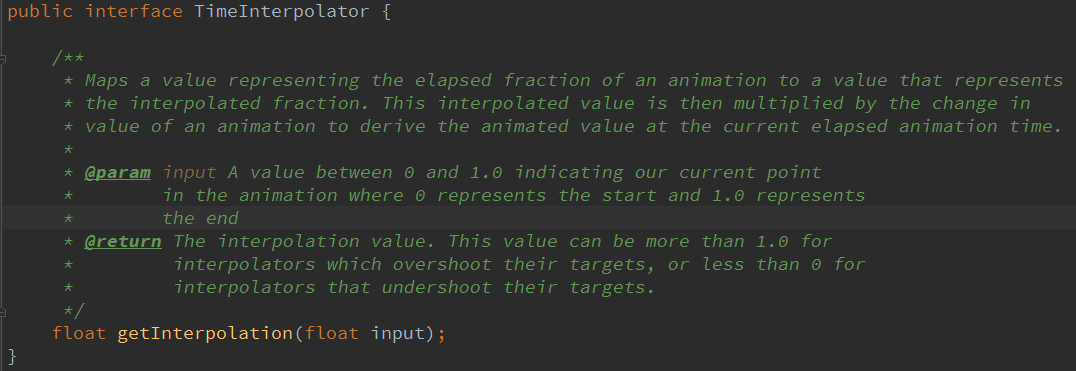
Kemudian kami akan memanggil pernyataan berikut untuk animasi set kami: animatorSet.setInterpolator(new AccelerateInterpolator(2f));Nilai dalam kurungan digunakan untuk mengawal pecutan~ Run Effect : nampaknya agak luar biasa. Biasanya ia akan melantun. Mari cuba dengan BounceInterpolator~ <. 🎜> Kami mula-mula pergi ke kod sumber antara muka TimeInterpolator dan mendapati hanya terdapat satu kaedah getInterpolation() ; Penjelasan ringkas:
Kaedah getInterpolation() menerima parameter input Nilai parameter ini akan terus berubah semasa animasi berjalan.
Walau bagaimanapun, perubahannya sangat teratur, iaitu, ia meningkat pada kelajuan malar mengikut tempoh animasi yang ditetapkan, dan julat perubahan ialah 0 hingga 1.
Maksudnya, apabila animasi bermula, nilai input ialah 0, apabila animasi tamat, nilai input ialah 1, dan nilai di tengah ialah
Ia berubah antara 0 dan 1 apabila animasi berjalan. Nilai input di sini menentukan nilai pecahan dalam antara muka TypeEvaluator kami.
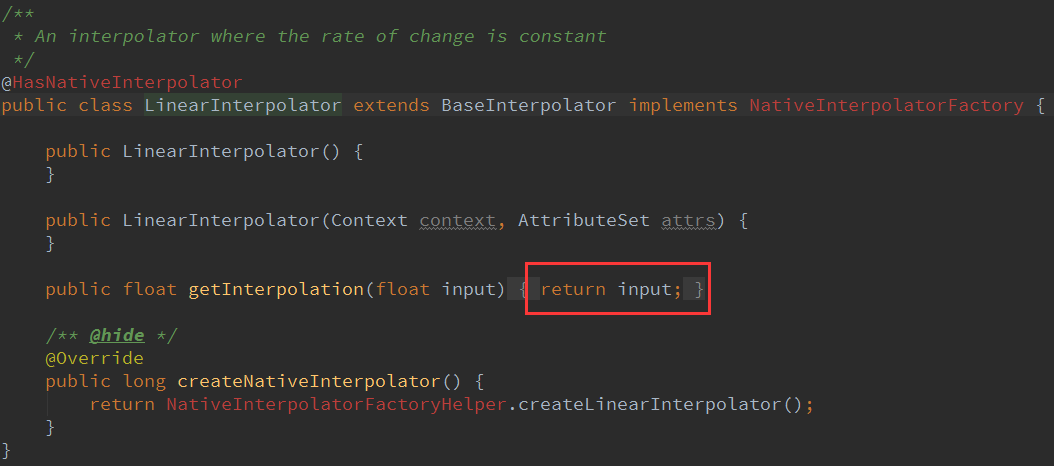
Nilai input dikira oleh sistem dan dihantar ke kaedah getInterpolation() Kemudian kita boleh melaksanakan algoritma dalam kaedah getInterpolation() dan mengira nilai pulangan berdasarkan nilai pulangan ini ialah pecahan. Kita boleh melihat kod dalam LinearInterpolator: Tiada pemprosesan di sini untuk mengembalikan nilai input secara langsung, iaitu , nilai pecahan adalah Sama dengan nilai input, ini adalah gerakan seragam
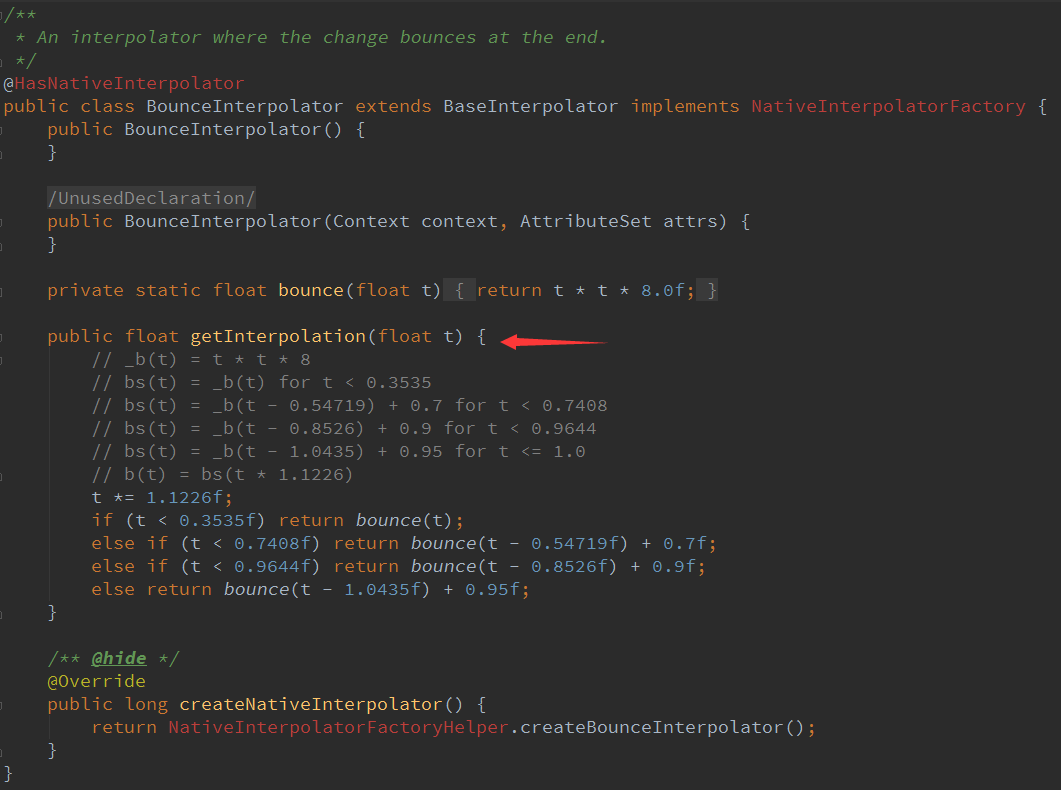
Bagaimana Interpolator dilaksanakan! Malah, ia tidak lebih daripada algoritma yang berbeza, yang melibatkan beberapa perkara matematik Sekali lagi
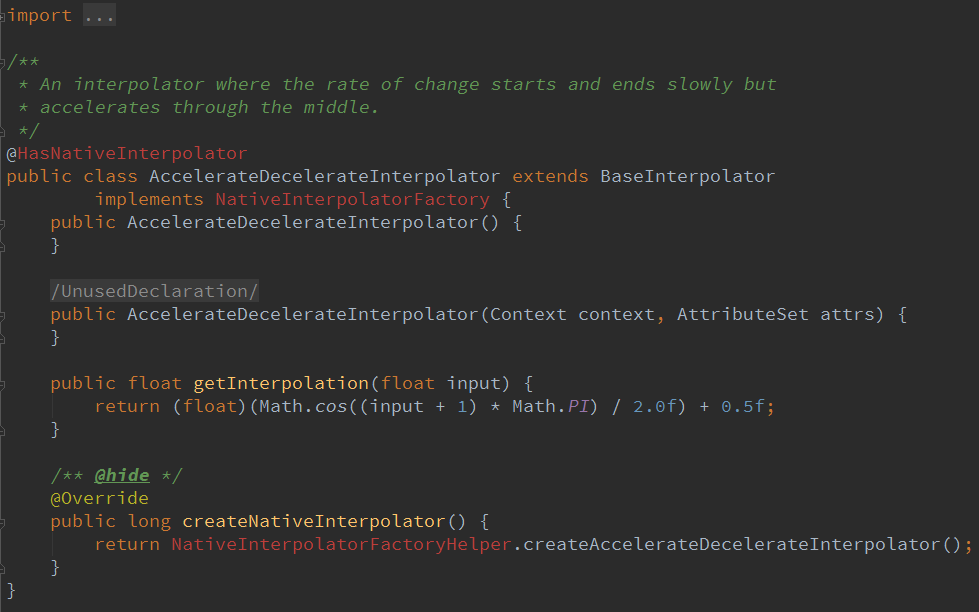
Sekarang saya telah menyedari kepentingan matematik, berikut ialah kod sumber BounceInterpolator: Jangan tanya saya tentang algoritma di sini, saya tidak tahu juga. , mari cari sesuatu yang lebih mudah difahami: AccelerateDecelerateInterpolator Interpolator ini memecut dahulu dan kemudian menyahpecutan: (float)(Math. cos( (input + 1) * Math.PI) / 2.0f) + 0.5f Pemahaman algoritma: Penyelesaian: melalui input Julat nilai ialah [0,1]. Dapat disimpulkan bahawa julat nilai cos ialah [π,2π], dan nilai yang sepadan ialah -1 dan 1;
Selepas membahagikan nilai ini dengan 2 dan menambah 0.5, nilai hasil akhir yang dikembalikan oleh kaedah getInterpolation() masih dalam julat [0,1].
Carta lengkung yang sepadan adalah seperti berikut: Jadi ia adalah satu proses pecutan dahulu dan kemudian nyahpecutan! Baiklah, saya seorang yang bajik dan tidak boleh bermain lagi... Baiklah, mari kita buat contoh Interpolator tersuai dahulu.
Sangat mudah, laksanakan antara muka TimeInterpolator, tulis semula kaedah getInterpolation Kod sampel adalah seperti berikut Panggil setInterpolator(new DecelerateAccelerateInterpolator()) untuk menetapkannya~
Disebabkan oleh had ruang, tiada gambar akan disiarkan~ Fungsi baharu yang ditambahkan pada sistem selepas 3.1 menyediakan penggunaan yang lebih mudah untuk operasi animasi View!
Jika dahulu, untuk menukar TextView daripada keadaan biasa kepada keadaan telus, ia akan ditulis seperti ini: Menggunakan ViewPropertyAnimator untuk mencapai kesan yang sama adalah lebih mudah difahami: Penggunaan penggabungan, menggabungkan berbilang animasi, menetapkan tempoh, menetapkan Interpolator, dsb.~
/**
* Created by Jay on 2015/11/18 0018.
*/
public class Point {
private float x;
private float y;
public Point() {
}
public Point(float x, float y) {
this.x = x;
this.y = y;
}
public float getX() {
return x;
}
public float getY() {
return y;
}
public void setX(float x) {
this.x = x;
}
public void setY(float y) {
this.y = y;
}
}/**
* Created by Jay on 2015/11/18 0018.
*/
public class PointEvaluator implements TypeEvaluator{
@Override
public Point evaluate(float fraction, Point startValue, Point endValue) {
float x = startValue.getX() + fraction * (endValue.getX() - startValue.getX());
float y = startValue.getY() + fraction * (endValue.getY() - startValue.getY());
Point point = new Point(x, y);
return point;
}
}/**
* Created by Jay on 2015/11/18 0018.
*/
public class AnimView extends View {
public static final float RADIUS = 80.0f;
private Point currentPoint;
private Paint mPaint;
public AnimView(Context context) {
this(context, null);
}
public AnimView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AnimView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.BLUE);
}
private void drawCircle(Canvas canvas){
float x = currentPoint.getX();
float y = currentPoint.getY();
canvas.drawCircle(x, y, RADIUS, mPaint);
}
private void startAnimation() {
Point startPoint = new Point(RADIUS, RADIUS);
Point endPoint = new Point(getWidth() - RADIUS, getHeight() - RADIUS);
ValueAnimator anim = ValueAnimator.ofObject(new PointEvaluator(), startPoint, endPoint);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentPoint = (Point) animation.getAnimatedValue();
invalidate();
}
});
anim.setDuration(3000l);
anim.start();
}
@Override
protected void onDraw(Canvas canvas) {
if (currentPoint == null) {
currentPoint = new Point(RADIUS, RADIUS);
drawCircle(canvas);
startAnimation();
} else {
drawCircle(canvas);
}
}
}public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new AnimView(this));
}
}3) Contoh Versi dipertingkatkan

/**
* Created by Jay on 2015/11/18 0018.
*/
public class ColorEvaluator implements TypeEvaluator{
@Override
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
int alpha = (int) (Color.alpha(startValue) + fraction *
(Color.alpha(endValue) - Color.alpha(startValue)));
int red = (int) (Color.red(startValue) + fraction *
(Color.red(endValue) - Color.red(startValue)));
int green = (int) (Color.green(startValue) + fraction *
(Color.green(endValue) - Color.green(startValue)));
int blue = (int) (Color.blue(startValue) + fraction *
(Color.blue(endValue) - Color.blue(startValue)));
return Color.argb(alpha, red, green, blue);
}
}/**
* Created by Jay on 2015/11/18 0018.
*/
public class AnimView2 extends View {
public static final float RADIUS = 80.0f;
private Point currentPoint;
private Paint mPaint;
private int mColor;
public AnimView2(Context context) {
this(context, null);
}
public AnimView2(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AnimView2(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.BLUE);
}
private void drawCircle(Canvas canvas){
float x = currentPoint.getX();
float y = currentPoint.getY();
canvas.drawCircle(x, y, RADIUS, mPaint);
}
private void startAnimation() {
Point startPoint = new Point(RADIUS, RADIUS);
Point endPoint = new Point(getWidth() - RADIUS, getHeight() - RADIUS);
ValueAnimator anim = ValueAnimator.ofObject(new PointEvaluator(), startPoint, endPoint);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentPoint = (Point) animation.getAnimatedValue();
invalidate();
}
});
ObjectAnimator objectAnimator = ObjectAnimator.ofObject(this, "color", new ColorEvaluator(),
Color.BLUE, Color.RED);
//动画集合将前面两个动画加到一起,with同时播放
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(anim).with(objectAnimator);
animatorSet.setStartDelay(1000l);
animatorSet.setDuration(3000l);
animatorSet.start();
}
@Override
protected void onDraw(Canvas canvas) {
if (currentPoint == null) {
currentPoint = new Point(RADIUS, RADIUS);
drawCircle(canvas);
startAnimation();
} else {
drawCircle(canvas);
}
}
//color的get和set方法~
public int getColor() {
return mColor;
}
public void setColor(int color) {
mColor = color;
mPaint.setColor(color);
invalidate();
}
}2 .Interpolator


1) Mekanisme pelaksanaan dalaman Interpolator




 , semua di atas disalin daripada artikel Uncle Guo... Saya mahu diam...
, semua di atas disalin daripada artikel Uncle Guo... Saya mahu diam...2) Interpolator Tersuai
private class DecelerateAccelerateInterpolator implements TimeInterpolator {
@Override
public float getInterpolation(float input) {
if (input < 0.5) {
return (float) (Math.sin(input * Math.PI) / 2);
} else {
return 1 - (float) (Math.sin(input * Math.PI) / 2);
}
}
}3 ViewPropertyAnimator
ObjectAnimator animator = ObjectAnimator.ofFloat(textview, "alpha", 0f);
animator.start();
textview.animate().alpha(0f);
<🎜. > turut menyokong textview.animate().x(500).y(500).setDuration(5000)
.setInterpolator(new BounceInterpolator());
- Seluruh fungsi ViewPropertyAnimator adalah berdasarkan kaedah animate() baharu kelas View.
Kaedah ini akan mencipta dan mengembalikan contoh ViewPropertyAnimator, dan semua kaedah seterusnya akan dipanggil.
Semua sifat yang ditetapkan dilakukan melalui kejadian ini. Gunakan ViewPropertyAnimator untuk mentakrifkan
- animasi dan animasi akan bermula secara automatik. Dan mekanisme ini juga berkesan untuk animasi gabungan, selagi kami terus menambah kaedah baharu, Kemudian animasi tidak akan dilaksanakan dengan serta-merta Selepas semua kaedah yang ditetapkan pada ViewPropertyAnimator dilaksanakan, Animasi akan bermula secara automatik. Sudah tentu, jika kami tidak mahu menggunakan mekanisme lalai ini, kami juga boleh memanggil kaedah mula() secara eksplisit untuk memulakan animasi. Semua antara muka ViewPropertyAnimator direka bentuk menggunakan sintaks bercantum, dan nilai pulangan setiap kaedah ialah Ia adalah
- contohnya sendiri, jadi selepas memanggil satu kaedah, anda boleh terus memanggil kaedah lain secara berturut-turut, supaya semua Semua fungsi disambungkan secara bersiri, malah kami boleh melengkapkan fungsi animasi dari sebarang kerumitan dengan hanya satu baris kod.
4. Muat turun kod contoh untuk bahagian iniAnimatorDemo3.zipCari projek pengumpulan animasi pada Github, dengan banyak kesan animasi alamat di bawah: Koleksi animasi BaseAnimationJika anda ingin mengkaji bagaimana pelbagai animasi dilaksanakan, anda boleh melihat sendiri kod sumber~
Ringkasan ini bahagian
Nah, dalam bahagian ini kita bercakap tentang beberapa perkara yang lebih maju sedikit: Penilai, Interpolator dan ViewPropertyAnimator, adakah ia telah mengembangkan pengetahuan semua orang~ Bahagian ini juga merupakan lukisan pengenalan asas Android Ini ialah bahagian terakhir dalam bab Jika anda telah menguasai kandungan bab ini, kemudian pelajari tentang kawalan tersuai. Atau jika anda melihat kawalan tersuai yang ditulis oleh orang lain, anda seharusnya tidak lagi keliru tentang dari mana hendak bermula dan bertemu dengan sekumpulan muka baharu!Baiklah, terima kasih kepada Guo Shen untuk artikel anda kebanyakan kandungan dalam bahagian animasi atribut dialihkan terus daripada Guo Shen
Hehe~ Itu sahaja untuk bahagian ini, terima kasih~
PS. : Kemudian Gambarajah skematik simulator ditukar kerana N5 sangat lucu...








