TableLayout (susun atur jadual)
Pengenalan kepada bahagian ini:
Sebelum ini kita telah mempelajari tentang susun atur linear (LinearLayout) dan susun atur relatif (RelativeLayout), yang biasa digunakan dalam pembangunan sebenar. Sebenarnya, mempelajari kedua-dua ini secara asasnya Penulis menggunakan dua ini lagi dalam pembangunan sebenar, sebagai seorang pengaturcara yang suka belajar. Mereka semua suka menggali masalah akar, jadi walaupun mereka tidak banyak menggunakannya, masih perlu mempelajari penggunaan asas Mungkin suatu hari nanti anda akan dapat menggunakannya! Anda fikir begitu, tidak mengapa untuk mempelajari lebih banyak perkara, dan anda tidak akan mengalami sebarang kelemahan! Baiklah, mari kita berhenti bercakap kosong dan mula mengkaji bahagian ini Dalam bahagian ini kita akan belajar Susun atur ketiga dalam Android: TableLayout (susun atur jadual)!
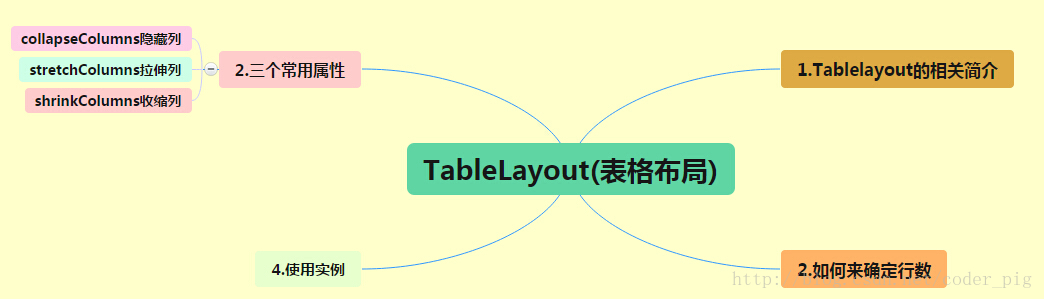
Pelan hala tuju pembelajaran untuk bahagian ini
Analisis peta jalan: Daripada peta jalan di atas, anda boleh melihat penggunaan TableLayout masih sangat mudah. Ia tidak lebih daripada menentukan bilangan baris dalam jadual dan menggunakan Hanya gunakan tiga atribut tersebut untuk menetapkan elemen lajur tertentu dalam setiap baris untuk menyembunyikan, meregangkan atau mengecil!
2. Pengenalan kepada TableLayout
Saya percaya rakan-rakan yang telah mempelajari HTML tahu bahawa kita boleh lulus << td > boleh menjana jadual HTML, Android juga membenarkan kami menggunakan jadual untuk menyusun komponen, iaitu baris dan lajur, mari bercakap tentang TableLayout dalam bahagian ini! Tetapi ia tidak seperti reka letak GridLayout (grid) yang diperkenalkan selepas Android 4.0 yang akan kita bincangkan nanti. Anda boleh tetapkan terus bilangan baris dan lajur yang anda mahukan!
3. Bagaimana untuk menentukan bilangan baris dan lajur
① Jika kita menambah komponen terus ke TableLayout, maka komponen ini akan menjadi penuh Satu baris! ! !
② Jika kita ingin mempunyai berbilang komponen pada satu baris, kita perlu menambah bekas TableRow dan membuang semua komponen ke dalamnya!
③Bilangan komponen dalam tablerow menentukan bilangan lajur yang terdapat dalam baris dan lebar lajur ditentukan oleh sel terluas dalam lajur
④Atribut layout_width bagi tablerow secara lalai kepada fill_parent, dan ia tidak akan berkuat kuasa jika kita menetapkannya kepada nilai lain sendiri! ! ! Tetapi layout_height lalai kepada wrapten-content, tetapi kami boleh menetapkan saiznya sendiri!
⑤Lebar keseluruhan susun atur jadual bergantung pada lebar bekas induk (menduduki bekas induk itu sendiri)
⑥Berapa banyak baris di sana adalah bergantung pada anda sendiri Hanya kira, terdapat satu baris untuk setiap tablerow, dan satu baris untuk setiap komponen individu! Berapakah bilangan lajur dalam tableRow? Bilangan komponen, bilangan komponen terbesar ialah bilangan lajur TableLayout
4. Tiga atribut biasa
android :collapseColumns: Tetapkan nombor lajur yang perlu disembunyikan
android:shrinkColumns:Tetapkan nombor lajur yang membolehkan dikecilkan
android:stretchColumns:Tetapkan nombor lajur lajur yang diregangkan dengan menjalankanNombor lajur bagi tiga atribut di atas semuanya dikira daripada 0, contohnya, shrinkColunmns = "2", sepadan dengan lajur ketiga!
Anda boleh menetapkan berbilang s, dipisahkan dengan koma seperti "0,2", jika semua lajur sah , maka gunakan " *" tanda boleh digunakan
Sebagai tambahan kepada tiga atribut biasa ini, terdapat juga dua atribut, iaitu grid skipping dan penggabungan sel, yang serupa dengan Jadual dalam HTML:android:layout_column="2": bermakna melangkau yang kedua dan memaparkannya terus ke grid ketiga, bermula dari 1!
android:layout_span =" 4": bermaksud menggabungkan 4 sel, yang bermaksud komponen ini menduduki 4 sel
Contoh penggunaan atribut:
①collapseColumns (lajur tersembunyi)
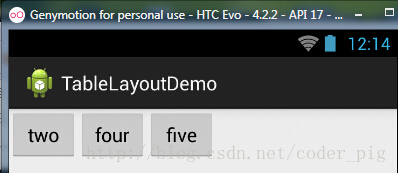
Proses: Selepas menentukan 5 butang dalam TableRow, kemudian tambahkan atribut berikut pada TableLayout paling luar: android:collapseColumns = "0,2", iaitu untuk menyembunyikan lajur pertama dan ketiga Kodnya adalah seperti berikut:
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height=" android:layout_height=" android "0,2" >
<TableRow>
<Butang
android:layout_width="wrap_content"
android:layout_height=" />
<Butang
android="layout_width="wrap_content"
android:layout_height=" o" />
<Butang
android="layout_width="wrap_content"
android:layout_height=" e" />
& lt; butang
android: Layout_width = "wrap_content"
android: Layout_height = "wrap_content"
android: text = "four"/& gt;
<Butang
android="layout_width="wrap_content"
android:layout_height=" " />
</TableRow>
</TableLayout>
Menjalankan rendering:

②stretchColumns (stretch column)
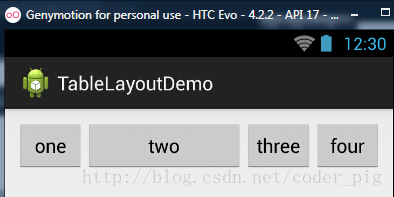
Proses: Empat butang ditetapkan dalam TableLayout, dan kemudian lapisan paling luar Tambah sifat berikut ke TableLayout: android:stretchColumns = "1"
Tetapkan lajur kedua menjadi lajur yang boleh diregangkan supaya lajur mengisi semua ruang yang tinggal dalam baris ini Kodnya adalah seperti berikut:
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android stretchColumns= "1" >
<TableRow>
<Butang
=" android:layout_width="wrap_content"
android: android android:text="one" />
<Butang
=" android:layout_width="wrap_content"
android: android android:text="two" />
<Butang
=" android:layout_width="wrap_content"
android: android android:text="tiga" />
<Butang
=" android:layout_width="wrap_content"
android: android android:text="four" />
</TableRow>
</TableLayout>
Menjalankan pemaparan:

③mengecutLajur (mengecilkan lajur)
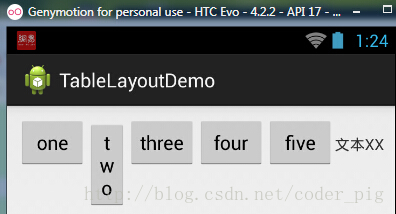
Langkah: Untuk menunjukkan kesannya, 5 butang dan kotak teks disediakan di sini, tambahkan atribut berikut pada TableLayout paling luar: android:shrinkColumns = "1"
Tetapkan lajur kedua menjadi lajur boleh susut, kodnya adalah seperti berikut:
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height=" android:layout_height=" android "1" >
<TableRow>
<Butang
android:layout_width="wrap_content"
android:layout_height=" />
<Butang
android="layout_width="wrap_content"
android:layout_height=" o" />
<Butang
android="layout_width="wrap_content"
android:layout_height=" e" />
& lt; butang
android: Layout_width = "wrap_content"
android: Layout_height = "wrap_content"
android: text = "four"/& gt;
<Butang
android="layout_width="wrap_content"
android:layout_height=" " />
<Paparan Teks
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文本XX" />
</TableRow>
</TableLayout>
Tangkapan skrin sedang berjalan:

Daripada gambar kita dapat melihat bahawa kedua-dua butang itu dipicit menjadi jalur Ini adalah penguncupan, untuk memastikan jadual boleh menyesuaikan diri Lebar bekas induk! Bagi dua atribut yang lain, saya tidak akan menerangkannya penggunaannya adalah sama seperti dalam HTML! Jika anda berminat, anda boleh menelitinya!
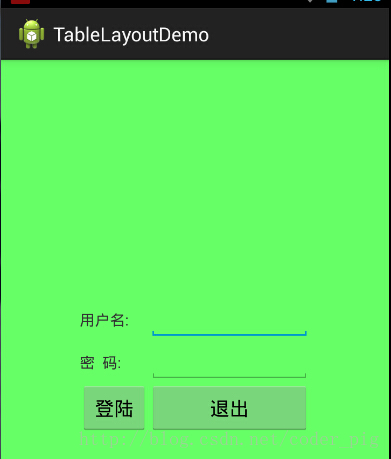
5. Contoh Penggunaan
Gunakan TableLayout untuk melengkapkan antara muka log masuk yang mudah adalah seperti berikut:

Analisis proses:
① Panggil atribut graviti dan tetapkannya kepada center_vertical untuk memusatkan komponen dalam reka letak secara menegak
② Tukar lajur pertama dan keempat ditetapkan untuk diregangkan
③Tambahkan dua TextViews pada setiap TableRow untuk meregangkan dan mengisi baris, supaya jadual boleh dipusatkan secara mendatar
android:stretchColumns= "0,3" ditetapkan kepada 0.3 untuk mengisi kedua-dua bahagian supaya bahagian tengah boleh dipusatkan
Kod terperinci adalah seperti berikut:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/TableLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
" alat android: stretchColumns="0,3"
android:gravity="center_vertical"
android:background="../style/images/android-tutorial-tablelayout.html"
>
<TableRow>
<Paparan Teks />
<TextView
android:layout_width="wrap_content"
android ="用户名:"/>
<EditText
android:layout_width="wrap_content"
android minWidth="150dp"/>
<Paparan Teks />
</TableRow>
<TableRow>
<Paparan Teks />
<Paparan Teks
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="150dp"
/>
<TextView />
</TableRow>
<TableRow>
<TextView />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登陆"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="退出"/>
<TextView />
</TableRow>
</TableLayout>6 Masalah ditemui
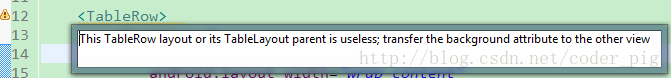
Saya percaya anda akan menghadapi amaran ini apabila menggunakan TableRow of TableLayout:
Sudah tentu, program masih boleh berlari, tetapi mungkin anda seorang pesakit yang mengalami gangguan obsesif-kompulsif dan anda tidak berpuas hati apabila anda melihat tanda seru kuning! Cara untuk menyelesaikan amaran ini juga sangat pelik: selagi terdapat 2 atau lebih TableRows dalam TableLayout anda!
Ringkasan bahagian ini:
Baiklah, itu sahaja untuk susun atur ketiga Android: TableLayout~ Ia tidak lebih daripada penggunaan lima atribut, pembangunan sebenar Kami tidak banyak menggunakan susun atur meja, hanya tahu penggunaan yang mudah dan itu sahaja!