Topik Penderia (2)——Penderia Arah
Pengenalan kepada bahagian ini:
Dalam bahagian sebelumnya, kami mempelajari beberapa konsep asas penderia dan mempelajari rutin penggunaan penderia. Penderia yang dibawa oleh bahagian ini kepada anda ialah penggunaan penderia arah Okey, mari mulakan bahagian ini~
1 Konsep sistem koordinat tiga dimensi:
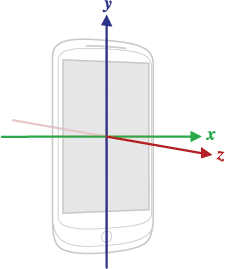
Dalam platform Android, Bingkai sensor biasanya menggunakan sistem koordinat tiga dimensi standard untuk mewakili nilai. Ambil bahagian ini Mari kita ambil penderia arah sebagai contoh Menentukan arah juga memerlukan koordinat tiga dimensi Lagipun, peralatan kita tidak boleh bertahan selama-lamanya. Semuanya dipegang secara mendatar Nilai arah yang dikembalikan kepada kami oleh Android ialah tatasusunan rata dengan panjang 3, termasuk tiga arah. nilai! Terdapat gambar sedemikian dalam dokumentasi API rasmi: sensors_overview
Jika anda tidak dapat memahami gambar tersebut, kemudian tulis ke bawah penjelasan teks:
- Arah paksi-X: dari kiri ke kanan sepanjang arah mendatar skrin Jika telefon bukan segi empat sama, bahagian yang lebih pendek perlu mendatar Letakkan, bahagian yang lebih panjang perlu diletakkan secara menegak.
- Arah paksi Y: Bermula dari sudut kiri bawah skrin dan menghala ke arah menegak ke bahagian atas skrin
- paksi Z arah : Apabila diletakkan secara mendatar, tunjuk ke arah langit
2. Tiga nilai penderia arah
Seperti yang dinyatakan dalam bahagian sebelumnya , kaedah panggil balik sensor: onSensorChanged Parameters of SensorEvent event, event Jenis nilai ialah Float[] dan mempunyai paling banyak tiga elemen, manakala penderia arah mempunyai tepat tiga elemen, semuanya mewakili darjah! Makna yang sepadan adalah seperti berikut:
nilai[0]: sudut azimut, sudut di mana telefon berputar mengelilingi paksi Z. 0 bermaksud Utara, 90 bermaksud Timur. 180 bermaksud selatan (Selatan), dan 270 bermaksud barat (Barat). Jika nilai nilai[0] menjadi empat nilai ini, Dan jika telefon bimbit diletakkan secara mendatar, maka hadapan semasa telefon bimbit berada dalam empat arah ini Anda boleh menggunakan ini untuk Tulis kompas!
nilai[1]: Sudut kecondongan, berapa banyak kecondongan telefon Nilai ini berubah apabila telefon dicondongkan pada paksi-x. nilai Julat adalah antara [-180,180]. Jika telefon diletakkan pada desktop dan desktop mendatar sepenuhnya, nilai 1 hendaklah ialah 0, sudah tentu beberapa jadual benar-benar mendatar. Mula mengangkat dari bahagian atas telefon sehingga telefon berputar 180 darjah di sepanjang paksi-x (pada masa ini skrin Desa diletakkan secara mendatar di atas meja). Semasa proses putaran ini, nilai nilai[1] akan berubah daripada 0 kepada -180, iaitu telefon dinaikkan Apabila , nilai nilai1 akan beransur-ansur menjadi lebih kecil sehingga ia bersamaan dengan -180 sambil menambah, mula mengangkat dari bahagian bawah telefon sehingga telefon bergerak di sepanjang x-; paksi Putar 180 darjah Pada masa ini, nilai nilai[1] akan berubah daripada 0 kepada 180. Kita boleh menggunakan ciri nilai ini[1] untuk digabungkan nilai[2] untuk melaksanakan pembaris rata!
nilai[2]: sudut tatal, sudut tatal sepanjang paksi Y, julat nilai ialah: [-90,90], dengan mengandaikan bahawa skrin telefon bimbit diletakkan secara mendatar ke atas Pada desktop, jika desktop rata pada masa ini, nilai nilai2 hendaklah 0. Angkat telefon secara beransur-ansur dari sebelah kiri, nilai nilai[2] akan Kurangkan secara beransur-ansur sehingga ia diletakkan secara menegak pada telefon Pada masa ini, nilai nilai[2] ialah -90, dan dari kanan ialah 0-90; Apabila anda terus menatal ke kanan atau kiri, nilai nilai[2] akan terus berubah antara -90 dan 90!
Jika anda tidak memahaminya dengan baik, tidak mengapa Mari tulis demo untuk mengesahkannya~3 :
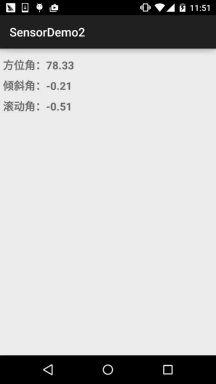
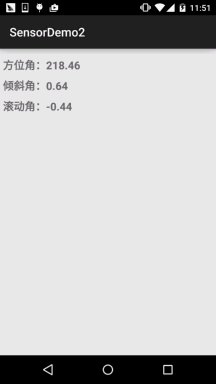
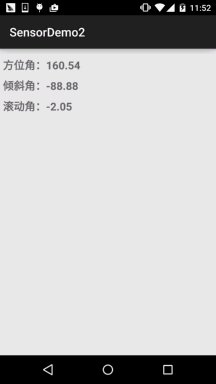
Menjalankan pemaparan:

Kod pelaksanaan:
Kod reka letak:activity_main .xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <TextView android:id="@+id/tv_value1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="方位角" android:textSize="18sp" android:textStyle="bold" /> <TextView android:id="@+id/tv_value2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="倾斜角" android:textSize="18sp" android:textStyle="bold" /> <TextView android:id="@+id/tv_value3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="滚动角" android:textSize="18sp" android:textStyle="bold" /></LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity implements SensorEventListener {
private TextView tv_value1;
private TextView tv_value2;
private TextView tv_value3;
private SensorManager sManager;
private Sensor mSensorOrientation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sManager = (SensorManager) getSystemService(SENSOR_SERVICE);
mSensorOrientation = sManager.getDefaultSensor(Sensor.TYPE_ORIENTATION);
sManager.registerListener(this, mSensorOrientation, SensorManager.SENSOR_DELAY_UI);
bindViews();
}
private void bindViews() {
tv_value1 = (TextView) findViewById(R.id.tv_value1);
tv_value2 = (TextView) findViewById(R.id.tv_value2);
tv_value3 = (TextView) findViewById(R.id.tv_value3);
}
@Override
public void onSensorChanged(SensorEvent event) {
tv_value1.setText("方位角:" + (float) (Math.round(event.values[0] * 100)) / 100);
tv_value2.setText("倾斜角:" + (float) (Math.round(event.values[1] * 100)) / 100);
tv_value3.setText("滚动角:" + (float) (Math.round(event.values[2] * 100)) / 100);
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
}
}Kod ini sangat mudah~, jika anda ingin benar-benar mengalami perubahan ini tiga nilai, jalankan sendiri Hanya hidupkan program pada telefon anda dan anda akan tahu~4 Contoh kompas teks ringkasMari kita tulis versi teks ringkas kompas ke. alami pengalaman Apabila teks dipaparkan Apabila menghadap ke selatan, ia bermakna telefon bimbit Tepat di hadapan adalah selatan!
Menjalankan pemaparan:

Pelaksanaan kod:
Paparan Tersuai:CompassView.java
/**
* Created by Jay on 2015/11/14 0014.
*/
public class CompassView extends View implements Runnable{
private Paint mTextPaint;
private int sWidth,sHeight;
private float dec = 0.0f;
private String msg = "正北 0°";
public CompassView(Context context) {
this(context, null);
}
public CompassView(Context context, AttributeSet attrs) {
super(context, attrs);
sWidth = ScreenUtil.getScreenW(context);
sHeight = ScreenUtil.getScreenH(context);
init();
new Thread(this).start();
}
public CompassView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mTextPaint = new Paint();
mTextPaint.setColor(Color.GRAY);
mTextPaint.setTextSize(64);
mTextPaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawText(msg, sWidth / 4 , sWidth / 2, mTextPaint);
}
// 更新指南针角度
public void setDegree(float degree)
{
// 设置灵敏度
if(Math.abs(dec - degree) >= 2 )
{
dec = degree;
int range = 22;
String degreeStr = String.valueOf(dec);
// 指向正北
if(dec > 360 - range && dec 90 - range && dec 180 - range && dec 270 - range && dec 45 - range && dec 135 - range && dec 225 - range && dec 315 - range && dec < 315 + range)
{
msg = "西北 " + degreeStr + "°";
}
}
}
@Override
public void run() {
while(!Thread.currentThread().isInterrupted())
{
try
{
Thread.sleep(100);
}
catch(InterruptedException e)
{
Thread.currentThread().interrupt();
}
postInvalidate();
}
}
}MainActivity.java:
public class MainActivity extends AppCompatActivity implements SensorEventListener {
private CompassView cView;
private SensorManager sManager;
private Sensor mSensorOrientation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
cView = new CompassView(MainActivity.this);
sManager = (SensorManager) getSystemService(SENSOR_SERVICE);
mSensorOrientation = sManager.getDefaultSensor(Sensor.TYPE_ORIENTATION);
sManager.registerListener(this, mSensorOrientation, SensorManager.SENSOR_DELAY_UI);
setContentView(cView);
}
@Override
public void onSensorChanged(SensorEvent event) {
cView.setDegree(event.values[0]);
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
}
@Override
protected void onDestroy() {
super.onDestroy();
sManager.unregisterListener(this);
}
}Ini adalah prototaip kompas yang sangat mudah. Jika anda berminat, anda boleh melukisnya sendiri kompas dan penunjuk, dan kemudian melaksanakan a
Kompas nampak cantik~5. Muat turun kod sampel dalam bahagian ini:
Ringkasan bahagian ini:
Baiklah, bahagian ini memperkenalkan anda kepada penderia arah yang paling biasa digunakan dalam Android, serta penggunaannya yang mudah dan Saya menulis contoh kompas Untuk melengkapkan kompas, kami hanya menggunakan satu nilai[0] dan menggunakan dua yang lain Kita juga boleh menggunakannya untuk mengukur sama ada tempat tertentu terletak rata, iaitu, untuk membuat pembaris aras Jika anda mempunyai masa, anda boleh menulis satu untuk keseronokan Okey, itu sahaja, terima kasih~