RelativeLayout (susun atur relatif)
Pengenalan kepada bahagian ini
Dalam bahagian sebelumnya kami menganalisis LinearLayout secara terperinci, LinearLayout juga kami Ia adalah susun atur yang digunakan lebih kerap Kami lebih suka atribut beratnya Ia dibahagikan kepada perkadaran yang sama dan disesuaikan dengan skrin. Ia agak membantu; tetapi terdapat juga masalah apabila menggunakan LinearLayout, iaitu, apabila antara muka lebih kompleks, ia perlu bersarang dalam berbilang lapisan. LinearLayout, ini akan mengurangkan kecekapan (kelajuan rendering) UI Render dan jika ia berada pada listview atau GridView item, kecekapan akan menjadi lebih rendah, dan terlalu banyak tahap sarang LinearLayout akan menduduki lebih banyak sumber sistem dan boleh menyebabkan limpahan timbunan; Tetapi jika kita menggunakan RelativeLayout, ia mungkin hanya memerlukan satu lapisan untuk dilengkapkan, rujuk kepada bekas induk atau komponen adik beradik + margin +padding boleh menetapkan kedudukan paparan komponen, yang lebih mudah, sudah tentu, ia tidak mutlak Mari kita menganalisis masalah tertentu secara terperinci! Ringkasannya ialah: Cuba gunakan atribut berat RelativeLayout + LinearLayout bersama-sama !
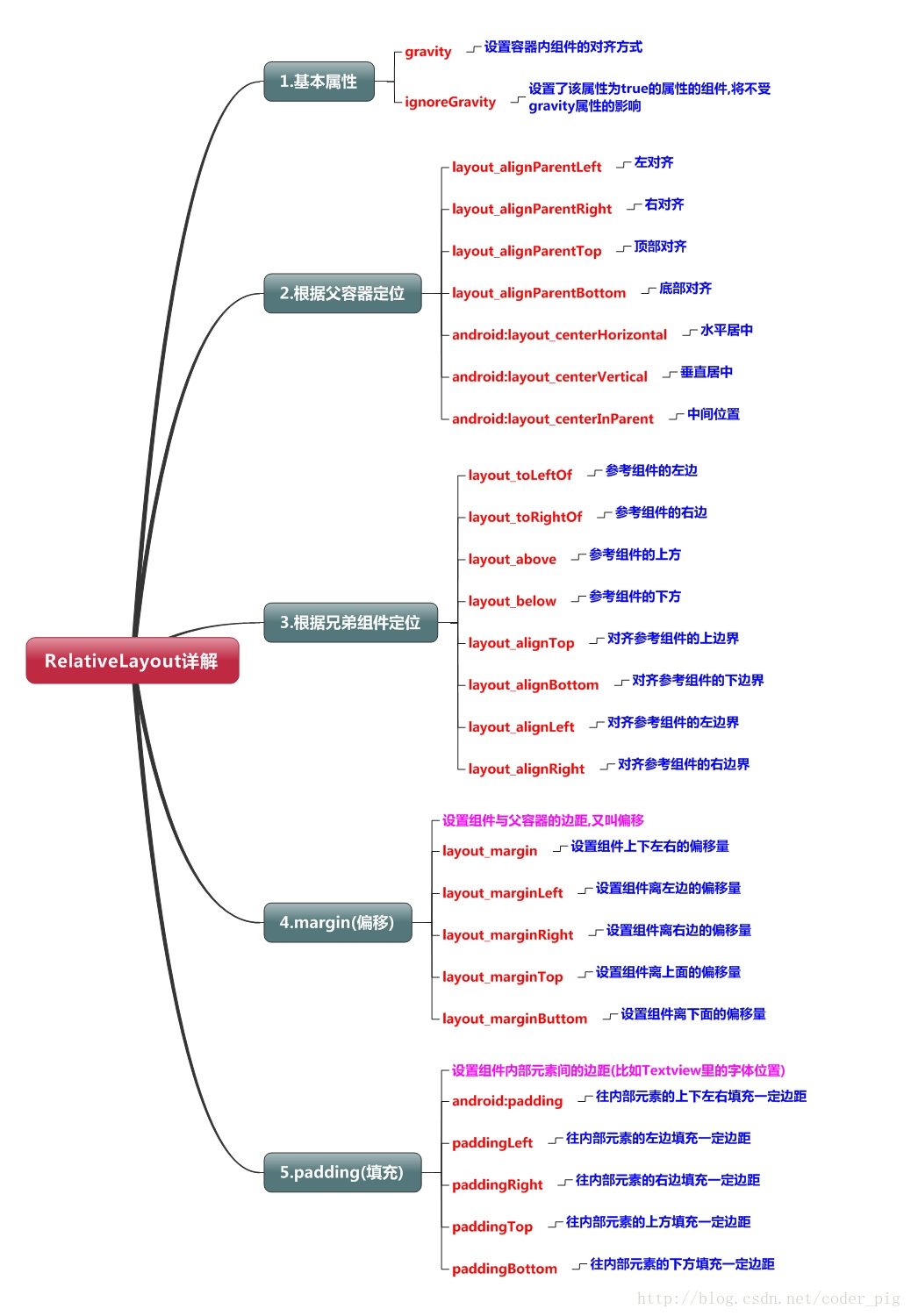
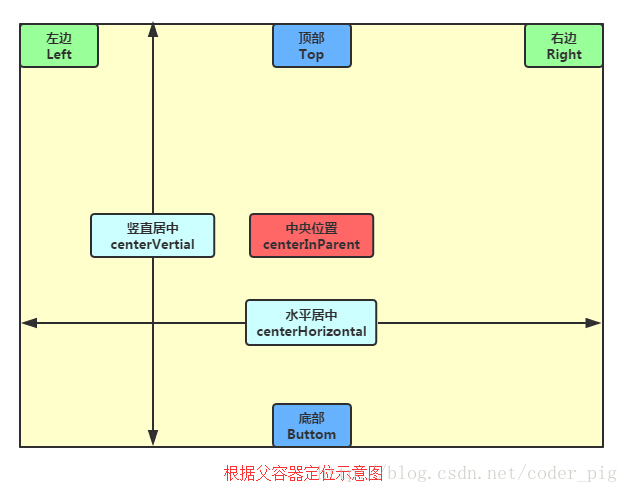
Rajah atribut teras
2 🎜>
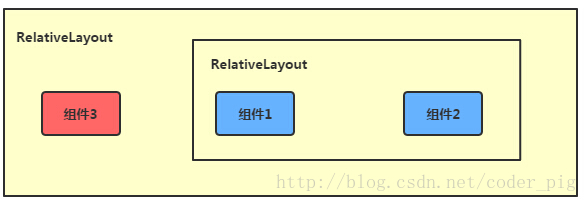
3. rajah
Komponen 1 dan 2 dalam gambar ialah komponen adik-beradik, dan komponen 3 bukan komponen adik-beradik kepada komponen 1 atau komponen 2, jadi komponen 3 tidak boleh lulus Komponen 1 atau 2 untuk kedudukan, contohnya layout_toleftof = "Komponen 1" akan melaporkan ralat! Ingat! Contoh paling klasik bagi kedudukan komponen saudara ini ialah "susun atur bunga plum". Kod berikut dilaksanakan: Paparan berjalan:

xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 这个是在容器中央的 -->
<Paparan Imej
android:id="@+id/img1"
android:layout_width="80d_id_width="80d" > dp"
android:layout_centerInParent= "benar"
android:src="@drawable/pic1"/>
<!-- 在中间图片的左边 -->
<ImageView
android:id="@+id/img2"
android:layout_width="80dp"
android android android:layout_toLeftOf="@id /img1"
android:layout_centerVertical="true"
android:src="@drawable/pic2"/>
<!-- 在中间图片的右边 -->
<ImageView
android:id="@+id/img3"
android:layout_width="80dp"
android android:layout_toRightOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic3"/>
<!-- 在中间图片的上面-->
<ImageView
android:id="@+id/img4"
android:layout_width="80dp"
android android android:layout_above="@id /img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic4"/>
<!-- 在中间图片的下面 -->
<ImageView
android:id="@+id/img5"
android:layout_width="80dp"
android android android:layout_below="@id /img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic5"/>
</RelativeLayout>
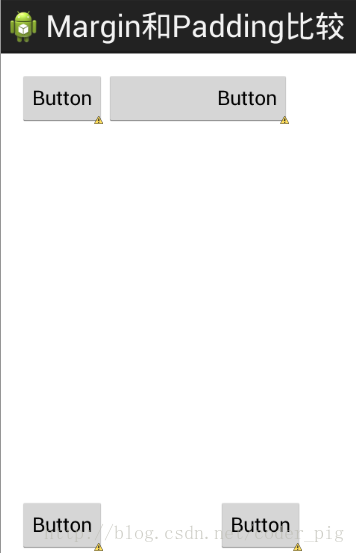
4 Perbezaan antara margin dan padding
Pemula mungkin sedikit keliru tentang kedua-dua atribut ini, mari kita bezakan di sini: Pertama sekali, margin mewakili offset Contohnya, marginleft = "5dp" bermaksud komponen diimbangi sebanyak 5dp dari tepi kiri bekas; Padding mewakili pengisian, dan objek padding adalah untuk elemen dalam komponen, seperti teks dalam TextView. Contohnya, menetapkan paddingleft = "5dp" untuk TextView akan mengisi 5dp ruang di sebelah kiri elemen dalam komponen! Margin adalah untuk komponen dalam bekas, manakala padding adalah untuk elemen dalam komponen Mereka perlu dibezakan! Berikut ialah kod ringkas untuk menunjukkan perbezaan antara keduanya:
Kod contoh perbandingan adalah seperti berikut:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin" android margin"
android :paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Butang
android:id="@+id/btn1"
android:layout_height="wrap_content" android _content"
android:text= "Butang"/>
<Butang
android:paddingLeft="100dp"
android:layout_height="wrap_content"
android 🎜> android:text="Button"
android :layout_toRightOf="@id/btn1"/>
<Butang
android:id="@+id/btn2"
android:layout_height=" android ="wrap_content"
android:text= "Butang"
android:layout_alignParentBottom="true"/>
& lt; Button
android: Layout_width = "wrap_content"
:layout_toRightOf="@id/btn2"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
Perbandingan pemaparan berjalan:

5 Perkara yang sangat biasa: margin boleh ditetapkan kepada nombor negatif
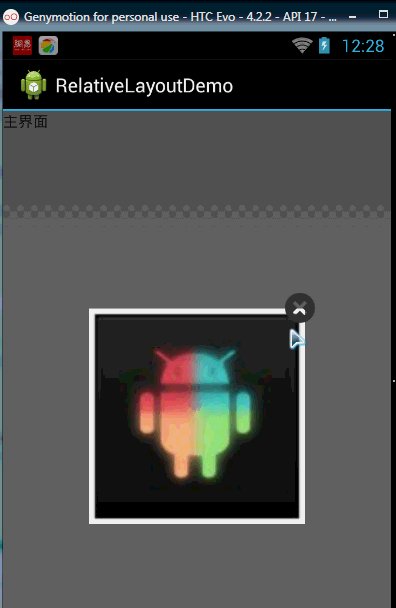
Saya percaya ramai kawan-kawan tak tahu ni Sedikit sebanyak kita biasa dengan nombor positif bila set margin. Malah, anda boleh menggunakan nombor negatif Mari kita tulis program mudah untuk menunjukkan Selepas memasuki perisian, iklan akan muncul. Pada halaman, margin butang batal di penjuru kanan sebelah atas menggunakan nombor negatif!
Rendering adalah seperti berikut:

Kod susun atur aktiviti pengiklanan yang disiarkan Sudah tentu, jika anda berminat dengan ini, anda boleh memuat turun demo. Kerana ia hanya untuk mencapai kesan, kod akan menjadi sedikit kasar!
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.jay.example.relativelayoutdemo.MainActivity". > < background /images/android-tutorial-relativelayout.html">
<ImageView
android:id="@+id/imgBack"
android:layout_width="200dp"
id : 0 android:layout_centerInParent= "benar"
android:background="../style/images/myicon" />
<Paparan Imej
android:id="@+id/imgCancle"
android:layout_width="28dp" <🎜 android android:layout_alignRight= "@id/imgBack"
android:layout_alignTop="@id/imgBack"
android:background="../style/images/cancel"
android android:layout_marginRight="-10dp" />
</RelativeLayout>
English建议,欢迎提出~ 最后提供下上面的demo代码供大家下载:RelativeLayoutDemo