Masalah kemas kini data ListView
Pengenalan kepada bahagian ini:
Kami telah mempelajari beberapa penggunaan asas ListView, tetapi jika anda berhati-hati, anda mungkin mendapati bahawa data kami Apa yang ditakrifkan pada permulaan semuanya statik, tetapi dalam pembangunan sebenar, data kami sering berubah secara dinamik, seperti Jika saya menambah atau memadam lajur tertentu, data yang dipaparkan dalam senarai juga harus dikemas kini secara serentak, jadi kita akan membincangkan perkara ini dalam bahagian ini. Seterusnya, mari kita mulakan bahagian ini mengenai isu mengemas kini data ListView, termasuk mengemas kini kesemuanya dan mengemas kini salah satu daripadanya! ~
1. Tulis demo biasa dahulu
Data.javaBaiklah, mari tulis demo biasa dahulu >
kelas entiti:
:
/**Data kelas awam {
private int imgId;
kandungan Rentetan peribadi;
Data awam() {}
Data awam(int imgId, Kandungan String) {
this.imgId = imgId;
this.content = kandungan ;
}
public int getImgId() {
return imgId;
}
public String getContent() {
kembalikan kandungan; 🎜>
public void setImgId(int imgId) {
this.imgId = imgId;
}
public void setContent(String content) {
this 🎜> }
}
Aktiviti布局以及列表项布局:
activity_main.xml:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android: layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ListView
@+android:id_=" "
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
:
<LinearLayout xmlns:android="http://schemas.android .com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
Lihat Imej
android:id="@+id/img_icon"
android:layout_width="56dp"
android:layout_height="56dp"/> android android :id="@+id/txt_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop_ android:layout_marginTop_ Kiri="10dp"
android:textSize="18sp" />
</LinearLayout>
自定义BaseAdapter的实现:MyAdapter.java:
MainActivity.java的编写:
pribadi MyAdapter mAdapter = null;
pribadi Senarai<Data> mData = null;
private Context mContext = null;
@Override
protected void onCreate(Bundle savedInstanceState) {<🎜 > superstate setContentView(R.layout .activity_main);
mContext = MainActivity.this;
bindViews();
mData = new LinkedList<Data< Data> > ... ((LinkedList<Data>) mData,mContext );
list_one.setAdapter(mAdapter);
}
private void bindViews(){
list_one = (List View list_id = (List View) findViews 🎜>
}
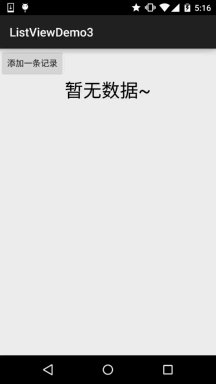
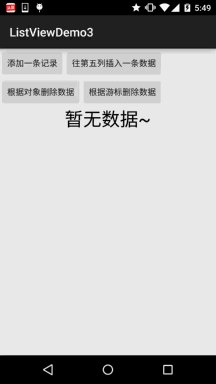
Ia boleh dijalankan Selepas menjalankannya, kami mendapati bahawa halaman kami tidak mempunyai sebarang data dan pengalaman pengguna ini tidak bagus. Kita boleh memanggil kaedah setEmptyView(View) untuk ListView apabila data ListView kosong. Paparkan Paparan yang sepadan Di samping itu, saya mendapati bahawa kaedah ini sangat pelik Paparan yang ditambah secara dinamik adalah tidak sah dan hanya boleh dipaparkan dalam ListView. Tambahkan Paparan yang anda mahu paparkan apabila ListView tidak mempunyai data dalam fail susun atur dan gunakan setEmptyView ini untuk menetapkannya Lihat, ia tidak akan dipaparkan semasa memuatkan Ia sangat pelik...Sebagai contoh, apabila tiada data, ia akan memaparkan "Tiada data". TextView, sebahagian daripada kod adalah seperti berikut:
android:id="@+id/txt_empty"
android:layout_width="wrap_content"
android :layout_height= "wrap_content"
android:layout_gravity="center"
android:textSize="15pt"
android:textColor="#000000"/>
txt_empty = (T extView) findViewById ( R.id.txt_empty);
txt_empty.setText("No data~");
list_one.setEmptyView(txt_empty);
2. Tambah rekodOkey, jom dapatkan butang tambah, tidak Klik untuk menambah satu rekod pada satu masa~
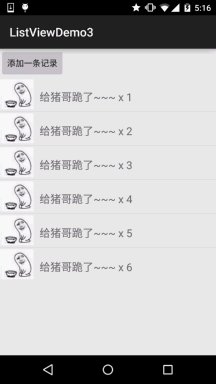
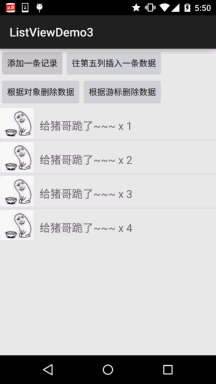
Menjalankan pemaparan:

Pelaksanaan kod
Dalam penyesuaian kami Tentukan kaedah dalam BaseAdapter, kandungan kaedah adalah seperti berikut:mData = LinkedList<>( );
}
mData.add(data);
notifyDataSetChanged();
}
Kemudian tambahkan butang pada reka letak, dan kemudian tetapkan acara Kodnya adalah seperti berikut:
btn_add = (Button) findViewById(R.id. btn_add);
btn_add.setOnClickListener(this);
@Override
public void onClick(View v) {
suis (v.getId()){
case R. id.btn_add:
mAdapter.add(Data baharu(R.mipmap.ic_icon_qitao, "Berlutut untuk Abang Babi~~~ x " + bendera)); . Semudah itu untuk menambah data~ Jika anda ingin memasukkannya ke dalam kedudukan tertentu, tidak mengapa Tulis kaedah:
//往特定位置,添加一个元素
public void add(int position,Data data){
if (mData == null) {
mData = new LinkedList<>();
}
mData.add(position,data);
notifyDataSetChanged();
}
然后加个按钮,写个事件:Butang peribadi btn_add2;
btn_add2 = (Butang) findViewById(R.id.btn_add2);
mAdapter.add(4,Data baharu(R.mipmap.ic_icon_qitao,"Berlutut untuk Abang Babi~~~ x " + bendera )) ;
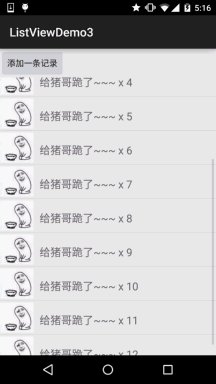
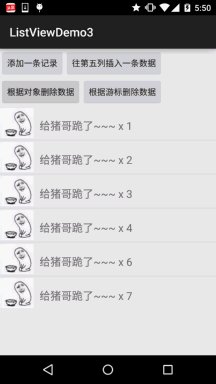
break;Running rendering:
Anda boleh lihat item kesembilan kami dimasukkan ke kedudukan kelima ~
Begitu juga, kami menulis dua kaedah, satu untuk memadam objek secara langsung dan satu lagi untuk memadam berdasarkan kursor: > public void remove(Data data) { if(mData != null) {
mData.remove(data); }
}notifyDataSetChanged();
}public void remove(int position) {
if(mData != null) {mData.remove(position);
}Kemudian tambah dua Butang dan panggil dua kaedah ini:
case R.id.btn_remove:
mAdapter.remove(mData_5);
break;
case R.id.btn_remove2:
mAdapter.remove(2);
putus;
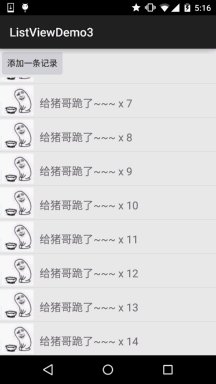
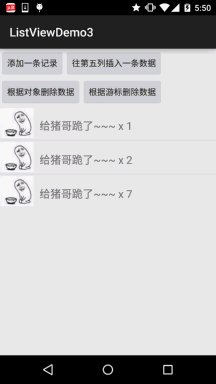
Penyampaian operasi:

Daripada gambar kita dapat melihat bahawa item kelima telah dialih keluar, dan kemudian klik kursor untuk memadam data , Ia adalah item ketiga yang saya terus padamkan!
4. Alih keluar semua rekod:
Ini lebih mudah, cuma hubungi kaedah yang jelas! Kod kaedah adalah seperti berikut:
if(mData != null) {
mData.clear();
}
notifyDataSetChanged ();
}
5 Kemas kini rekod tertentu
Jika anda berhati-hati, anda sepatutnya mendapati bahawa selepas operasi pengubahsuaian data, a. notifyDataSetChanged( );Pada mulanya saya fikir:
notifyDataSetChanged() akan melukis semula semua item sebenar pada antara muka, yang akan menjejaskan prestasi UI Jika jumlah data Ia besar, tetapi jika saya menukar satu item, saya perlu melukis semula semua item ini pastinya tidak munasabah, bukan? Jadi, saya menggunakan kaedah yang bodoh Untuk mengubah suai nilai kawalan dalam Item, saya menulis kod ini dalam kod Java:
int visiblePosition = list_one. getFirstVisiblePosition();
View v = list_one.getChildAt(postion - visiblePosition);
ImageView img = (ImageView) v.findViewById(R.id.img_icon);
TextView tv = (TextView) v. findViewById(R.id.txt_content);
img.setImageResource(mData.getImgId());
tv.setText(mData.getContent());
}
Kemudian, saya berbincang dengan rakan dalam kumpulan dan mendapati saya salah:
Kaedah notifyDataSetChanged() akan menentukan sama ada pemaparan semula diperlukan tidak perlu ditayangkan semula, Ia tidak akan dipaparkan semula Jika status Item berubah, ia akan menyebabkan Paparan dilukis semula, dan apa yang dilukis semula tidak Semua Item, tetapi Item yang keadaan Paparannya berubah! Jadi kami terus memberitahu kaedahDataSetChange(). Itu sahaja, sudah tentu tidak mengapa untuk mengetahui satu lagi kaedah di atas~
Muat turun kod:
ListViewDemo3.zip
Ringkasan bahagian ini:
Baiklah, bahagian ini memberitahu anda tentang pelaksanaan kemas kini data dalam ListView, sudah tentu bukan sahaja ListView, tetapi juga Penyesuai lain Kawalan kelas boleh memanggil kaedah ini untuk melengkapkan kemas kini data~Itu sahaja~Terima kasih








