Pelaksanaan berbilang susun atur Item ListView
Pengenalan kepada bahagian ini:
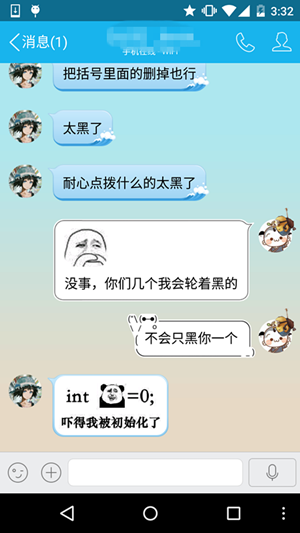
Bahagian ini ialah bahagian terakhir bahagian ListView Ia membawakan anda pelaksanaan Item berbilang susun atur ListView. Apakah itu susun atur berbilang Item ListView? Contohnya, senarai sembang QQ:
Jika ia dibuat dengan ListView, maka terdapat dua jenis item ListView Berbeza! Satu kiri dan satu kanan, hey, bahagian ini akan mengajar anda cara melaksanakan berbilang susun atur ListView!
1 Perkara utama:
Tulis semula kaedah getItemViewType() untuk sepadan dengan kategori mana Pandangan itu, dan kaedah getViewTypeCount() iew kembalikan Berapa banyak kategori yang ada secara keseluruhan! Kemudian panggil getItemViewType pada getView untuk mendapatkan kategori yang sepadan, dan kemudian muatkan Paparan yang sepadan!
2. Pelaksanaan kod:
Di sini, gunakan dua reka letak daripada bahagian sebelumnya secara langsung, dan kemudian tulis Penyesuai lain untuk menulis semula beberapa perkara utama . Beberapa tempat:
MutiLayoutAdapter.java:
* Dibuat oleh Jay pada 2015/9/23 0023.
*/
kelas awam MutiLayoutAdapter melanjutkan BaseAdapter{
//定义两个类别标応 < final BOOK 🎜> private static final int TYPE_APP = 1;
pribadi Context mContext;
private ArrayList<Object> mData = null;
public MutiLayoutAdapter(Context mContext, ArrayList<Object> mData) {
this.mContext = mContext> D atas; = Data 🎜> }
@Override
public int getCount() {
return mData.size();
}
@Override < temlic> (int Object< public> > return mData.get(position);
}
@Override
public long getItemId(int position) {
return > position return > balik多布局的核心,通过这个判断类别
@Override
public int getItemViewType(int position) {
dari atas) {
atas > kembali TYPE_APP;
} lain jika (mdata.get (kedudukan) contoh buku) {
} else {
return super.getItemViewType (position);
}
}
//类别数目
@Override
public int getViewTypeCount() {
kembali 2;
}
<🎜 >< 🎜>
public View GetView (kedudukan int, Lihat ConvertView, ViewGroup Parent) {
viewHolder1 holder1 = null;
holdholder2 holder2 = null; ! LayoutInflater.from(mContext).inflate(R.layout.item_one, parent, false) ;
pemegang1.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
( View 1.txt_aname _nama);
convertView.setTag( R.id.Tag_APP,holder1);
break;
BUKU_JENIS:
pecah; convertView = LayoutInflater.from(mContext).inflate(R.layout.item_two, induk, salah);
pemegang2.txt_bname = (TextView) convertView.findViewById(R.id.txt_bname);
view view R.id.txt_bauthor);
convertView.setTag(R.id.Tag_Book,holder2);
break;
} else {
switch (type) {
case type_app:
holder1 = (viewHolder1) convertView.gettag (r.id.tag_app);
case TYPE_BOOK:
holder2 = (ViewHolder2) convertView.getTag(R.id.Tag_Book);
}
}
Object obj = mData.get (kedudukan);
//设置下控件的值
suis (jenis){
kes JENIS_Apl:
🎜> jika(apl != null){
pemegang1.img_icon.setImageResource(app.getaIcon());
pemegang1.txt_aname.setText 🎜> rehat;
kes BUKU_JENIS:
Buku buku = (Buku) obj;
jika(buku != null){
holder2.txt_bname.setText(book.getbName());
holder2.txt_bauthor.setText(book.getbAuthor());
}
break ;
}
return convertView;
}
//Dua ViewHolder berbeza
kelas statik peribadi ViewHolder1{
ImageView img_icon;
TextView txt_aname;
}
kelas statik peribadi ViewHolder2 {
TextView txt_bname;
TextView txt_bauthor;
}
}
Ada sesuatu yang perlu diberi perhatian di sini, convertView.setTag(R.id . Tag_APP, pemegang1); Kami biasanya secara langsung setTag(Objek), ini ialah kaedah setTag yang terlebih beban, parameternya ialah kunci unik dan objek selepasnya! sahaja! ! ! Saya secara langsung menggunakan TYPE_BOOK sebagai parameter pertama pada mulanya, dan kemudian melaporkan ralat berikut:
Kunci mestilah id sumber khusus aplikasiIaitu, yang sebelumnya mestilah unik Menentukan pembolehubah int jenis akhir dan pengekodan keras nilai tidak akan berfungsi. Pendekatan di sini adalah untuk menambah terus dalam rentetan.xml:
<item name="Tag_Book" type="id"></item>
Sudah tentu anda juga boleh mencipta fail id.xml lain di bawah res/values/ dan tampal kod di atas! Di samping itu, terdapat satu lagi perkara yang perlu diperhatikan, iaitu, tanda-tanda yang membezakan kategori mesti bermula dari 0, jika tidak perkara berikut akan dilaporkan: Ralat seperti ini
MainActivity.java:
int static final int jenis_book = 0; Objek> mData = null;
pribadi MutiLayoutAdapter myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState ) {
@Override
protected void onCreate(Bundle savedInstanceState ) {
super
setContentView(R.layout .activity_main);
//数据准备:
mData = new ArrayList<Object>();
= ; ++ suis ((int)(Math.random() * 2)){
huruf JENIS_BUKU:
mData.add( Buku baharu("《灬䣀) 🎜> putus;
kes JENIS_APP:
mData.add(Apl baharu(R.mipmap.iv_icon_baidu," ; ); );
}
}
list_content = (ListView) findViewById(R.id.list_content);
myAdapter = new MutiLayoutAdapter(MainActivity.this,mData);
list_content.set Adapter);
<🎜 🎜>
Di atas menjana 0 dan 1 secara rawak, 0 menambah objek Buku pada koleksi, dan 1 menambah objek Apl!
3. Muat turun kod:
ListViewDemo6.zip
Ringkasan bahagian ini:
Baiklah, bahagian ini Saya menerangkan kepada anda pelaksanaan berbilang susun atur Item ListView, yang merupakan penulisan semula dua kaedah. Kemudian getView() membuat pertimbangan dan menetapkan reka letak yang berbeza~Kod ini sangat mudah~
Ini menyimpulkan pengetahuan tentang ListView Sudah tentu, pengetahuan tentang ListView tidak terhad kepada ini. Pemuatan tak segerak, pengoptimuman, dsb., kami akan mempelajarinya di bahagian lanjutan~ Itu sahaja, terima kasih~