LinearLayout(susun atur linear)
Pengenalan kepada bahagian ini
Bahagian ini bermula dengan reka letak dalam Android Terdapat enam susun atur utama dalam Android, iaitu: LinearLayout (susun atur linear), RelativeLayout (susun atur relatif), TableLayout (susun atur jadual) FrameLayout (susun atur bingkai), AbsoluteLayout (susun atur mutlak), GridLayout (susun atur grid) Apa yang akan kami jelaskan hari ini ialah susun atur pertama, LinearLayout (susun atur linear), penggunaan penyesuaian skrin kami Yang paling biasa digunakan ialah berat (atribut berat) LinearLayout Dalam bahagian ini, kami akan menganalisisnya secara terperinci. LinearLayout, termasuk beberapa atribut asas, penggunaan atribut Weight dan cara mengira perkadaran, sebagai tambahan Akan menyatakan atribut seterusnya yang kurang digunakan: android:divider melukis garis bawah!
-
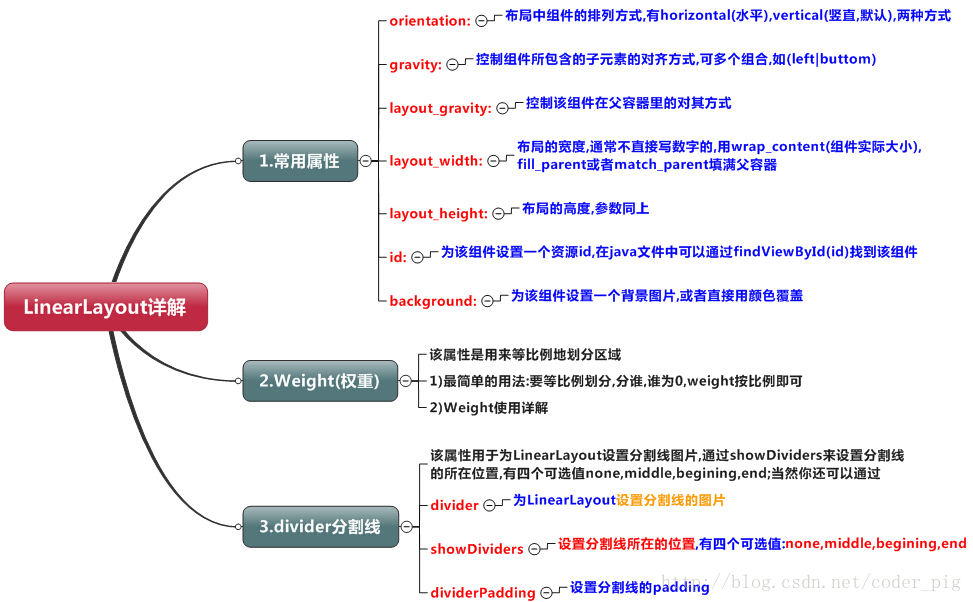
Carta pembelajaran untuk bahagian ini

2. Penjelasan terperinci tentang atribut berat:
①Penggunaan paling mudah:
Seperti yang ditunjukkan dalam gambar:

Kod pelaksanaan:
xmlns:tools="http://schemas.android.com/tools"
android:id ="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation=";horizontal"&g
<LinearLayout
android:layout_width="0dp"
< gaya/imej/android-tutorial-linearlayout. html"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="0dp"
android android android:background="../style/images/android-tutorial -linearlayout.html"
android:layout_weight="2"/>
</LinearLayout>
Untuk mencapai kesan 1:1 yang pertama, anda hanya perlu menukar pemberat dua LinearLayouts kepada 1 dan 1 masing-masing. Ringkasan penggunaan: Bahagikan arah mendatar secara berkadar: Tetapkan atribut android:width bagi View yang terlibat kepada 0dp, dan kemudian tetapkannya kepada android Atribut berat boleh ditetapkan kepada perkadaran dengan analogi, dalam arah menegak, cuma tetapkan android:height kepada 0dp, dan kemudian tetapkan atribut berat! Anda boleh menulis pembahagian kadaran sama menegak anda sendiri dan mengalami penggunaan yang mudah!
② Penjelasan terperinci tentang atribut berat:
Sudah tentu, jika kami tidak menggunakan kaedah di atas untuk menetapkan 0dp dan menggunakan wrap_content dan match_parent secara langsung, Kemudian anda perlu menghuraikan atribut berat, yang dibahagikan kepada dua situasi, wrap_content dan match_parent! Tonton juga Sama ada orientasi LinearLayout ialah mendatar atau menegak, ini menentukan arah yang hendak dibahagi sama rata.
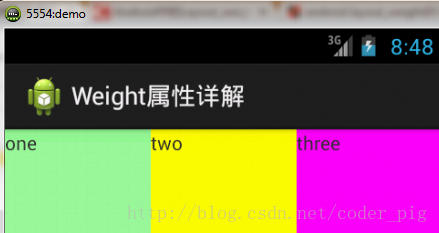
1) wrap_content agak mudah, hanya berkadar

Kod pelaksanaan:
xmlns:tools="http://schemas.android.com/tools"
android:id ="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:layout_weight="1"
android:layout_width="layout_content" >
android:text="one"
android:background="../style/images/android-tutorial-linearlayout.html"
/>
<TextView
android:layout_weight="2"
android:layout_width="wrap_content"
android:text="two"
android :background="../style/images/android-tutorial-linearlayout.html"
/>
<TextView
android:layout_weight="3"
android:layout_width="wrap_content"
android:text="tiga"
android :background="../style/images/android-tutorial-linearlayout.html"
/>
</LinearLayout>
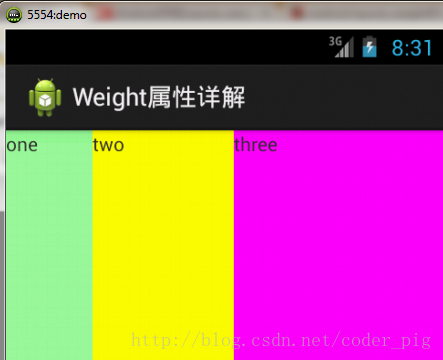
2) match_parent(fill_parent): Ini perlu dikira
Mari tulis kod mudah ini:
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="one"
android:background="../style/images/android-tutorial-linearlayout.html"
/>
<TextView
android:layout_weight="2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="two"
android:background="../style/images/android-tutorial-linearlayout.html"
/>
<TextView
android:layout_weight="3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="three"
android:background="../style/images/android-tutorial-linearlayout.html"
/>
</LinearLayout>
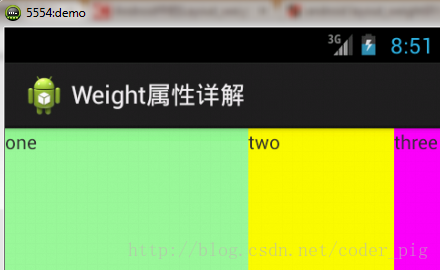
Penyampaian operasi:

Pada masa ini, anda akan mempunyai soalan, bagaimana ini boleh menjadi nisbahnya ialah 2:1, jadi ke manakah perginya tiga? Ia jelas dalam kod Untuk tiga, 3 juga ditetapkan, dan nisbah 1 dan 2 adalah salah 1:2:3 menjadi 2:1:0. Jawapan: Ia sebenarnya tidak begitu mudah di sini. Kami masih perlu mengiranya. Terdapat beberapa algoritma yang diberikan di Internet Satu yang saya rasa lebih mudah difahami: langkah 1: Semua orang adalah fill_parent, tetapi hanya terdapat satu skrin, kemudian 1 - 3 = - 2 fill_parentlangkah 2: Nisbah pula ialah 1 /6,2/6,3/6langkah 3:Dahulu didahulukan, mula-mula diberikan kepada seorang, pengiraan: 1 - 2 * (1/6) = 2/3 fill_parent Di sebelah dua, hitung: 1 - 2 * (2/6) = 1/3 isian_induk Akhir sekali, hitung 1 - 2 * (3/6) = 0 fill_parentlangkah 4: Jadi keputusan akhir ialah: satu menduduki dua bahagian, dua menduduki satu bahagian, dan tiga tidak mempunyai apa-apa Di atas adalah sebab mengapa tiga tidak muncul Mungkin anda masih keliru selepas membacanya. Mari cuba dengan beberapa contoh lagi.
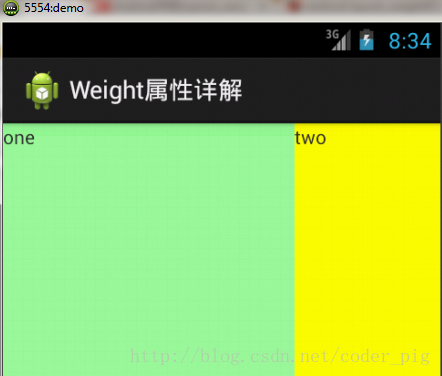
Nisbah ialah: 1:1:1

Kira mengikut kaedah pengiraan di atas, hasilnya ialah: 1/3 1/3 1/3, betul
Kemudian mari cuba lagi: 2:3:4

Keputusan pengiraan: 5/9 3/9 1/9 Membandingkan pemaparan, 5:3:1 adalah betul, jadi anda harus menandakan kaedah pengiraan ini.
③Tetapkan atribut berat dalam kod Java:
LayoutParams.WRAP_CONTENT, 1));
3. Tetapkan garis pemisah untuk LinearLayout
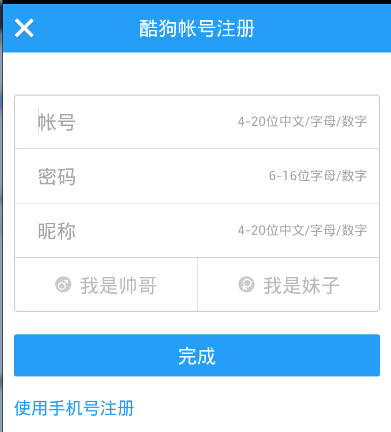
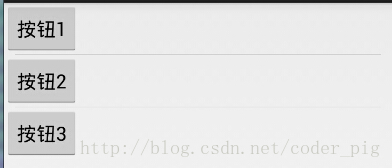
Dalam banyak pembangunan antara muka, beberapa garis bawah atau garis pemisah ditetapkan untuk menjadikan antara muka lebih kemas dan cantik, seperti Kugou berikut Halaman pendaftaran muzik:

Untuk baris jenis ini, kami biasanya mempunyai dua kaedah ① terus menambah paparan dalam reka letak Fungsi paparan ini hanya untuk memaparkan baris, dan kodnya juga sangat mudah:
android:layout_width="match_parent"
android:layout_height="1px"
android:background="../style/images/android-tutorial-linearlayout.html" />
Ini adalah garis hitam dalam arah mendatar Sudah tentu, anda juga boleh menukarnya kepada warna lain atau menggunakan gambar.

②Kaedah kedua ialah menggunakan atribut pembahagi LinearLayout untuk menetapkan terus garis pembahagi untuk LinearLayout. Di sini anda perlu menyediakan gambar garisan sendiri 1) android:divider menetapkan gambar sebagai garis pemisah 2) android:showDividers menetapkan kedudukan garis pemisah, tiada (tiada), permulaan (mula), akhir (akhir), tengah (antara setiap dua komponen) 3)dividerPadding menetapkan Padding bagi garis pemisah
Contoh penggunaan:


Kod pelaksanaan:
xmlns:tools="http://schemas.android.com/tools"
android:id ="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@drawable/ktv line_🎜 android "
android:showDividers="middle"
android:dividerPadding="10dp"
tools:context="com.jay.example.linearlayoutdemo.MainActivity" >
<Butang
android:layout_width="wrap_content"
android:layout_height&="wrap_content" <🎜 :
<Button
android:layout_width="wrap_content"
android:layout_height&="wrap_content" <🎜 text >
<Butang
android:layout_width="wrap_content"
android:layout_height&="wrap_content" <🎜 >
</LinearLayout>
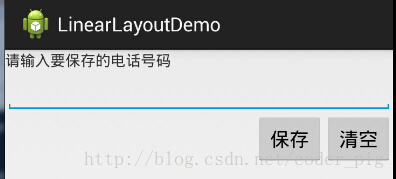
4. Contoh mudah LinearLayout:

Kod pelaksanaan adalah seperti berikut:
xmlns:tools="http://schemas.android.com/tools"
android:id ="@+id/LinearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" > <🎜 ... ;
<TextView
android:layout_width="wrap_content"
android:layout_width="wrap_content"
请输入要保存的电话号码"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" android > android:gravity="right">
<Butang
android:layout_width="wrap_content"
android:layout_height=" android保存"/>
<Butang
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="清空"/>
</LinearLayout>
</LinearLayout>
5. Nota:
Isu yang sangat penting apabila menggunakan Layout_gravity!!! Kandungan soalan: Bagaimana untuk mengatur dua TextViews dalam arah mendatar LinearLayout dan mahu satu kiri dan satu kanan? Mungkin anda akan berkata: "Hanya tetapkan kiri dan kanan untuk graviti!" Adakah ia benar-benar mudah? Adakah anda telah mencubanya? Kodnya adalah seperti berikut:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width ="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.jay.example.getscreendemo.MainActivity" > <TextView
android:layout_width="wrap_content"
android:layout_height="200dp"
android:layout_gravity="left"
android:background="../style/ images/android- tutorial-linearlayout.html"
android:gravity="center"
android:text="O(∩_∩)Ohaha~" />
<TextView
android : layout_width="wrap_content"
android:layout_height="200dp"
android:layout_gravity="right"
android:background="../style/images/android-tutorial-linearlayout.html"
android:gravity="center"
android:text="(*^__^*) Hee hee..." />
</LinearLayout>
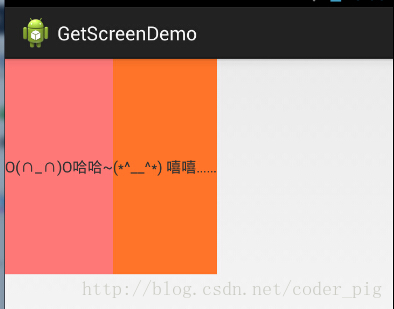
Graf hasil berjalan:

Apabila anda melihat ini, anda akan berkata: Oops, ia benar-benar tidak berfungsi Bagaimana dengan menambah atribut gravity=left pada LinearLayout luar, dan kemudian menetapkan yang kedua? Layout_gravity TextView betul, mari cuba:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width ="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="left"
tools:context="com.jay.example.getscreendemo. MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="200dp"
android:background="../ style/images/android- tutorial-linearlayout.html"
android:gravity="center"
android:text="O(∩_∩)Ohaha~" />
<TextView
android : layout_width="wrap_content"
android:layout_height="200dp"
android:layout_gravity="right"
android:background="../style/images/android-tutorial-linearlayout.html"
android:gravity="center"
android:text="(*^__^*) Hee hee..." />
</LinearLayout>
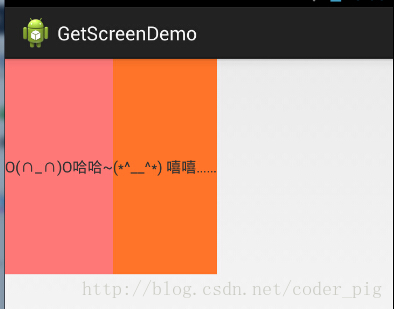
Hasilnya masih sama:

Baiklah, saya sudah habis akal, apa yang perlu saya lakukan?
Apabila android:orientation="vertical" digunakan, hanya tetapan mendatar akan berkuat kuasa dan tetapan menegak tidak. Iaitu: kiri, kanan, center_horizontal adalah sah. Apabila android:orientation="horizontal" digunakan, hanya tetapan menegak berkuat kuasa dan tetapan mendatar tidak. Iaitu: atas, bawah, tengah_menegak adalah sah.
Walau bagaimanapun, kaedah ini nampaknya tidak berguna. contohnya: Jika anda hanya boleh menetapkan penjajaran kiri dan kanan dalam arah menegak, kesan berikut akan muncul:

Ini jelas bukan hasil yang kita mahukan! Secara ringkasnya, sama ada susun atur mengikut peraturan yang diberikan di atas, tetapi dalam kes ini, gunakan reka letak relatif RelativeLayout! Tidak ada alasan khusus yang diberikan di Internet. Mereka semua mengatakan bahawa ini adalah perubahan. , mari kita tandainya sekarang, dan saya akan menerangkannya kemudian jika saya tahu sebabnya Seperti yang saya nyatakan sebelum ini tentang penyesuaian skrin, reka letak masih disyorkan. RelativeLayout!








