FrameLayout (susun atur bingkai)
Pengenalan kepada bahagian ini
FrameLayout boleh dikatakan sebagai yang paling mudah daripada enam reka letak ini secara langsung membuka kawasan kosong pada skrin Apabila kita masuk ke dalam Apabila menambah kawalan, mereka akan diletakkan di sudut kiri atas kawasan ini secara lalai, kaedah reka letak ini tidak mempunyai sebarang kaedah penentududukan, jadi ia tidak digunakan dalam banyak senario yang ditentukan oleh sub-kawalan terbesar Kawalan. Tentukan, jika saiz kawalan adalah sama, maka hanya komponen atas yang boleh dilihat pada masa yang sama , kami juga boleh menghantar atribut layout_gravity , yang ditetapkan ke lokasi lain Selain menunjukkan kepada anda contoh paling mudah, bahagian ini juga membawakan anda dua contoh yang menarik, anda boleh lihat
1 . Atribut biasa
Terdapat dua atribut FrameLayout sahaja, tetapi sebelum kita bercakap mengenainya, mari kita perkenalkan satu perkara:
Imej latar depan: Ia sentiasa berada di bahagian atas reka letak bingkai, secara langsung menghadap imej pengguna, tetapi ia tidak akan menjadi gambar Tindanan.
Dua atribut:
android:foreground:*Tetapkan imej latar depan bekas reka letak bingkai
-
android:foregroundGravity:Tetapkan kedudukan di mana imej latar depan dipaparkan
2 Contoh demonstrasi
1) Contoh paling mudah
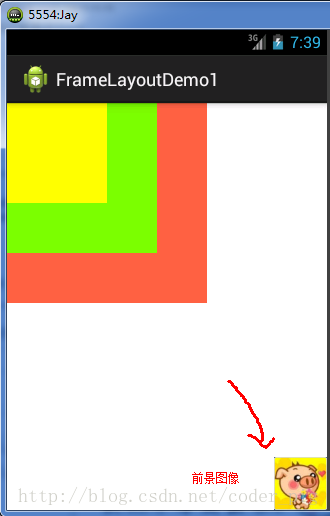
Perenderan operasi:

Kod pelaksanaan adalah seperti berikut:
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
: " alat android: foreground="@drawable/logo"
android:foregroundGravity="kanan|bawah">
<TextView
android:layout_width="200dp"
android:layout_height="200dp" id background. style /images/android-tutorial-framelayout. html" />
& lt; TextView
android: Layout_Width = "150dp"
android: Layout_height = "150dp"
<TextView
android:layout_width="100dp"
. -framelayout.html" / >
</FrameLayout>
Analisis kod: Tiga TextViews ditetapkan kepada saiz dan warna latar belakang yang berbeza, dan ia diliputi dalam urutan Kemudian yang di sudut kanan bawah ialah imej latar depan android:foreground="@drawable/logo" menetapkan gambar imej latar depan, android:foregroundGravity="right|bottom" menetapkan kedudukan imej latar depan di sudut kanan bawah
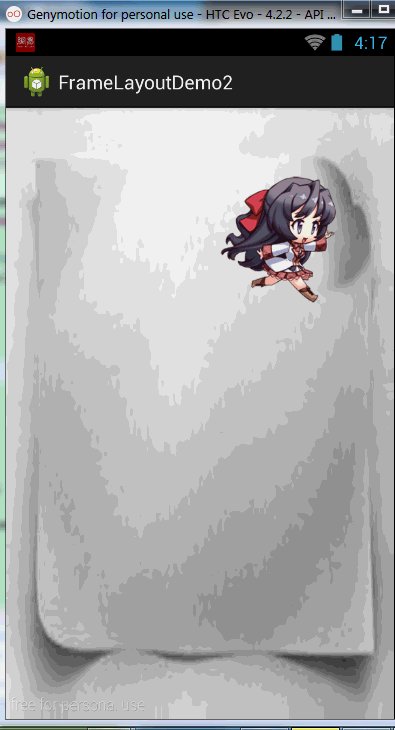
2) Gadis comel itu bergerak dengan jari
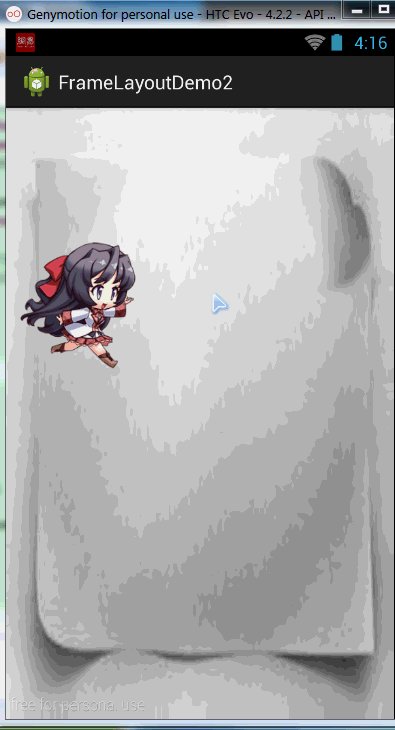
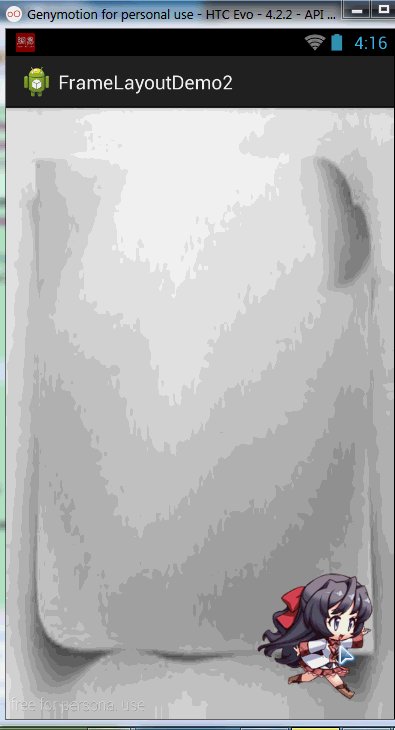
Kesannya adalah seperti berikut:

Analisis proses pelaksanaan:
langkah 1: Mula-mula tetapkan reka letak main.xml kepada FrameLayout kosong, dan tetapkan latar belakang gambar untuk ia
langkah 2: Buat kelas komponen tersuai MeziView baharu yang mewarisi kelas View dan mulakan koordinat awal pandangan dalam kaedah pembinaan
-
langkah 3: Tulis semula kaedah onDraw() , nyatakan kelas berus kosong Paint
langkah 4: panggil BitmapFactory.decodeResource() untuk menjana objek bitmap
langkah 5: panggil canvas.drawBitmap() melukis objek bitmap gadis itu
langkah 6: Tentukan sama ada imej itu dikitar semula, jika tidak imej itu terpaksa dikitar semula
langkah 7 : Dapatkan objek susun atur bingkai dalam kod Java utama dan nyatakan kelas MeziView
langkah 8: Tambah acara sentuhan pendengar kepada objek mezi instan dan mengatasi kaedah onTouch , tukar koordinat X, Y mezi dan panggil kaedah lukis semula invalidate()
langkah 9: Tambahkan objek mezi pada bingkai susun atur
Kod reka letak: main_activity.xml
xmlns :tools="http://schemas.android.com/tools"
android:id="@+id/mylayout"
android:layout_width=" match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="../style/images/back" >
</FrameLayout>
TersuaiMeziView.java
import android.content.Context; graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint; , diikuti dengan koordinat X, Y bagi kedudukan paparan gadis itu
awam float bitmapX
awam apungan bitmapY
awam MeziView(Konteks Konteks) {
super(konteks); Tetapkan koordinat permulaan gadis itu
bitmapX = 0;
bitmapY = 200;
}
//Tulis Semula View class onDraw() kaedah
@Override
protected void onDraw(( Kanvas kanvas) {
super.onDraw(kanvas);
//Buat dan nyatakan objek Paint
Paint paint = new Paint(); //Hasilkan objek bitmap berdasarkan gambar
Peta bit bit = BitmapFactory.decodeResource(this.getResources(), R.drawable.s_jump); //Tentukan sama ada imej dikitar semula, jika tidak, paksa imej untuk dipulihkan
if(bitmap.isRecycled())
{
bitmap() }
}
}
MainActivity.java:
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.FrameLayout;
import android.app.Aktiviti;
Aktiviti Utama kelas awam melanjutkan Aktiviti {
@Override
dilindungi kosong diCreate(Bundle disimpan dalam semula C. (savedInstanceState);
setContentView(R.layout.activity_main);
FrameLayout frame = (FrameLayout) findViewById(R.id.mylayout);
akhir MeziView mezi = baharu MeziView(MainActivity.this);
//为我们的萌妹子添加触摸事件监听器
mezi.setOnTouchListener(new er Touch @Override
boolean awam onTouch(Lihat paparan, MotionEvent acara) {
/ /设置妹子显示的位置
mezi.bitmapX = event.getX() - 150;
map
//调用重绘方法
mezi. tidak sah();
kembalikan benar;
}
});
frame.addView(mezi);
}
}
Penjelasan kod: Lihat langkah-langkahnya adalah sangat mudah untuk menyesuaikan kelas Lihat, mengatasi kaedah lukis semula, kemudian menambah masa sentuhan untuknya dalam Aktiviti dan mengatasi kaedah onTouch. dapatkan masa sentuhan. Klik fokus, dan anda juga memerlukan -150, jika tidak, koordinat ialah penjuru kiri sebelah atas Paparan tersuai, kemudian panggil kaedah lukis semula invalidate() dan akhirnya tambahkannya pada reka letak bingkai!
Muat turun kod:FrameLayoutDemo2.zip
3) Gadis comel berlari
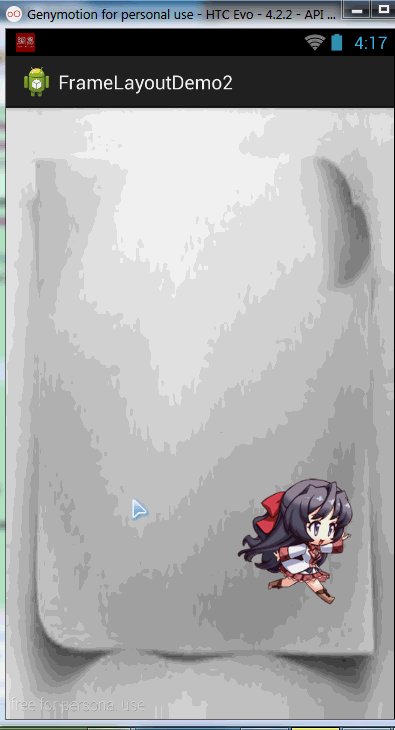
Rendering adalah seperti berikut:

Proses pelaksanaan:
langkah 1: Tentukan reka letak FrameLayout kosong dan tetapkan kedudukan imej latar depan kepada Kedudukan tengah
langkah 2: Dapatkan susun atur FrameLayout dalam Aktiviti, cipta objek Pengendali baharu, ganti kaedah handlerMessage() dan panggil kaedah kemas kini imej
langkah 3: Sesuaikan kaedah move() dan tetapkan peta bit secara dinamik yang dipaparkan oleh imej latar depan melalui suis
langkah 4: Cipta pemasaan baharu dalam objek pemasa kaedah onCreate(), ganti kaedah larian dan hantar maklumat kosong kepada pengendali setiap 170 milisaat
Kod pelaksanaan ialah seperti berikut:
reka letak Fail:main_activity.xml:
xmlns:tools=" http://schemas.android.com/tools"
android:id="@+id/myframe"
android:layout_width=" wrap_content"
android:layout_height="wrap_content"
android :foregroundGravity="center">
</FrameLayout>
MainActivity.java:
pakej com.jay.example.framelayoutdemo3;
import java.util.Timer
import java.util.TimerTask ; Pengendali;
import android.os.Message;
import android.view.View;
import android.view.OnClickListener; app.Activity;
import android.graphics.drawable.Drawable;
kelas awam MainActivity memanjangkan Aktiviti {
//Memulakan pembolehubah, reka letak bingkai
FrameLayout frame = null; Objek kelas pengendali untuk mengemas kini antara muka UI
pengendali baru = handler baru ()
int i = 0; aplikasi ini
if(msg.what == 0x123)
8 ); };
//定义走路时切换图片的方法
void move(int i) < < < < < able a = getResources().getDrawable(R.drawable.s_1);
Drawable b = getResources().getDrawable(R.drawable.s_2);
Drawable c = getResources().getDrawable(R.drawable.s_3);
Drawable d = getResources().getDrawable(R.drawable.s_4);
Drawable e = getResources().getDrawable(R.drawable.s_5);
Drawable f = getResources().getDrawable(R.drawable.s_6);
Drawable g = getResources().getDrawable(R.drawable.s_7);
Drawable h = getResources().getDrawable(R.drawable.s_8);
//通过setForeground来设置前景图像
suis(i)
🎜> frame.setForeground(a);
rehat;
kes 1:
frame.setForeground(b);
rehat;
kes 2:
frame.setForeground(c);
pecah;
kes 3:
frame.setForeground(d);
rehat;
kes 4:
frame.setForeground(e);
rehat;
kes 5:
frame.setForeground(f);
rehat;
kes 6:
frame.setForeground(g);
rehat;
kes 7:
frame.setForeground(h);
rehat;
}
}
@Override
dilindungi void onCreate (bundle savedInstanceState) {
super.oncreate (savedInstanceState);
setContentView(R.layout.activity_main);
frame = (FrameLayout) findViewById(R.id.myframe);
//Tentukan objek pemasa dan hantar maklumat kepada pengendali dengan kerap
new Timer().schedule(new TimerTask() {
public void run() {
imej latar depan.
}
FrameLayoutDemo3.zipRingkasan bahagian ini
Bahagian ini memperkenalkan FrameLayout (susun atur bingkai), terutamanya menguasai atribut latar depan dan latar depanGraviti Gunakan sahaja! Susun atur bingkai lebih banyak digunakan daripada susun atur jadual sebelumnya! Jika anda berminat, anda boleh cuba menulis beberapa contoh kecil seperti penulis!








