Contoh serpihan - pelaksanaan ringkas serpihan senarai aplikasi berita (belanja).
Pengenalan kepada bahagian ini:
Saya percaya semua orang sudah biasa dengan apl yang mengklik pada senarai dan kemudian memasukkan butiran Ia paling biasa dalam apl beli-belah dan apl berita. Mari bercakap secara ringkas tentang logik proses!
Penjelasan aliran logik:
Kebetulan mesin ujian gadis ujian syarikat itu mempunyai APP 9 yuan 9 di Jalan Chuchu dipasang , Haha, kaji sahaja seperti ini:
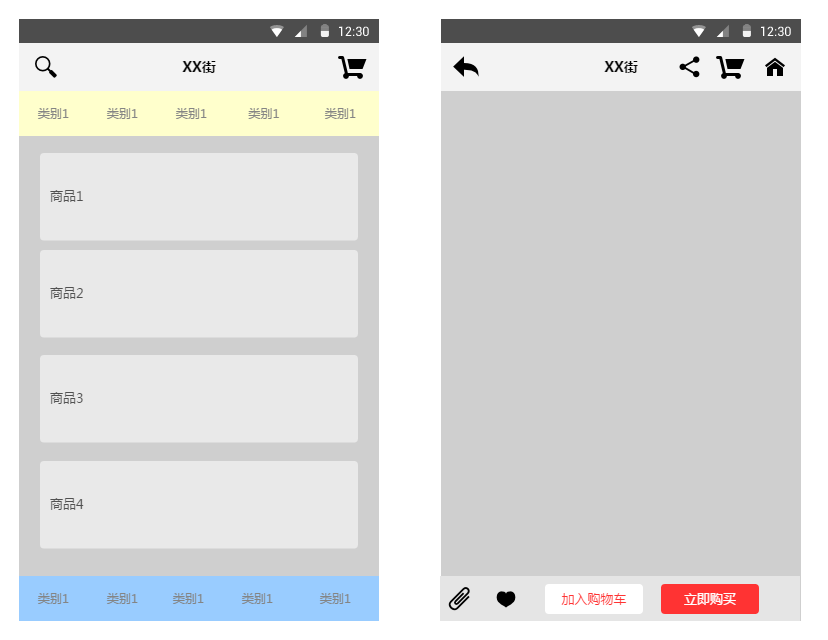
Hehe, banyak APP di pasaran kelihatan seperti ini, dan ini boleh dilaksanakan menggunakan Fragmen yang kami pelajari: Mungkin animasi gif tidak dapat dilihat dengan jelas, jadi saya menggunakan alat prototaip antara muka untuk melukis garis kasar:

Itu sahaja kawasan tengah ialah bekas susun atur , biasanya FrameLayout, dan kemudian kami akan menggantikan serpihan Anda juga boleh menambahkannya pada bekas ini, dan terdapat paparan senarai dalam Fragmen ini Apabila kami mengklik item dalam ListView ini, Fragmen dalam bekas perantaraan akan digantikan dengan Fragmen yang sepadan dengan maklumat terperinci Jika kita hanya menggantikan, Keadaan Fragmen pertama tidak akan disimpan, dan pengguna perlu mula menyemak imbas dari awal Ini pastinya sangat menyusahkan Selesaikan masalah ini melalui addtobackStack dan popbackstack daripada Fragment stack! Apabila menggantikan, kami akan diganti Fragmen ditambahkan pada tindanan Apabila pengguna mengklik butang belakang, popbackstack dipanggil untuk memunculkan tindanan Untuk pelaksanaan khusus, lihat kod berikut. Contoh!
2. Contoh kod: Pelaksanaan senarai APP berita mudah dan penukaran kandungan
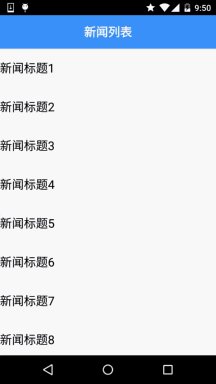
Penyampaian operasi :

Kod pelaksanaan:
Langkah 1: Mula-mula laksanakan susun atur dua Fragmen dan Aktiviti
fg_newlist .xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="../style/images/white" android:orientation="horizontal"> <ListView android:id="@+id/list_news" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
fg_context.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/txt_content" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:textColor="../style/images/blue" android:textSize="20sp" /> </LinearLayout>
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/txt_title" android:layout_width="match_parent" android:layout_height="56dp" android:background="../style/images/blue" android:textColor="../style/images/white" android:text="新闻列表" android:textSize="20sp" android:textStyle="bold" android:gravity="center"/> <FrameLayout android:id="@+id/fl_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/txt_title"/> </RelativeLayout>
Langkah 2
: Laksanakan kelas Bean perniagaan kami dan kelas BaseAdapter tersuai:Data.java:
/**
* Created by Jay on 2015/9/6 0006.
*/
public class Data {
private String new_title;
private String new_content;
public Data(){}
public Data(String new_title, String new_content) {
this.new_title = new_title;
this.new_content = new_content;
}
public String getNew_title() {
return new_title;
}
public String getNew_content() {
return new_content;
}
public void setNew_title(String new_title) {
this.new_title = new_title;
}
public void setNew_content(String new_content) {
this.new_content = new_content;
}
}MyAdapter.java :/**
* Created by Jay on 2015/9/6 0006.
*/
public class MyAdapter extends BaseAdapter{
private List<Data> mData;
private Context mContext;
public MyAdapter(List<Data> mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(R.layout.list_item,parent,false);
viewHolder = new ViewHolder();
viewHolder.txt_item_title = (TextView) convertView.findViewById(R.id.txt_item_title);
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.txt_item_title.setText(mData.get(position).getNew_title());
return convertView;
}
private class ViewHolder{
TextView txt_item_title;
}
}Langkah 3
: Pelaksanaan MainActivityMainActivity.java
:rreee
<🎜 Langkah 4: Pelaksanaan Fragment senarai:
NewListFragment.java:
public class MainActivity extends AppCompatActivity {
private TextView txt_title;
private FrameLayout fl_content;
private Context mContext;
private ArrayList<Data> datas = null;
private FragmentManager fManager = null;
private long exitTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
fManager = getFragmentManager();
bindViews();
datas = new ArrayList<Data>();
for (int i = 1; i <= 20; i++) {
Data data = new Data("新闻标题" + i, i + "~新闻内容~~~~~~~~");
datas.add(data);
}
NewListFragment nlFragment = new NewListFragment(fManager, datas);
FragmentTransaction ft = fManager.beginTransaction();
ft.replace(R.id.fl_content, nlFragment);
ft.commit();
}
private void bindViews() {
txt_title = (TextView) findViewById(R.id.txt_title);
fl_content = (FrameLayout) findViewById(R.id.fl_content);
}
//点击回退键的处理:判断Fragment栈中是否有Fragment
//没,双击退出程序,否则像是Toast提示
//有,popbackstack弹出栈
@Override
public void onBackPressed() {
if (fManager.getBackStackEntryCount() == 0) {
if ((System.currentTimeMillis() - exitTime) > 2000) {
Toast.makeText(getApplicationContext(), "再按一次退出程序",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
super.onBackPressed();
}
} else {
fManager.popBackStack();
txt_title.setText("新闻列表");
}
}
}Langkah 5 : Pelaksanaan Fragment Kandungan:
NewContentFragment.java:
package com.jay.fragmentdemo4;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by Jay on 2015/9/6 0006.
*/
public class NewListFragment extends Fragment implements AdapterView.OnItemClickListener {
private FragmentManager fManager;
private ArrayList<Data> datas;
private ListView list_news;
public NewListFragment(FragmentManager fManager, ArrayList<Data> datas) {
this.fManager = fManager;
this.datas = datas;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_newlist, container, false);
list_news = (ListView) view.findViewById(R.id.list_news);
MyAdapter myAdapter = new MyAdapter(datas, getActivity());
list_news.setAdapter(myAdapter);
list_news.setOnItemClickListener(this);
return view;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
FragmentTransaction fTransaction = fManager.beginTransaction();
NewContentFragment ncFragment = new NewContentFragment();
Bundle bd = new Bundle();
bd.putString("content", datas.get(position).getNew_content());
ncFragment.setArguments(bd);
//获取Activity的控件
TextView txt_title = (TextView) getActivity().findViewById(R.id.txt_title);
txt_title.setText(datas.get(position).getNew_content());
//加上Fragment替换动画
fTransaction.setCustomAnimations(R.anim.fragment_slide_left_enter, R.anim.fragment_slide_left_exit);
fTransaction.replace(R.id.fl_content, ncFragment);
//调用addToBackStack将Fragment添加到栈中
fTransaction.addToBackStack(null);
fTransaction.commit();
}
}Kod ini sangat mudah, jadi saya tidak akan menerangkannya perlahan-lahan~
3 .Kod muat turun
FragmentDemo5.zip: Muat turun FragmentDemo5.zip
Ringkasan bahagian ini:
Disebabkan kekangan masa, tiada penjelasan terperinci Kod sampel juga sangat mudah, menjadikannya lebih mudah difahami oleh pemula. Jika anda ingin menggunakannya dalam projek sebenar, anda perlu membuat beberapa pengubahsuaian~! Okey, itu sahaja untuk bahagian ini, terima kasih~









