Penggunaan asas AutoCompleteTextView (kotak teks lengkap secara automatik)
Pengenalan kepada bahagian ini:
Bahagian ini terus mempelajari tentang kawalan kelas Penyesuai Kali ini ia membawa AutoCompleteTextView (kotak teks yang lengkap secara automatik). Saya percaya jika anda berhati-hati, anda akan mendapati bahawa anda boleh menentukan gaya item itu sendiri untuk kawalan yang disambungkan kepada Penyesuai, bukan? Atau mari kita bercakap tentang susun atur setiap Item~ Anda boleh memainkannya mengikut kehendak anda~ Nah, tanpa berlengah lagi, mari mulakan bahagian ini~ By the way, siarkan API rasmi: AutoCompleteTextView
1 Atribut berkaitan:
- android: completionHint: Tetapkan tajuk gesaan dalam menu lungsur turun
- android:completionHintView: Tentukan menu lungsur turun untuk dipaparkan dalam paparan gesaan
- android:completionThreshold: Nyatakan Berapa banyak aksara yang perlu dimasukkan oleh pengguna sebelum gesaan dipaparkan
- android:dropDownAnchor: Tetapkan komponen "anchor" kedudukan drop? -menu bawah Jika tiada atribut dinyatakan, TextView ini akan digunakan sebagai komponen "anchor" kedudukan
- android:dropDownHeight: Tetapkan ketinggian menu lungsur turun
- android:dropDownWidth: Tetapkan menu lungsur Lebar menu
- android:dropDownHorizontalOffset: Tentukan jarak mendatar antara menu lungsur turun dan teks
- android:dropDownVerticalOffset: Tentukan menu lungsur turun dan teks Jarak menegak antara
- android:dropDownSelector: Tetapkan kesan klik menu lungsur
- android:popupBackground: Tetapkan latar belakang menu lungsur turun
Selain itu, sebenarnya terdapat MultiAutoCompleteTextView (auto- kotak teks lengkap untuk berbilang item segera) Ia mempunyai fungsi yang serupa dengan AutoCompleteTextView ini, dan sifatnya juga sama. Apakah perbezaan khusus? Mari kita alaminya dalam kod berikut~ Dua yang lain adalah padanan seluruh perkataan, contohnya, babi kecil: Jika anda memasukkan kecil ->, ia akan menggesa Piggy, tetapi jika anda memasukkan Piggy->, ia tidak akan menggesa Piggy!
2. Contoh kod:
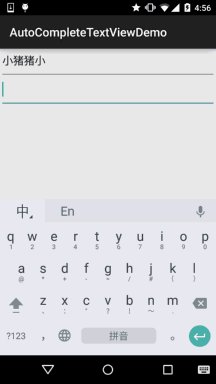
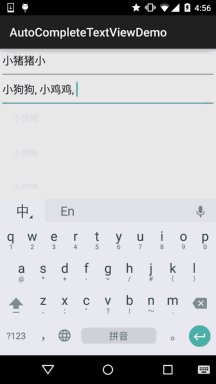
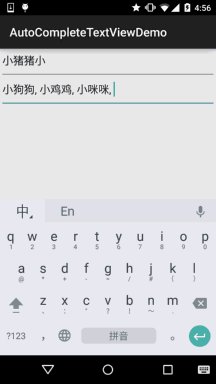
Menjalankan rendering :

Kod pelaksanaan :
Tidak perlu menyesuaikan reka letak di sini, hanya gunakan ArrayAdapter untuk melaksanakannya!
Fail reka letak: activity_main.xml:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"> lt ; AutoCompleteTextView
android: id = "@+id/atv_content"
android: Layout_width = "match_parent"
android: Layout_height = "48dp"
🎜> android:completionThreshold="1"
android:dropDownHorizontalOffset="5dp" />
<MultiAutoComplete@mat Paparan View "
android: layout_width="match_parent"
android:layout_height="48dp"
=" android:completionThreshold="1"
android:dropDownHorizontalOffs " android:dropDown HorizontalOffs=" id&>" android: id&>
</LinearLayout>
MainActivity.java
autocompletetetetetetview private ATV_Content; > pribadi statik akhir String[] data = baharu String[]{
"小猪猪", "小狗狗", "小鸡鸡", "小猫}尫", "小猫}尫", "媾猫", " ;
@Override
dilindungi void onCreate (bundle savedInstanceState) {
setContentView (r.layout.activity_main); (AutoCompleteTextView) findViewById(R.id.atv_content);
matv_content = (MultiAutoCompleteTextView) findViewById(R.id.matv_content);
<🎜 & Artis penyesuai = baharu ArrayAdapter<String>(MainActivity.
ini, android.R.layout.simple_dropdown_item_1line, data);
atv_content. ArrayAdapter<String> adapter2 = new ArrayAdapter<String>(getApplicationContext(), android.R.layout.simple_dropdown_item_1line, data);
matv_content.setAdapter(adapter);
Content View matv_content .CommaTokenizer());
}
}
Analisis kod separa:
- android:completionThreshold="1": Di sini kami menyediakan gesaan untuk dipaparkan apabila memasukkan perkataan
- android :completionHint="Sila masukkan kandungan carian": Ini ialah teks yang dipaparkan di bahagian bawah kotak, jika anda rasa ia hodoh Anda boleh menetapkan Paparan dengan android:completionHintView!
- android:dropDownHorizontalOffset="5dp": Tetapkan jidar mendatar kepada 5dp
- matv_content.setTokenizer(MultiAutoCompleteTextView.CommaTokenizer() baharu); setTokenizer adalah untuk menetapkan pemisah untuknya
3 Contoh muat turun kod:
AutoCompleteTextViewDemo.zip
Ringkasan ini. bahagian:
Bahagian ini memperkenalkan anda kepada AutoCompleteTextView (kotak teks yang lengkap secara automatik), yang sangat mudah~ Anda boleh mengembangkan pembangunan anda sendiri mengikut keperluan pembangunan sebenar~Okay, itu sahaja, terima kasih~








