AbsoluteLayout (susun atur mutlak)
Pengenalan kepada bahagian ini
Lebar komponenKami telah pun memperkenalkan lima reka letak utama dalam Android Dalam bahagian ini, kami akan menerangkan reka letak keenam, AbsoluteLayout (susun letak mutlak). Sebab mengapa saya meletakkan ini di penghujung adalah kerana kami pada asasnya tidak menggunakan reka letak mutlak Sudah tentu, anda juga boleh melangkau bahagian ini secara langsung. Ini adalah catatan blog, tetapi sebagai pengaturcara yang suka postur pertumbuhan, kami masih boleh memahami reka letak AbsoluteLayout ini. Saya percaya kebanyakan orang yang telah mempelajari Java tahu bahawa kami telah menggunakan susun atur mutlak ini dalam Java swing (bukan musim bunga), tetapi Android Sebab mengapa kami kurang menggunakan ini adalah kerana aplikasi yang kami bangunkan perlu disesuaikan dengan banyak model Jika anda menggunakan reka letak mutlak ini, paparan mungkin normal pada telefon mudah alih 4 inci, tetapi jika anda bertukar kepada telefon mudah alih 5 inci, paparan mungkin diimbangi. dan ubah bentuk, jadi tidak disyorkan untuk menggunakan ini Sudah tentu, jika anda tidak tahu cara menulis kod dan ingin bermain dengan android, kemudian tulis Apabila meletakkan, anda boleh menyeret komponen yang diperlukan ke antara muka melalui ADT! Kawal kedudukan komponen dalam Aktiviti! Di samping itu, unit ialah dp!
android:layout_width:
android:layout_height:
Ketinggian komponen
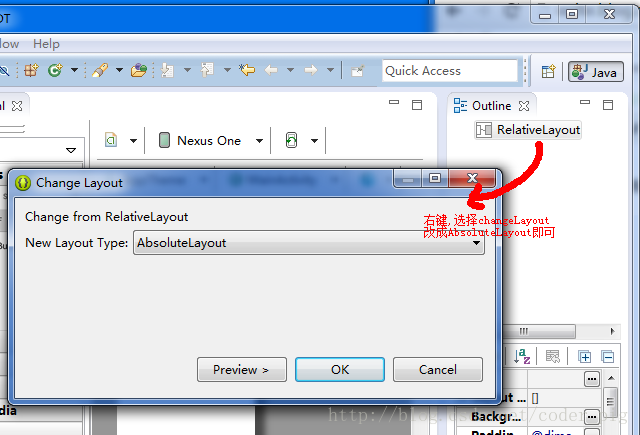
②Kedudukan kawalan:android:layout_x:Tetapkan koordinat X bagi komponen android:layout_y:Tetapkan koordinat Y bagi komponen2 Contoh penggunaan:Antara muka log masuk yang mudah, semua antara muka dan kod diseret terus pada. ADT Saya tidak akan menyiarkannya lagi: ① Tetapkannya kepada AbsoluteLayout dahulu:
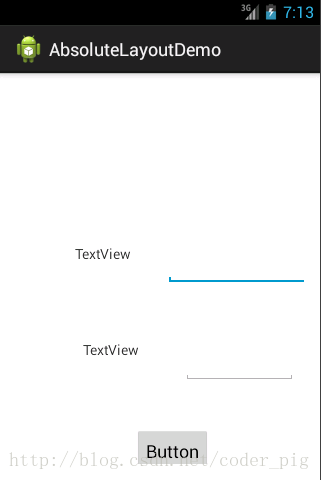
② Seret dua TextView dan EditText dan satu butang dari kiri ke antara muka. Seret ke sekeliling sehingga kelihatan lebih baik
Seret ke sekeliling, tetapi pada akhirnya ia mungkin masalah ADT.
① Masukkan kod untuk mengubah suai koordinat sehingga kelihatan lebih baik.
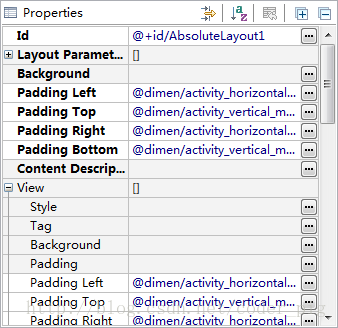
②Sudah tentu, anda juga boleh menetapkan koordinat terus di sebelah kanan: 
Selepas pengubahsuaian: 
Sudah tentu, mungkin di atas saya tidak suka mana-mana kaedah Anda mahu terus menjana kod yang betul selepas menyeret~!
ok, tiada masalah, saya mengesyorkan anda menggunakan alat yang diperkenalkan kepada anda dalam prototaip antara muka sebelumnya: DroidDraw
Ringkasan bahagian ini
Baiklah, saya telah memperkenalkan anda kepada enam reka letak utama dalam Android Anda masih disyorkan untuk menggunakan: atribut berat + LinearLayout RelativeLayout untuk membina antara muka kami~ Nah, itu sahaja, terima kasih~








