Masukkan/Tinggalkan & Senaraikan Peralihan
Daftar Kandungan
- JavaScript hook
- Peralihan untuk pemaparan awal Mod peralihan
Peralihan dinamik
Ikhtisar
- Vue menyediakan pelbagai cara untuk menggunakan kesan peralihan apabila memasukkan, mengemas kini atau mengalih keluar DOM.
Termasuk alatan berikut:
Menggunakan kelas secara automatik dalam peralihan CSS dan animasi
Boleh digunakan dengan perpustakaan animasi CSS pihak ketiga, seperti Animate.css
Use JavaScript secara terus
fungsi DOM
boleh digunakan dengan perpustakaan animasi JavaScript pihak ketiga, seperti Velocity.js
transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
条件渲染 (使用
v-if)条件展示 (使用
v-showDi sini, kita hanya akan bercakap tentang peralihan masuk, keluar dan senarai, anda juga boleh melihat bahagian seterusnya - Urus keadaan peralihan
.
- 🎜🎜Transition Single Element/Component🎜🎜🎜🎜🎜Vue Menyediakan komponen pakej
peralihan. . nod 🎜
Berikut ialah contoh biasa:
<div id="demo"> <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#demo',
data: {
show: true
}
}).fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
Apabila memasukkan atau memadamkan elemen yang terkandung dalam komponen transition 组件中的元素时,Vue 将会做以下处理:
1. 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
2. 如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
3. 如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的 nextTick 概念不同)
过渡的类名
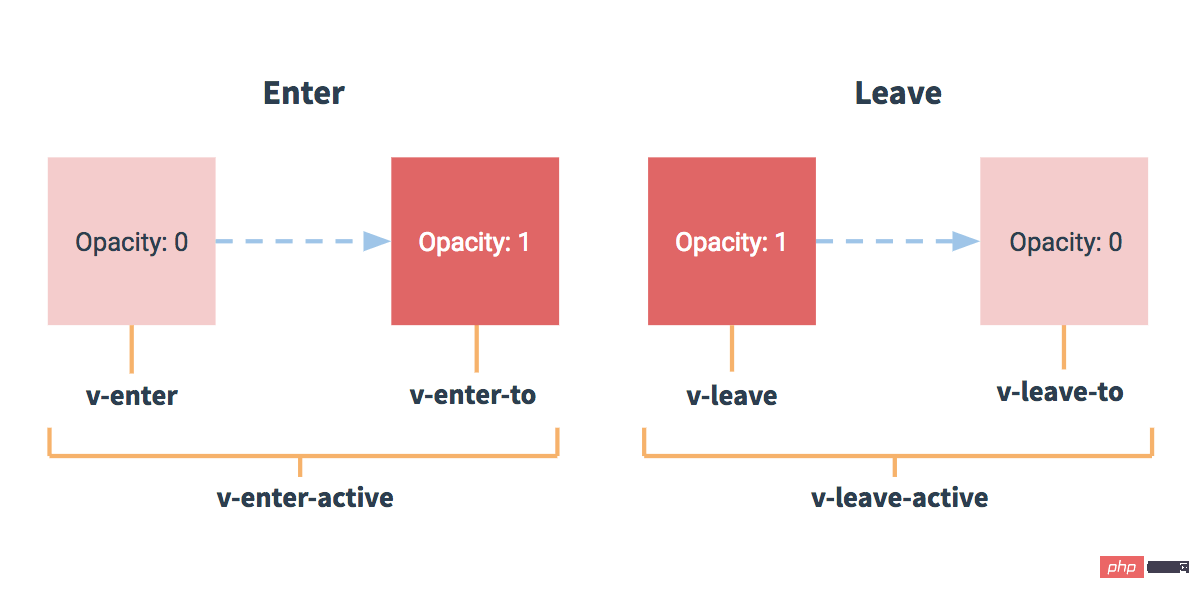
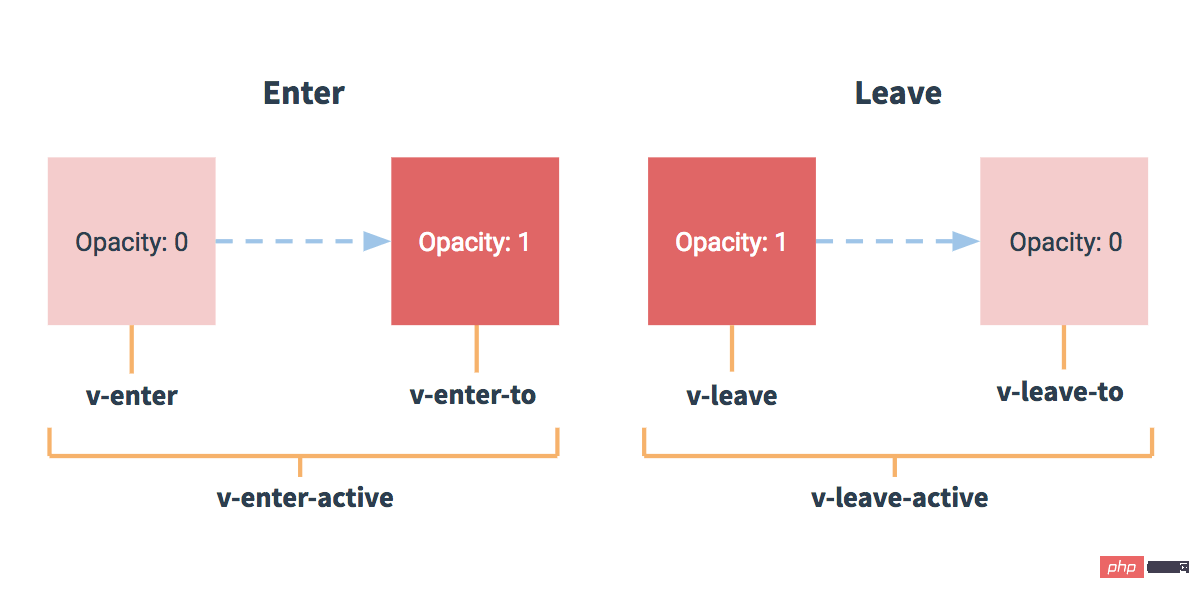
在进入/离开的过渡中,会有 6 个 class 切换。
1. v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
2. v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
3. v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
4. v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
5. v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
6. v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。

对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter
nextTick Vue)🎜🎜🎜
Nama kelas peralihan🎜🎜Semasa peralihan masuk/keluar, akan terdapat 6 suis kelas. 🎜🎜 1. CSS 过渡 常用的过渡都是使用 CSS 过渡。 下面是一个简单例子: CSS 动画 CSS 动画用法同 CSS 过渡,区别是在动画中 示例:(省略了兼容性前缀) 自定义过渡的类名 我们可以通过以下特性来自定义过渡类名: 他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用。 示例: 同时使用过渡和动画 Vue 为了知道过渡的完成,必须设置相应的事件监听器。它可以是 但是,在一些场景中,你需要给同一个元素同时设置两种过渡动效,比如 Peralihan CSSPeralihan yang biasa digunakan menggunakan peralihan CSS. v-enter: Tentukan keadaan permulaan untuk memasuki peralihan. Ia berkuat kuasa sebelum elemen dimasukkan dan dikeluarkan pada bingkai seterusnya selepas elemen dimasukkan. 🎜🎜 2. v-enter-active: Tentukan keadaan apabila peralihan masuk berkuat kuasa. Digunakan sepanjang peralihan, berkuat kuasa sebelum elemen dimasukkan dan dialih keluar selepas peralihan/animasi selesai. Kelas ini boleh digunakan untuk menentukan masa proses, kelewatan dan fungsi lengkung untuk memasuki peralihan. 🎜🎜 3. v-enter-to: Versi 2.1.8 dan ke atas Mentakrifkan keadaan akhir peralihan kemasukan. Berkuat kuasa bingkai seterusnya selepas elemen dimasukkan (pada masa yang sama v-enter dialih keluar), dan dialih keluar selepas peralihan/animasi selesai. 🎜🎜 4. v-cuti dipadamkan) dan dialih keluar selepas peralihan/animasi selesai. 🎜🎜 🎜 Untuk nama kelas yang ditukar semasa peralihan, jika anda menggunakan
🎜 Untuk nama kelas yang ditukar semasa peralihan, jika anda menggunakan <transition> tanpa nama, v- ialah awalan lalai untuk nama kelas ini. Jika anda menggunakan <transition name="my-transition">, maka v-enter akan digantikan dengan my-transition-enter . 🎜v-enter-active dan v-leave-active boleh mengawal lengkung pelonggaran yang berbeza untuk peralihan masuk/keluar akan ada dalam bab berikut. v-enter-active 和 v-leave-active 可以控制进入/离开过渡的不同的缓和曲线,在下面章节会有个示例说明。<div id="example-1">
<button @click="show = !show">
Toggle render
</button>
<transition name="slide-fade">
<p v-if="show">hello</p>
</transition>
</div>
new Vue({
el: '#example-1',
data: {
show: true
}
})/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .3s ease;
}
.slide-fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active for below version 2.1.8 */ {
transform: translateX(10px);
opacity: 0;
}
v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。<div id="example-2">
<button @click="show = !show">Toggle show</button>
<transition name="bounce">
<p v-if="show">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris facilisis enim libero, at lacinia diam fermentum id. Pellentesque habitant morbi tristique senectus et netus.</p>
</transition>
</div>
new Vue({
el: '#example-2',
data: {
show: true
}
}).bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}enter-classenter-active-classenter-to-class (2.1.8+)leave-classleave-active-classleave-to-class (2.1.8+)<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css">
<div id="example-3">
<button @click="show = !show">
Toggle render
</button>
<transition
name="custom-classes-transition"
enter-active-class="animated tada"
leave-active-class="animated bounceOutRight"
>
<p v-if="show">hello</p>
</transition>
</div>
new Vue({
el: '#example-3',
data: {
show: true
}
})
transitionend 或 animationend ,这取决于给元素应用的 CSS 规则。如果你使用其中任何一种,Vue 能自动识别类型并设置监听。animation 很快的被触发并完成了,而 transition 效果还没结束。在这种情况中,你就需要使用 type 特性并设置 animation 或 transitionBerikut ialah contoh mudah:
<transition :duration="1000">...</transition>
<transition :duration="{ enter: 500, leave: 800 }">...</transition><transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition>
 🎜🎜🎜🎜
🎜🎜🎜🎜🎜🎜CSS animation🎜🎜🎜🎜Penggunaan animasi CSS adalah sama seperti CSS transition, bezanya dalam animasi v- masukkan Nama kelas tidak akan dipadamkan serta-merta selepas nod dimasukkan ke dalam DOM, tetapi akan dipadamkan apabila acara animationend dicetuskan. 🎜🎜Contoh: (Awalan keserasian diabaikan)🎜
// ...
methods: {
// --------
// 进入中
// --------
beforeEnter: function (el) {
// ...
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// 离开时
// --------
beforeLeave: function (el) {
// ...
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}<!-- Velocity 和 jQuery.animate 的工作方式类似,也是用来实现 JavaScript 动画的一个很棒的选择 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="example-4"> <button @click="show = !show"> Toggle </button> <transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:leave="leave" v-bind:css="false" > <p v-if="show"> Demo </p> </transition> </div>
new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
el.style.transformOrigin = 'left'
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '1.4em' }, { duration: 300 })
Velocity(el, { fontSize: '1em' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 600 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
})🎜🎜🎜🎜🎜Nama kelas peralihan tersuai🎜🎜🎜🎜Kami boleh menyesuaikan nama kelas melalui ciri peralihan berikut:< list-style-type: disc;">
<transition appear> <!-- ... --> </transition>
<transition appear appear-class="custom-appear-class" appear-to-class="custom-appear-to-class" (2.1.8+) appear-active-class="custom-appear-active-class" > <!-- ... --> </transition>🎜
 🎜🎜🎜🎜
🎜🎜🎜🎜🎜🎜Gunakan peralihan dan animasi serentak🎜🎜🎜🎜Vue Untuk mengetahui penyempurnaan peralihan, pendengar acara yang sepadan mesti ditetapkan. Ia boleh menjadi Dalam banyak kes, Vue boleh menentukan masa penyiapan kesan peralihan secara automatik. Secara lalai, Vue menunggu acara 在这种情况下你可以用 你也可以定制进入和移出的持续时间: JavaScript 钩子 可以在属性中声明 JavaScript 钩子 这些钩子函数可以结合 CSS 当只用 JavaScript 过渡的时候,在 推荐对于仅使用 JavaScript 过渡的元素添加 一个使用 Velocity.js 的简单例子: 可以通过 这里默认和进入/离开过渡一样,同样也可以自定义 CSS 类名。 自定义 JavaScript 钩子: 在上面的例子中,无论是 我们之后讨论多个组件的过渡,对于原生标签可以使用 Anda juga boleh menyesuaikan tempoh masuk dan keluar: Cakuk JavaScript🎜🎜Cakuk JavaScript boleh diisytiharkan dalam atribut🎜 Apabila terdapat elemen dengan nama tag yang sama ditukar, anda perlu menetapkan nilai unik melalui atribut 示例: 在一些场景中,也可以通过给同一个元素的 使用多个 可以重写为: 过渡模式 这里还有一个问题,试着点击下面的按钮: 在 “on” 按钮和 “off” 按钮的过渡中,两个按钮都被重绘了,一个离开过渡的时候另一个开始进入过渡。这是 在元素绝对定位在彼此之上的时候运行正常: 然后,我们加上 translate 让它们运动像滑动过渡: 同时生效的进入和离开的过渡不能满足所有要求,所以 Vue 提供了 过渡模式 用 只用添加一个简单的特性,就解决了之前的过渡问题而无需任何额外的代码。transitionend atau animationend , bergantung pada peraturan CSS yang digunakan pada elemen. Jika anda menggunakan mana-mana daripada ini, Vue boleh mengecam jenis secara automatik dan menyediakan pendengar. 🎜🎜Walau bagaimanapun, dalam sesetengah senario, anda perlu menetapkan dua kesan peralihan untuk elemen yang sama pada masa yang sama Contohnya, type dan tetapkan animasi atau transition untuk mengisytiharkan jenis yang anda mahu Vue dengar secara eksplisit. 🎜🎜🎜🎜🎜🎜🎜Tempoh peralihan eksplisit🎜🎜🎜🎜🎜2.2.0 Baharu🎜tamat peralihan atau tamat animasi pada elemen akar kesan peralihan. Walau bagaimanapun, perkara ini tidak boleh dilakukan - sebagai contoh, kita boleh mempunyai siri peralihan yang dikoreografi dengan teliti di mana beberapa elemen dalaman bersarang telah melambatkan atau peralihan yang lebih lama berbanding dengan elemen akar peralihan. transitionend 或 animationend 事件。然而也可以不这样设定——比如,我们可以拥有一个精心编排的一系列过渡效果,其中一些嵌套的内部元素相比于过渡效果的根元素有延迟的或更长的过渡效果。<transition> 组件上的 duration 属性定制一个显性的过渡持续时间 (以毫秒计):<transition
appear
v-on:before-appear="customBeforeAppearHook"
v-on:appear="customAppearHook"
v-on:after-appear="customAfterAppearHook"
v-on:appear-cancelled="customAppearCancelledHook"
>
<!-- ... -->
</transition>
<transition>
<table v-if="items.length > 0">
<!-- ... -->
</table>
<p v-else>Sorry, no items found.</p>
</transition>
<transition>
<button v-if="isEditing" key="save">
Save
</button>
<button v-else key="edit">
Edit
</button>
</transition>
<transition>
<button v-bind:key="isEditing">
{{ isEditing ? 'Save' : 'Edit' }}
</button>
</transition>transitions/animations 使用,也可以单独使用。enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。<transition>
<button v-if="docState === 'saved'" key="saved">
Edit
</button>
<button v-if="docState === 'edited'" key="edited">
Save
</button>
<button v-if="docState === 'editing'" key="editing">
Cancel
</button>
</transition>
<transition>
<button v-bind:key="docState">
{{ buttonMessage }}
</button>
</transition>
初始渲染的过渡
appear 特性设置节点在初始渲染的过渡// ...
computed: {
buttonMessage: function () {
switch (this.docState) {
case 'saved': return 'Edit'
case 'edited': return 'Save'
case 'editing': return 'Cancel'
}
}
}<transition name="fade" mode="out-in">
<!-- ... the buttons ... -->
</transition>
<transition name="component-fade" mode="out-in">
<component v-bind:is="view"></component>
</transition>
appear 特性还是 v-on:appear 钩子都会生成初始渲染过渡。多个元素的过渡
v-if/v-else
Dalam kes ini, anda boleh menyesuaikan tempoh peralihan eksplisit (dalam milisaat) menggunakan atribut duration pada komponen <transition>: new Vue({
el: '#transition-components-demo',
data: {
view: 'v-a'
},
components: {
'v-a': {
template: '<div>Component A</div>'
},
'v-b': {
template: '<div>Component B</div>'
}
}
}).component-fade-enter-active, .component-fade-leave-active {
transition: opacity .3s ease;
}
.component-fade-enter, .component-fade-leave-to
/* .component-fade-leave-active for below version 2.1.8 */ {
opacity: 0;
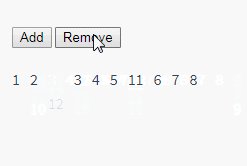
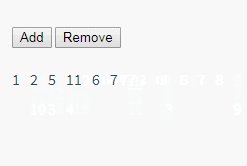
}🎜🎜🎜<div id="list-demo" class="demo">
<button v-on:click="add">Add</button>
<button v-on:click="remove">Remove</button>
<transition-group name="list" tag="p">
<span v-for="item in items" v-bind:key="item" class="list-item">
{{ item }}
</span>
</transition-group>
</div>new Vue({
el: '#list-demo',
data: {
items: [1,2,3,4,5,6,7,8,9],
nextNum: 10
},
methods: {
randomIndex: function () {
return Math.floor(Math.random() * this.items.length)
},
add: function () {
this.items.splice(this.randomIndex(), 0, this.nextNum++)
},
remove: function () {
this.items.splice(this.randomIndex(), 1)
},
}
})🎜Fungsi cangkuk ini boleh digunakan bersama dengan CSS 🎜Apabila hanya menggunakan JavaScript untuk beralih, anda mesti menggunakan
selesai untuk panggilan balik dalam masukkan dan tinggal >. Jika tidak, ia dipanggil serentak dan peralihan selesai serta-merta. 🎜🎜🎜Adalah disyorkan untuk menambah
v-bind:css="false" untuk elemen yang hanya menggunakan peralihan JavaScript, Vue akan melangkau pengesanan CSS. Ini juga mengelakkan kesan CSS semasa peralihan. 🎜🎜🎜Contoh mudah menggunakan Velocity.js: 🎜.list-item {
display: inline-block;
margin-right: 10px;
}
.list-enter-active, .list-leave-active {
transition: all 1s;
}
.list-enter, .list-leave-to
/* .list-leave-active for below version 2.1.8 */ {
opacity: 0;
transform: translateY(30px);
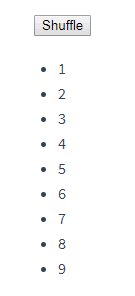
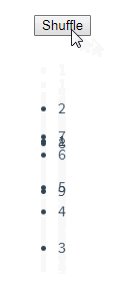
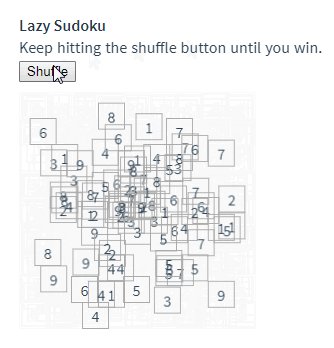
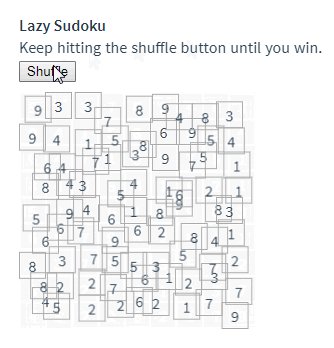
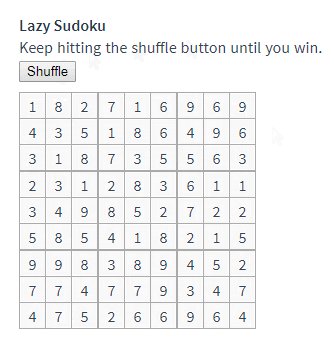
}<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
<div id="flip-list-demo" class="demo">
<button v-on:click="shuffle">Shuffle</button>
<transition-group name="flip-list" tag="ul">
<li v-for="item in items" v-bind:key="item">
{{ item }}
</li>
</transition-group>
</div>🎜 " alt="7.gif"/>🎜🎜🎜🎜Peralihan pemaparan awal
🎜Anda boleh menetapkan peralihan nod dalam pemaparan awal melalui atribut appear🎜new Vue({
el: '#flip-list-demo',
data: {
items: [1,2,3,4,5,6,7,8,9]
},
methods: {
shuffle: function () {
this.items = _.shuffle(this.items)
}
}
})🎜 Lalai di sini adalah sama dengan peralihan masuk/keluar, dan nama kelas CSS juga boleh disesuaikan. 🎜.flip-list-move {
transition: transform 1s;
}🎜Kait JavaScript tersuai: 🎜<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
<div id="list-complete-demo" class="demo">
<button v-on:click="shuffle">Shuffle</button>
<button v-on:click="add">Add</button>
<button v-on:click="remove">Remove</button>
<transition-group name="list-complete" tag="p">
<span
v-for="item in items"
v-bind:key="item"
class="list-complete-item"
>
{{ item }}
</span>
</transition-group>
</div>🎜Dalam contoh di atas, sama ada atribut appear atau cangkuk v-on:appear akan menjana peralihan pemaparan awal. 🎜🎜🎜🎜Peralihan berbilang elemen
🎜Kami akan membincangkan Peralihan berbilang komponen kemudian untuk teg asli, anda boleh menggunakan v -if/v-else . Peralihan berbilang label yang paling biasa ialah senarai dan elemen yang menerangkan mesej bahawa senarai itu kosong: 🎜🎜new Vue({
el: '#list-complete-demo',
data: {
items: [1,2,3,4,5,6,7,8,9],
nextNum: 10
},
methods: {
randomIndex: function () {
return Math.floor(Math.random() * this.items.length)
},
add: function () {
this.items.splice(this.randomIndex(), 0, this.nextNum++)
},
remove: function () {
this.items.splice(this.randomIndex(), 1)
},
shuffle: function () {
this.items = _.shuffle(this.items)
}
}
})🎜 boleh digunakan seperti ini, tetapi ada satu perkara yang perlu diberi perhatian: 🎜key untuk menandainya supaya Vue boleh membezakannya. Jika tidak, Vue hanya akan menggantikannya kandungan di dalam tag yang sama untuk kecekapan. Walaupun secara teknikalnya tidak diperlukan, adalah amalan yang lebih baik untuk menetapkan kunci pada berbilang elemen dalam komponen <transition>. key 特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。即使在技术上没有必要,给在 <transition> 组件中的多个元素设置 key 是一个更好的实践。.list-complete-item {
transition: all 1s;
display: inline-block;
margin-right: 10px;
}
.list-complete-enter, .list-complete-leave-to
/* .list-complete-leave-active for below version 2.1.8 */ {
opacity: 0;
transform: translateY(30px);
}
.list-complete-leave-active {
position: absolute;
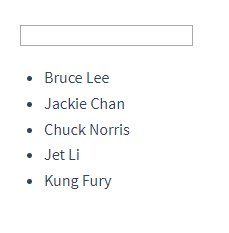
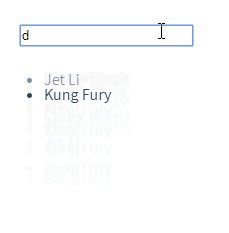
}key 特性设置不同的状态来代替 v-if 和 v-else,上面的例子可以重写为:<script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id="staggered-list-demo">
<input v-model="query">
<transition-group
name="staggered-fade"
tag="ul"
v-bind:css="false"
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:leave="leave"
>
<li
v-for="(item, index) in computedList"
v-bind:key="item.msg"
v-bind:data-index="index"
>{{ item.msg }}</li>
</transition-group>
</div>v-if 的多个元素的过渡可以重写为绑定了动态属性的单个元素过渡。例如:new Vue({
el: '#staggered-list-demo',
data: {
query: '',
list: [
{ msg: 'Bruce Lee' },
{ msg: 'Jackie Chan' },
{ msg: 'Chuck Norris' },
{ msg: 'Jet Li' },
{ msg: 'Kung Fury' }
]
},
computed: {
computedList: function () {
var vm = this
return this.list.filter(function (item) {
return item.msg.toLowerCase().indexOf(vm.query.toLowerCase()) !== -1
})
}
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
el.style.height = 0
},
enter: function (el, done) {
var delay = el.dataset.index * 150
setTimeout(function () {
Velocity(
el,
{ opacity: 1, height: '1.6em' },
{ complete: done }
)
}, delay)
},
leave: function (el, done) {
var delay = el.dataset.index * 150
setTimeout(function () {
Velocity(
el,
{ opacity: 0, height: 0 },
{ complete: done }
)
}, delay)
}
}
})Vue.component('my-special-transition', {
template: '\
<transition\
name="very-special-transition"\
mode="out-in"\
v-on:before-enter="beforeEnter"\
v-on:after-enter="afterEnter"\
>\
<slot></slot>\
</transition>\
',
methods: {
beforeEnter: function (el) {
// ...
},
afterEnter: function (el) {
// ...
}
}
})Vue.component('my-special-transition', {
functional: true,
render: function (createElement, context) {
var data = {
props: {
name: 'very-special-transition',
mode: 'out-in'
},
on: {
beforeEnter: function (el) {
// ...
},
afterEnter: function (el) {
// ...
}
}
}
return createElement('transition', data, context.children)
}
})
<transition> 的默认行为 - 进入和离开同时发生。

in-out:新元素先进行过渡,完成之后当前元素过渡离开。out-in:当前元素先进行过渡,完成之后新元素过渡进入。out-in 重写之前的开关按钮过渡:<transition v-bind:name="transitionName">
<!-- ... -->
</transition>

in-out<script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id="dynamic-fade-demo" class="demo">
Fade In: <input type="range" v-model="fadeInDuration" min="0" v-bind:max="maxFadeDuration">
Fade Out: <input type="range" v-model="fadeOutDuration" min="0" v-bind:max="maxFadeDuration">
<transition
v-bind:css="false"
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:leave="leave"
>
<p v-if="show">hello</p>
</transition>
<button
v-if="stop"
v-on:click="stop = false; show = false"
>Start animating</button>
<button
v-else
v-on:click="stop = true"
>Stop it!</button>
</div>
key bagi elemen yang sama dan bukannya v-if dan < kod>v-else, contoh di atas boleh ditulis semula sebagai: new Vue({
el: '#dynamic-fade-demo',
data: {
show: true,
fadeInDuration: 1000,
fadeOutDuration: 1000,
maxFadeDuration: 1500,
stop: true
},
mounted: function () {
this.show = false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
var vm = this
Velocity(el,
{ opacity: 1 },
{
duration: this.fadeInDuration,
complete: function () {
done()
if (!vm.stop) vm.show = false
}
}
)
},
leave: function (el, done) {
var vm = this
Velocity(el,
{ opacity: 0 },
{
duration: this.fadeOutDuration,
complete: function () {
done()
vm.show = true
}
}
)
}
}
}) Peralihan berbilang elemen menggunakan berbilang
Peralihan berbilang elemen menggunakan berbilang boleh ditulis semula sebagai:
rrreeerrreee🎜Mod Peralihan🎜🎜 di sini Ada soalan, cuba klik butang di bawah: 🎜🎜 Peralihan berbilang komponen adalah lebih mudah - kita tidak perlu menggunakan atribut 目前为止,关于过渡我们已经讲到: 单个节点 同一时间渲染多个节点中的一个 那么怎么同时渲染整个列表,比如使用 不同于 过渡模式不可用,因为我们不再相互切换特有的元素。 内部元素 总是需要 提供唯一的 CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身。 列表的进入/离开过渡 现在让我们由一个简单的例子深入,进入和离开的过渡使用之前一样的 CSS 类名。 这个例子有个问题,当添加和移除元素的时候,周围的元素会瞬间移动到他们的新布局的位置,而不是平滑的过渡,我们下面会解决这个问题。 列表的排序过渡 🎜Peralihan masuk/keluar untuk senarai🎜🎜🎜 🎜Sekarang mari kita selami contoh mudah, menggunakan nama kelas CSS yang sama untuk peralihan masuk dan keluar seperti sebelum ini. 🎜rrreeerrreeerrreee🎜 🎜Isih peralihan senarai🎜🎜🎜🎜 Ini kelihatan hebat secara dalaman, Vue menggunakan baris gilir animasi ringkas yang dipanggil FLIP Kami menggabungkan contoh yang dilaksanakan sebelum ini dengan teknologi ini supaya semua perubahan dalam senarai kami akan mempunyai peralihan animasi. Perlu diambil perhatian bahawa elemen yang menggunakan peralihan FLIP tidak boleh ditetapkan kepada FLIP 动画不仅可以实现单列过渡,多维网格也同样可以过渡: 列表的交错过渡 通过 data 属性与 JavaScript 通信 ,就可以实现列表的交错过渡: 过渡可以通过 Vue 的组件系统实现复用。要创建一个可复用过渡组件,你需要做的就是将 使用 template 的简单例子: 函数式组件 更适合完成这个任务: 在 Vue 中即使是过渡也是数据驱动的!动态过渡最基本的例子是通过 Akhir sekali, penyelesaian muktamad untuk mencipta peralihan dinamik adalah untuk komponen mengubah suai peralihan sebelumnya secara dinamik dengan menerima prop. Seperti kata pepatah lama, satu-satunya had adalah imaginasi anda.  🎜🎜Dalam peralihan antara butang "hidup" dan butang "mati", kedua-dua butang dilukis semula dan apabila satu meninggalkan peralihan, yang lain mula memasuki peralihan. Ini ialah kelakuan lalai
🎜🎜Dalam peralihan antara butang "hidup" dan butang "mati", kedua-dua butang dilukis semula dan apabila satu meninggalkan peralihan, yang lain mula memasuki peralihan. Ini ialah kelakuan lalai <transition> - masuk dan keluar berlaku serentak. 🎜🎜Berfungsi dengan baik apabila elemen diletakkan di atas satu sama lain: 🎜🎜 🎜🎜Kemudian, kami menambah terjemah untuk menjadikannya bergerak seperti peralihan gelongsor: 🎜🎜
🎜🎜Kemudian, kami menambah terjemah untuk menjadikannya bergerak seperti peralihan gelongsor: 🎜🎜 🎜🎜Memasuki dan meninggalkan peralihan yang berkuat kuasa serentak, jadi Vue Transi🎜 tidak dapat memenuhi semua keperluantransi🎜 ="list-style-type: disc;">
🎜🎜Memasuki dan meninggalkan peralihan yang berkuat kuasa serentak, jadi Vue Transi🎜 tidak dapat memenuhi semua keperluantransi🎜 ="list-style-type: disc;">out-in untuk menulis semula peralihan butang suis sebelumnya: 🎜rrreee🎜 🎜🎜Hanya tambahkan ciri mudah untuk menyelesaikan masalah peralihan sebelumnya tanpa sebarang kod tambahan . 🎜🎜 Mod
🎜🎜Hanya tambahkan ciri mudah untuk menyelesaikan masalah peralihan sebelumnya tanpa sebarang kod tambahan . 🎜🎜 Mod Peralihan berbilang komponen
key. Sebaliknya, kami hanya menggunakan komponen dinamik:key 特性。相反,我们只需要使用动态组件:
列表过渡
v-for ?在这种场景中,使用 <transition-group> 组件。在我们深入例子之前,先了解关于这个组件的几个特点:<transition>,它会以一个真实元素呈现:默认为一个 <span>。你也可以通过 tag 特性更换为其他元素。key 属性值。
<transition-group> 组件还有一个特殊之处。不仅可以进入和离开动画,还可以改变定位。要使用这个新功能只需了解新增的 v-move 特性,它会在元素的改变定位的过程中应用。像之前的类名一样,可以通过 name 属性来自定义前缀,也可以通过 move-class 属性手动设置。v-moverrreeerrreeerrreee 🎜🎜
🎜🎜
🎜 ="list-transition">🎜🎜Peralihan senarai🎜🎜🎜🎜🎜Setakat ini, kita telah bercakap tentang peralihan:
🎜
🎜Jadi cara untuk memaparkan keseluruhan senarai pada masa yang sama, seperti menggunakan v-for ? Dalam senario ini, gunakan komponen <transition-group>. Sebelum kita menyelami contoh, mari kita fahami beberapa ciri tentang komponen ini dahulu: 🎜
🎜<transition>, Ia akan dipaparkan sebagai elemen sebenar: secara lalai <span>. Anda juga boleh menggantikannya dengan elemen lain menggunakan atribut tag. 🎜key yang unik. 🎜
🎜 🎜
🎜v-move baharu, yang akan digunakan semasa proses menukar kedudukan elemen. Seperti nama kelas sebelumnya, awalan boleh disesuaikan melalui atribut name atau ia boleh ditetapkan secara manual melalui atribut move-class. 🎜🎜
yang menggunakan transformasi untuk melancarkan elemen dari kedudukan sebelumnya kepada kedudukan baharu mereka. 
display: inline . Sebagai alternatif, ia boleh ditetapkan kepada display: inline-block atau diletakkan dalam flex display: inline 。作为替代方案,可以设置为 display: inline-block 或者放置于 flex 中

可复用的过渡
<transition> 或者 <transition-group> 作为根组件,然后将任何子组件放置在其中就可以了。动态过渡
name
Animasi FLIP bukan sahaja boleh mencapai peralihan lajur tunggal, tetapi juga grid berbilang dimensi juga boleh dialihkan 
 🎜🎜🎜🎜">boleh digunakan semula
🎜🎜🎜🎜">boleh digunakan semulaPeralihan boleh guna semula
🎜Peralihan boleh digunakan semula melalui sistem komponen Vue. Untuk mencipta komponen peralihan boleh guna semula, semua yang anda perlu lakukan ialah menjadikan <transition> atau <transition-group> komponen root dan kemudian letakkan mana-mana komponen anak Hanya jadi di dalamnya. 🎜🎜🎜Contoh mudah menggunakan templat: 🎜rrreee🎜Komponen berfungsi🎜 lebih sesuai untuk tugasan ini: 🎜rrreee🎜🎜🎜Peralihan dinamik
🎜 Malah peralihan adalah data didorong dalam Vue! Contoh paling asas bagi peralihan dinamik ialah mengikat nilai dinamik melalui atribut name. 🎜🎜rrreee🎜 Ini berguna apabila anda ingin menukar antara peralihan yang berbeza menggunakan peralihan/animasi CSS yang ditakrifkan oleh sistem peralihan Vue. 🎜🎜Semua sifat peralihan boleh diikat secara dinamik, tetapi kami bukan sahaja mempunyai sifat untuk memanfaatkan, kami juga boleh mendapatkan semua data dalam konteks melalui cangkuk peristiwa, kerana cangkuk peristiwa adalah semua kaedah. Ini bermakna peralihan JavaScript anda akan berkelakuan berbeza bergantung pada keadaan komponen. 🎜rrreeerrree🎜🎜🎜









