komponen fail tunggal
Daftar Kandungan
Pengenalan
Dalam banyak projek Vue, kami menggunakan Vue.component untuk mentakrifkan komponen global, diikuti dengan Vue baharu({ el: '#container ' }) Menentukan elemen kontena dalam setiap halaman.
Pendekatan ini berfungsi dengan baik dalam banyak projek kecil dan sederhana, di mana JavaScript hanya digunakan untuk meningkatkan paparan tertentu. Tetapi apabila dalam projek yang lebih kompleks, atau apabila bahagian hadapan anda didorong sepenuhnya oleh JavaScript, kelemahan berikut akan menjadi sangat jelas:
Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素。
这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的项目中,或者你的前端完全由 JavaScript 驱动的时候,下面这些缺点将变得非常明显:
全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的
不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript, 而不能使用预处理器,如 Pug (formerly Jade) 和 Babel
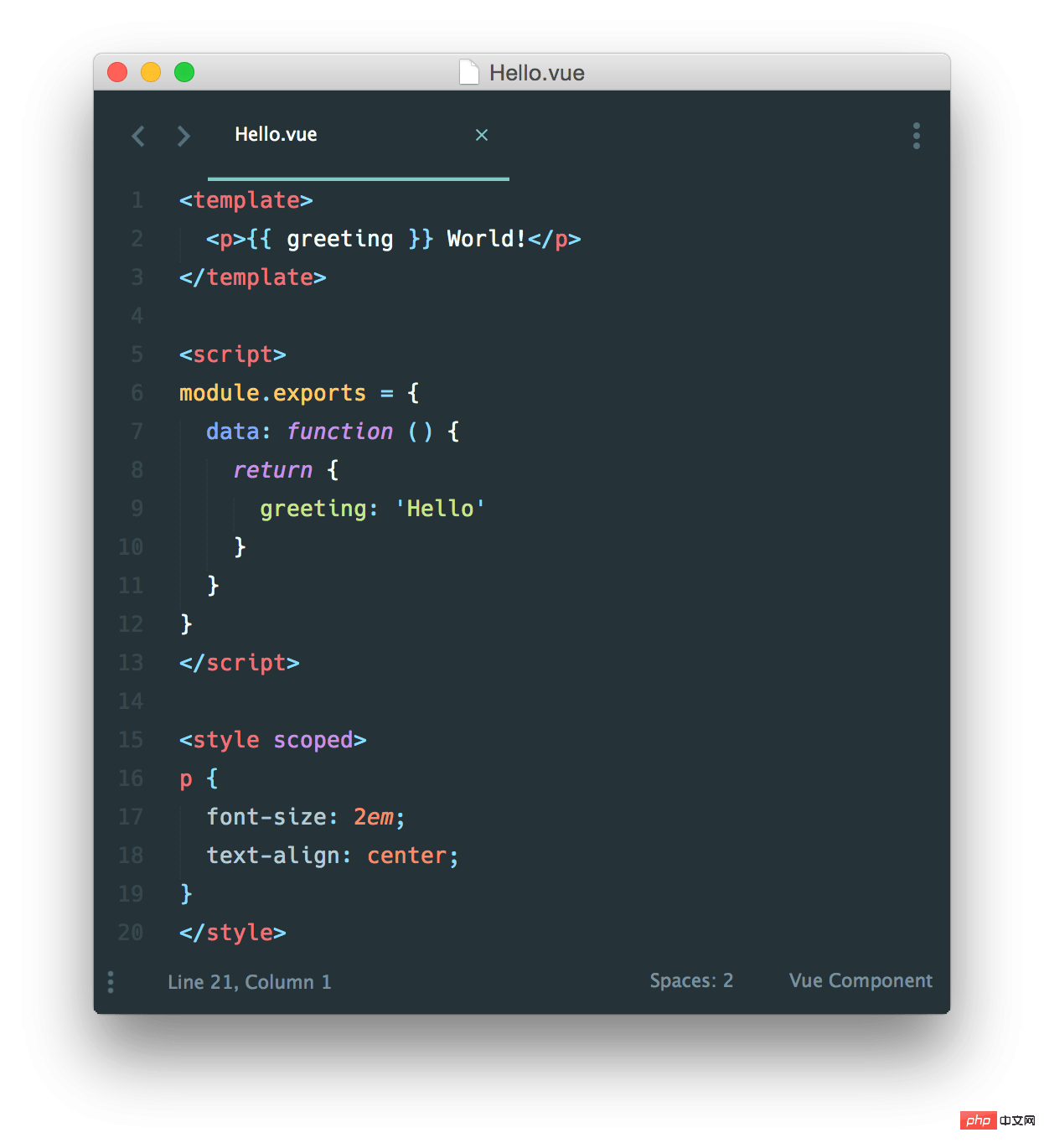
文件扩展名为 .vue 的 single-file components(单文件组件) 为以上所有问题提供了解决方法,并且还可以使用 webpack 或 Browserify 等构建工具。
这是一个文件名为 Hello.vue
Adalah wajib bahawa penamaan dalam setiap komponen tidak boleh diulang 
- Templat rentetan
- Kekurangan penyerlahan sintaks, apabila HTML mempunyai berbilang baris,
jelek perlu digunakanTiada CSS disokong sokongan) - bermakna apabila HTML dan JavaScript dikomponenkan, CSS jelas ditinggalkan Tiada langkah binaan
- Mengehadkan penggunaan HTML dan ES5 JavaScript kepada prapemproses seperti Pug (dahulunya Jade) dan Babel🎜komponen fail tunggal (komponen fail tunggal)🎜 sambungan fail
.vuemenyediakan penyelesaian kepada semua masalah di atas, dan juga boleh menggunakan webpack atau Browserify dan alatan binaan yang lain. 🎜🎜Berikut ialah contoh mudah dengan fail bernamaHello.vue: 🎜🎜🎜🎜🎜Kini kita dapat: 🎜🎜🎜🎜🎜Penyertaan sintaks penuh🎜🎜🎜🎜🎜🎜Modul Common 🎜 🎜 🎜🎜🎜CSS berskop komponen🎜🎜
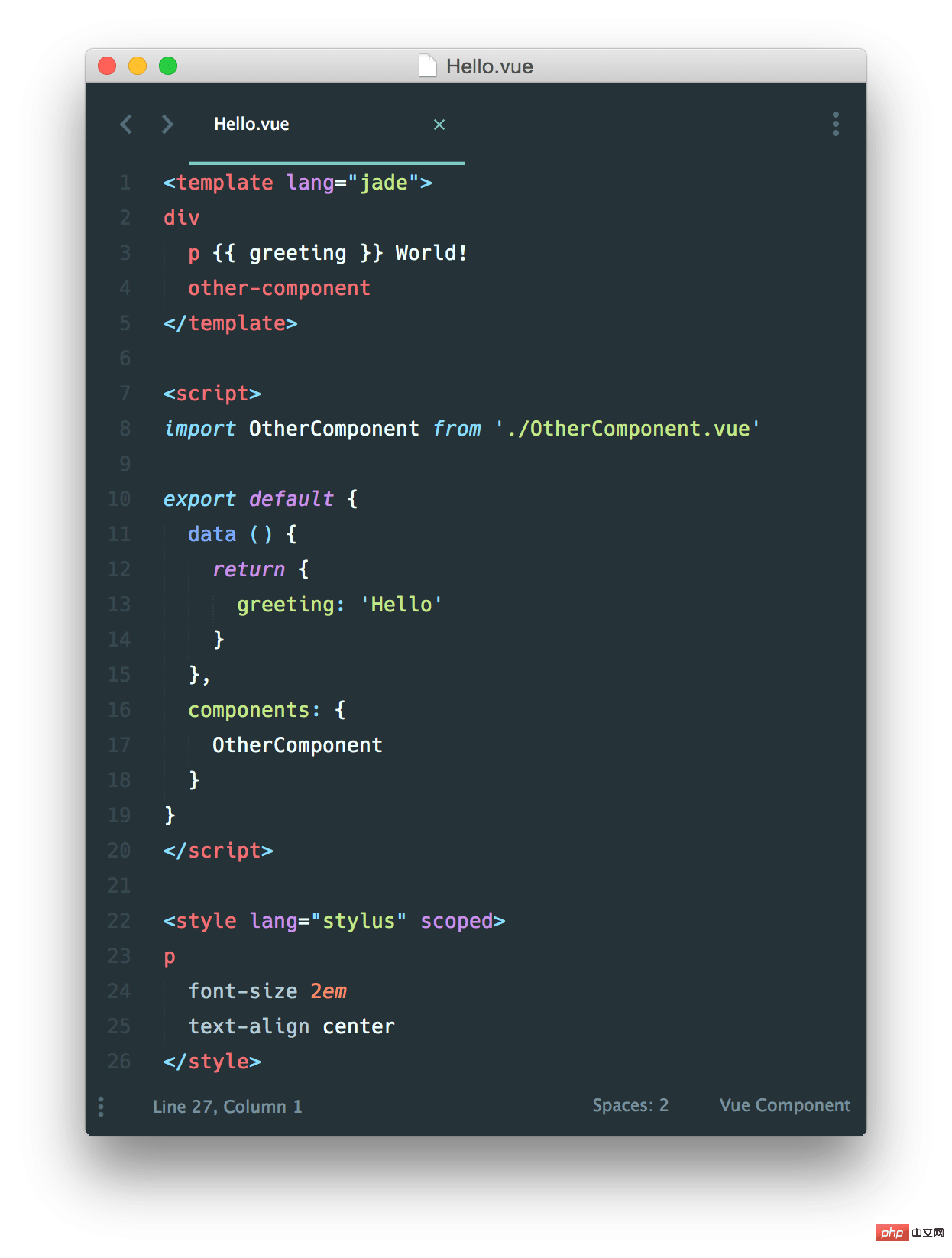
Seperti yang kami katakan, kami boleh menggunakan prapemproses untuk membina komponen yang lebih ringkas dan kaya dengan ciri, seperti Pug, Babel (dengan modul ES2015) dan Stylus.

Bahasa khusus ini hanyalah contoh, anda boleh menggunakan Babel, TypeScript, SCSS, PostCSS - atau mana-mana prapemproses lain yang membantu anda menjadi lebih produktif. Jika anda menggunakan webpack dengan vue-loader, ia juga menyediakan sokongan kelas pertama untuk Modul CSS. vue-loader 使用 webpack,它也能为 CSS Modules 提供头等支持。
怎么看待关注点分离?
一个重要的事情值得注意,关注点分离不等于文件类型分离。在现代 UI 开发中,我们已经发现相比于把代码库分离成三个大的层次并将其相互交织起来,把它们划分为松散耦合的组件再将其组合起来更合理一些。在一个组件里,其模板、逻辑和样式是内部耦合的,并且把他们搭配在一起实际上使得组件更加内聚且更可维护。
即便你不喜欢单文件组件,你仍然可以把 JavaScript、CSS 分离成独立的文件然后做到热重载和预编译。
<!-- my-component.vue --> <template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
起步
例子沙箱
如果你希望深入了解并开始使用单文件组件,请来 CodeSandbox 看看这个简单的 todo 应用。
针对刚接触 JavaScript 模块开发系统的用户
有了 .vue 组件,我们就进入了高级 JavaScript 应用领域。如果你没有准备好的话,意味着还需要学会使用一些附加的工具:
Node Package Manager (NPM):阅读 Getting Started guide 直到 10: Uninstalling global packages章节。
Modern JavaScript with ES2015/16:阅读 Babel 的 Learn ES2015 guide。你不需要立刻记住每一个方法,但是你可以保留这个页面以便后期参考。
在你花一天时间了解这些资源之后,我们建议你参考 Vue CLI 3。只要遵循指示,你就能很快地运行一个带有 .vue
Apakah pendapat anda tentang pengasingan kebimbangan?
🎜Perkara penting untuk diperhatikan ialah pemisahan kebimbangan tidak sama dengan pemisahan jenis fail. Dalam pembangunan UI moden, kami mendapati bahawa daripada memisahkan asas kod kepada tiga lapisan besar dan menjalinnya, lebih masuk akal untuk membahagikannya kepada komponen yang digandingkan secara longgar dan kemudian menggabungkannya. Dalam komponen, templat, logik dan gayanya digandingkan secara dalaman, dan menggandingkannya bersama sebenarnya menjadikan komponen lebih padu dan boleh diselenggara. 🎜🎜Walaupun anda tidak menyukai komponen fail tunggal, anda masih boleh mengasingkan JavaScript dan CSS ke dalam fail bebas dan kemudian muat semula panas dan prakompilkannya. 🎜rrreee🎜🎜🎜Mula
🎜🎜🎜< p id="example-sandbox">Contoh Kotak Pasir🎜🎜🎜Jika anda ingin menyelam lebih dalam dan mula menggunakan komponen fail tunggal , sila datang ke CodeSandbox untuk melihat aplikasi todo ringkas ini. 🎜🎜🎜🎜
Untuk pengguna yang baharu kepada sistem pembangunan modul JavaScript🎜 🎜Ya Dengan komponen .vue, kami telah memasuki bidang aplikasi JavaScript lanjutan. Jika anda belum bersedia, ini bermakna anda perlu belajar menggunakan beberapa alatan tambahan: 🎜
- 🎜Pengurus Pakej Nod (NPM): Baca Panduan Bermula sehingga 10: Menyahpasang pakej global Bab. 🎜🎜
- 🎜JavaScript moden dengan ES2015/16: Baca Babel Ketahui ES2015 panduan. Anda tidak perlu menghafal setiap kaedah serta-merta, tetapi anda boleh menyimpan halaman ini untuk rujukan kemudian. 🎜🎜🎜🎜Selepas anda meluangkan masa sehari untuk mempelajari sumber ini, kami mengesyorkan agar anda merujuk kepada Vue CLI 3. Cuma ikut arahan dan anda akan menjalankan projek Vue dengan komponen
.vue, ES2015, webpack dan hot-reload dalam masa yang singkat 🎜🎜🎜🎜Untuk pengguna lanjutan
CLI akan mengendalikan kebanyakan isu konfigurasi alat untuk anda, dan juga menyokong penyesuaian terperinci item konfigurasi.
Kadangkala anda ingin membina alat binaan anda sendiri dari awal, dalam hal ini anda perlu mengkonfigurasi pek web secara manual melalui Vue Loader. Untuk mengetahui lebih lanjut tentang webpack, lihat dokumentasi rasmi dan Webpack Academy.








