Fungsi rendering & JSX
Direktori
- buat Parameter Unsur
kompilasi templat
render 函数很实用。假设我们要生成一些带锚点的标题:
<h1> <a name="hello-world" href="#hello-world"> Hello world! </a> </h1>
对于上面的 HTML,你决定这样定义组件接口:
<anchored-heading :level="1">Hello world!</anchored-heading>
当开始写一个只能通过 level prop 动态生成标题 (heading) 的组件时,你可能很快想到这样实现:
<script type="text/x-template" id="anchored-heading-template"> <h1 v-if="level === 1"> <slot></slot> </h1> <h2 v-else-if="level === 2"> <slot></slot> </h2> <h3 v-else-if="level === 3"> <slot></slot> </h3> <h4 v-else-if="level === 4"> <slot></slot> </h4> <h5 v-else-if="level === 5"> <slot></slot> </h5> <h6 v-else-if="level === 6"> <slot></slot> </h6> </script>
Vue.component('anchored-heading', {
template: '#anchored-heading-template',
props: {
level: {
type: Number,
required: true
}
}
})这里用模板并不是最好的选择:不但代码冗长,而且在每一个级别的标题中重复书写了 <slot></slot>,在要插入锚点元素时还要再次重复。
虽然模板在大多数组件中都非常好用,但是显然在这里它就不合适了。那么,我们来尝试使用 render
render sangat berguna. Katakan kami ingin menjana beberapa tajuk dengan sauh: 🎜Vue.component('anchored-heading', {
render: function (createElement) {
return createElement(
'h' + this.level, // 标签名称
this.$slots.default // 子节点数组
)
},
props: {
level: {
type: Number,
required: true
}
}
})🎜Untuk HTML di atas, anda memutuskan untuk mentakrifkan antara muka komponen seperti ini: 🎜<div> <h1>My title</h1> Some text content <!-- TODO: Add tagline --> </div>🎜Apabila anda mula menulis tajuk yang hanya boleh dijana secara dinamik melalui
<h1>{{ blogTitle }}</h1>render: function (createElement) {
return createElement('h1', this.blogTitle)
}🎜Menggunakan templat di sini bukanlah pilihan terbaik: bukan sahaja kod itu panjang, tetapi juga <slot>< dalam tajuk setiap peringkat. /slot>, dan ulangi sekali lagi apabila anda mahu memasukkan elemen penambat. 🎜🎜Walaupun templat berfungsi hebat dalam kebanyakan komponen, ia jelas tidak sesuai di sini. Jadi, mari cuba tulis semula contoh di atas menggunakan fungsi render: 🎜return createElement('h1', this.blogTitle)Nampak lebih mudah! Dengan cara ini kod adalah lebih mudah, tetapi anda perlu mengetahui sifat contoh Vue. Dalam contoh ini, anda perlu tahu bahawa apabila menghantar nod anak tanpa arahan v-slot ke dalam komponen, seperti Hello world dalam anchored-heading < /code>, nod anak ini disimpan dalam $slots.default dalam contoh komponen. Jika anda masih belum memahaminya, v-slot 指令的子节点时,比如 anchored-heading 中的 Hello world!,这些子节点被存储在组件实例中的 $slots.default 中。如果你还不了解,在深入渲染函数之前推荐阅读实例属性 API。
节点、树以及虚拟 DOM
在深入渲染函数之前,了解一些浏览器的工作原理是很重要的。以下面这段 HTML 为例:
// @returns {VNode}
createElement(
// {String | Object | Function}
// 一个 HTML 标签名、组件选项对象,或者
// resolve 了上述任何一种的一个 async 函数。必填项。
'div',
// {Object}
// 一个与模板中属性对应的数据对象。可选。
{
// (详情见下一节)
},
// {String | Array}
// 子级虚拟节点 (VNodes),由 `createElement()` 构建而成,
// 也可以使用字符串来生成“文本虚拟节点”。可选。
[
'先写一些文字',
createElement('h1', '一则头条'),
createElement(MyComponent, {
props: {
someProp: 'foobar'
}
})
]
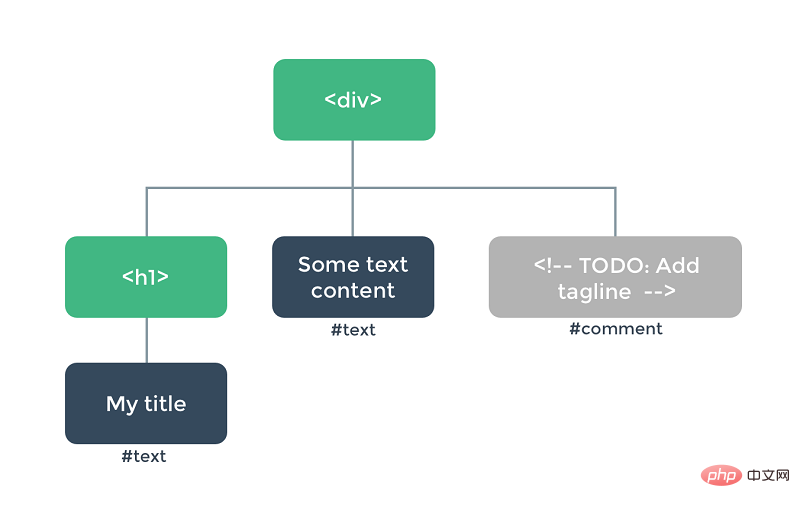
)当浏览器读到这些代码时,它会建立一个“DOM 节点”树来保持追踪所有内容,如同你会画一张家谱树来追踪家庭成员的发展一样。
上述 HTML 对应的 DOM 节点树如下图所示:

每个元素都是一个节点。每段文字也是一个节点。甚至注释也都是节点。一个节点就是页面的一个部分。就像家谱树一样,每个节点都可以有孩子节点 (也就是说每个部分可以包含其它的一些部分)。
高效地更新所有这些节点会是比较困难的,不过所幸你不必手动完成这个工作。你只需要告诉 Vue 你希望页面上的 HTML 是什么,这可以是在一个模板里:
{
// 与 `v-bind:class` 的 API 相同,
// 接受一个字符串、对象或字符串和对象组成的数组
'class': {
foo: true,
bar: false
},
// 与 `v-bind:style` 的 API 相同,
// 接受一个字符串、对象,或对象组成的数组
style: {
color: 'red',
fontSize: '14px'
},
// 普通的 HTML 特性
attrs: {
id: 'foo'
},
// 组件 prop
props: {
myProp: 'bar'
},
// DOM 属性
domProps: {
innerHTML: 'baz'
},
// 事件监听器在 `on` 属性内,
// 但不再支持如 `v-on:keyup.enter` 这样的修饰器。
// 需要在处理函数中手动检查 keyCode。
on: {
click: this.clickHandler
},
// 仅用于组件,用于监听原生事件,而不是组件内部使用
// `vm.$emit` 触发的事件。
nativeOn: {
click: this.nativeClickHandler
},
// 自定义指令。注意,你无法对 `binding` 中的 `oldValue`
// 赋值,因为 Vue 已经自动为你进行了同步。
directives: [
{
name: 'my-custom-directive',
value: '2',
expression: '1 + 1',
arg: 'foo',
modifiers: {
bar: true
}
}
],
// 作用域插槽的格式为
// { name: props => VNode | Array<VNode> }
scopedSlots: {
default: props => createElement('span', props.text)
},
// 如果组件是其它组件的子组件,需为插槽指定名称
slot: 'name-of-slot',
// 其它特殊顶层属性
key: 'myKey',
ref: 'myRef',
// 如果你在渲染函数中给多个元素都应用了相同的 ref 名,
// 那么 `$refs.myRef` 会变成一个数组。
refInFor: true
}或者一个渲染函数里:
var getChildrenTextContent = function (children) {
return children.map(function (node) {
return node.children
? getChildrenTextContent(node.children)
: node.text
}).join('')
}
Vue.component('anchored-heading', {
render: function (createElement) {
// 创建 kebab-case 风格的 ID
var headingId = getChildrenTextContent(this.$slots.default)
.toLowerCase()
.replace(/\W+/g, '-')
.replace(/(^-|-$)/g, '')
return createElement(
'h' + this.level,
[
createElement('a', {
attrs: {
name: headingId,
href: '#' + headingId
}
}, this.$slots.default)
]
)
},
props: {
level: {
type: Number,
required: true
}
}
})在这两种情况下,Vue 都会自动保持页面的更新,即便 blogTitle 发生了改变。
虚拟 DOM
Vue 通过建立一个虚拟 DOM 来追踪自己要如何改变真实 DOM。请仔细看这行代码:
render: function (createElement) {
var myParagraphVNode = createElement('p', 'hi')
return createElement('div', [
// 错误 - 重复的 VNode
myParagraphVNode, myParagraphVNode
])
}createElement 到底会返回什么呢?其实不是一个实际的 DOM 元素。它更准确的名字可能是 createNodeDescriptionDisyorkan membaca sebelum menyelami fungsi pemaparanAPI Atribut Instance.
Nod, pokok dan DOM maya🎜
🎜 Sebelum menyelami fungsi pemaparan, adalah penting untuk memahami serba sedikit tentang cara pelayar berfungsi. Ambil HTML berikut sebagai contoh: 🎜🎜
render: function (createElement) {
return createElement('div',
Array.apply(null, { length: 20 }).map(function () {
return createElement('p', 'hi')
})
)
}🎜Apabila penyemak imbas membaca kod ini, ia akan mencipta "DOM Nod ” tree untuk menjejaki segala-galanya, sama seperti anda melukis salasilah keluarga untuk menjejaki perkembangan ahli keluarga. 🎜🎜Pokok nod DOM yang sepadan dengan HTML di atas adalah seperti yang ditunjukkan di bawah: 🎜 🎜🎜Setiap elemen ialah nod. Setiap bahagian teks juga merupakan nod. Malah komen adalah nod. Nod ialah sebahagian daripada halaman. Sama seperti salasilah keluarga, setiap nod boleh mempunyai anak (iaitu, setiap bahagian boleh mengandungi bahagian lain). 🎜🎜Mengemas kini semua nod ini dengan cekap boleh menjadi sukar, tetapi nasib baik anda tidak perlu melakukannya secara manual. Anda hanya perlu memberitahu Vue apa HTML yang anda mahu pada halaman, ini boleh dalam templat: 🎜
🎜🎜Setiap elemen ialah nod. Setiap bahagian teks juga merupakan nod. Malah komen adalah nod. Nod ialah sebahagian daripada halaman. Sama seperti salasilah keluarga, setiap nod boleh mempunyai anak (iaitu, setiap bahagian boleh mengandungi bahagian lain). 🎜🎜Mengemas kini semua nod ini dengan cekap boleh menjadi sukar, tetapi nasib baik anda tidak perlu melakukannya secara manual. Anda hanya perlu memberitahu Vue apa HTML yang anda mahu pada halaman, ini boleh dalam templat: 🎜
<ul v-if="items.length">
<li v-for="item in items">{{ item.name }}</li>
</ul>
<p v-else>No items found.</p>🎜 atau dalam fungsi render: 🎜props: ['items'],
render: function (createElement) {
if (this.items.length) {
return createElement('ul', this.items.map(function (item) {
return createElement('li', item.name)
}))
} else {
return createElement('p', 'No items found.')
}
}🎜 Dalam kedua-dua kes, Vue akan memastikan halaman dikemas kini secara automatik, walaupun jika 🎜Virtual DOM🎜🎜🎜Vue menjejaki cara anda ingin mencipta 🎜Virtual DOM🎜 Tukar DOM sebenar. Sila lihat baris kod ini dengan teliti: 🎜
props: ['value'],
render: function (createElement) {
var self = this
return createElement('input', {
domProps: {
value: self.value
},
on: {
input: function (event) {
self.$emit('input', event.target.value)
}
}
})
}🎜createElement Apakah sebenarnya yang akan dikembalikan? Sebenarnya bukan elemen DOM sebenar. Namanya yang lebih tepat mungkin createNodeDescription, kerana maklumat yang terkandung akan memberitahu Vue jenis nod yang perlu dipaparkan pada halaman, termasuk maklumat perihalan nod anaknya. Kami menerangkan nod sedemikian sebagai "nod maya", dan selalunya menyingkatkannya sebagai "🎜VNode🎜". "DOM maya" ialah apa yang kami panggil keseluruhan pepohon VNode yang dibina daripada pepohon komponen Vue. 🎜🎜🎜🎜createElement 参数
接下来你需要熟悉的是如何在 createElement 函数中使用模板中的那些功能。这里是 createElement 接受的参数:
on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}深入数据对象
有一点要注意:正如 v-bind:class 和 v-bind:style 在模板语法中会被特别对待一样,它们在 VNode 数据对象中也有对应的顶层字段。该对象也允许你绑定普通的 HTML 特性,也允许绑定如 innerHTML 这样的 DOM 属性 (这会覆盖 v-html 指令)。
on: {
keyup: function (event) {
// 如果触发事件的元素不是事件绑定的元素
// 则返回
if (event.target !== event.currentTarget) return
// 如果按下去的不是 enter 键或者
// 没有同时按下 shift 键
// 则返回
if (!event.shiftKey || event.keyCode !== 13) return
// 阻止 事件冒泡
event.stopPropagation()
// 阻止该元素默认的 keyup 事件
event.preventDefault()
// ...
}
}完整示例
有了这些知识,我们现在可以完成我们最开始想实现的组件:
render: function (createElement) {
// `<div><slot></slot></div>`
return createElement('div', this.$slots.default)
}约束
VNode 必须唯一
组件树中的所有 VNode 必须是唯一的。这意味着,下面的渲染函数是不合法的:
props: ['message'],
render: function (createElement) {
// `<div><slot :text="message"></slot></div>`
return createElement('div', [
this.$scopedSlots.default({
text: this.message
})
])
}如果你真的需要重复很多次的元素/组件,你可以使用工厂函数来实现。例如,下面这渲染函数用完全合法的方式渲染了 20 个相同的段落:
render: function (createElement) {
return createElement('div', [
createElement('child', {
// 在数据对象中传递 `scopedSlots`
// 格式为 { name: props => VNode | Array<VNode> }
scopedSlots: {
default: function (props) {
return createElement('span', props.text)
}
}
})
])
}使用 JavaScript 代替模板功能
v-if 和 v-for
只要在原生的 JavaScript 中可以轻松完成的操作,Vue 的渲染函数就不会提供专有的替代方法。比如,在模板中使用的 v-if 和 v-for:
createElement(
'anchored-heading', {
props: {
level: 1
}
}, [
createElement('span', 'Hello'),
' world!'
]
)这些都可以在渲染函数中用 JavaScript 的 if/else 和 map 来重写:
<anchored-heading :level="1"> <span>Hello</span> world! </anchored-heading>
v-model
渲染函数中没有与 v-model 的直接对应——你必须自己实现相应的逻辑:
import AnchoredHeading from './AnchoredHeading.vue'
new Vue({
el: '#demo',
render: function (h) {
return (
<AnchoredHeading level={1}>
<span>Hello</span> world!
</AnchoredHeading>
)
}
})这就是深入底层的代价,但与 v-model 相比,这可以让你更好地控制交互细节。
事件 & 按键修饰符
对于 .passive、.capture 和 .once 这些事件修饰符, Vue 提供了相应的前缀可以用于 on:
~ | |
|---|---|
.passive | & |
.capture | ! |
.once | ~ |
.capture.once 或.once.capture | ~! |
例如:
Vue.component('my-component', {
functional: true,
// Props 是可选的
props: {
// ...
},
// 为了弥补缺少的实例
// 提供第二个参数作为上下文
render: function (createElement, context) {
// ...
}
})对于所有其它的修饰符,私有前缀都不是必须的,因为你可以在事件处理函数中使用事件方法:
| 修饰符 | 处理函数中的等价操作 |
|---|---|
.stop | event.stopPropagation() |
.prevent | event.preventDefault() |
.self | if (event.target !== event.currentTarget) return |
按键:.enter, .13 | if (event.keyCode !== 13) return (对于别的按键修饰符来说,可将 13 改为另一个按键码) |
修饰键:.ctrl, .alt, .shift, .meta | if (!event.ctrlKey) return (将 ctrlKey 分别修改为 altKey、shiftKey 或者 metaKey |
.prevent🎜🎜event.preventDefault()🎜🎜🎜🎜.self< /code>🎜🎜 jika (event.target !== event.currentTarget) kembali 🎜🎜🎜🎜Kunci:.enter, .13 🎜 🎜13 kepada Kod kunci lain)🎜🎜🎜🎜Kekunci pengubah suai: .ctrl, . alt, .shift , .meta🎜🎜jika (!event.ctrlKey) kembali (gantikan ctrlKey code> telah ditukar kepada altKey , shiftKey atau metaKey)🎜🎜🎜🎜Berikut ialah contoh menggunakan semua pengubah suai:
var EmptyList = { /* ... */ }
var TableList = { /* ... */ }
var OrderedList = { /* ... */ }
var UnorderedList = { /* ... */ }
Vue.component('smart-list', {
functional: true,
props: {
items: {
type: Array,
required: true
},
isOrdered: Boolean
},
render: function (createElement, context) {
function appropriateListComponent () {
var items = context.props.items
if (items.length === 0) return EmptyList
if (typeof items[0] === 'object') return TableList
if (context.props.isOrdered) return OrderedList
return UnorderedList
}
return createElement(
appropriateListComponent(),
context.data,
context.children
)
}
})slot
Anda boleh mengakses kandungan slot statik melalui this.$slots 访问静态插槽的内容,每个插槽都是一个 VNode 数组:
Vue.component('my-functional-button', {
functional: true,
render: function (createElement, context) {
// 完全透传任何特性、事件监听器、子节点等。
return createElement('button', context.data, context.children)
}
})也可以通过 this.$scopedSlots 访问作用域插槽,每个作用域插槽都是一个返回若干 VNode 的函数:
<template functional> <button class="btn btn-primary" v-bind="data.attrs" v-on="listeners" > <slot/> </button> </template>
如果要用渲染函数向子组件中传递作用域插槽,可以利用 VNode 数据对象中的 scopedSlots 字段:
<my-functional-component> <p v-slot:foo> first </p> <p>second</p> </my-functional-component>
JSX
如果你写了很多 render 函数,可能会觉得下面这样的代码写起来很痛苦:
特别是对应的模板如此简单的情况下:
rrreee这就是为什么会有一个 Babel 插件,用于在 Vue 中使用 JSX 语法,它可以让我们回到更接近于模板的语法上。
rrreee将
h作为createElement的别名是 Vue 生态系统中的一个通用惯例,实际上也是 JSX 所要求的。从 Vue 的 Babel 插件的 3.4.0 版本开始,我们会在以 ES2015 语法声明的含有 JSX 的任何方法和 getter 中 (不是函数或箭头函数中) 自动注入const h = this.$createElement,这样你就可以去掉(h)参数了。对于更早版本的插件,如果h在当前作用域中不可用,应用会抛错。
要了解更多关于 JSX 如何映射到 JavaScript,请阅读使用文档。
函数式组件
之前创建的锚点标题组件是比较简单,没有管理任何状态,也没有监听任何传递给它的状态,也没有生命周期方法。实际上,它只是一个接受一些 prop 的函数。
在这样的场景下,我们可以将组件标记为 functional,这意味它无状态 (没有响应式数据),也没有实例 (没有 thisrrreee
rrreeeJika anda ingin menggunakan fungsi pemaparan untuk menghantar slot skop kepada komponen anak , anda boleh menggunakan medan scopedSlots dalam objek data VNode: rrreee
🎜JSX🎜🎜
🎜Jika anda telah menulis banyak fungsi render, anda mungkin berasa perit untuk menulis kod berikut:🎜🎜rrreee🎜Terutama apabila templat yang sepadan adalah sangat mudah:🎜 rrreee🎜Itulah sebabnya terdapat pemalam Babel untuk menggunakan sintaks JSX dalam Vue, yang membolehkan Mari kita kembali kepada sintaks yang lebih dekat dengan templat. 🎜rrreee🎜Menggunakan h sebagai alias untuk createElement ialah konvensyen biasa dalam ekosistem Vue dan sebenarnya diperlukan oleh JSX. Daripada versi 3.4.0 pemalam Vue's BabelMulakan dengan menyuntik const h = this.$createElement secara automatik dalam sebarang kaedah dan pengambil yang mengandungi JSX yang diisytiharkan dengan sintaks ES2015 (bukan dalam fungsi atau fungsi anak panah), supaya anda boleh mengalih keluar < code>(h)< /code> parameter. Untuk versi pemalam yang lebih awal, aplikasi akan menimbulkan ralat jika h tidak tersedia dalam skop semasa. 🎜
🎜Untuk mengetahui lebih lanjut tentang cara JSX memetakan ke JavaScript, sila baca dokumentasi penggunaan . 🎜🎜🎜🎜🎜Komponen berfungsi🎜🎜
🎜Komponen tajuk utama yang dibuat sebelum ini adalah Agak mudah , ia tidak mengurus mana-mana keadaan, tidak memantau mana-mana negeri yang diluluskan kepadanya, dan tidak mempunyai kaedah kitaran hayat. Sebenarnya, ia hanya fungsi yang menerima beberapa prop. 🎜🎜🎜Dalam senario sedemikian, kita boleh menandakan komponen sebagai berfungsi, yang bermaksud ia tidak mempunyai kewarganegaraan (tiada data responsif), dan tiada contoh (tiada ini< /kod> konteks). 🎜🎜A 🎜komponen berfungsi🎜 kelihatan seperti ini: 🎜rrreeeNota: Dalam versi sebelum 2.3.0, jika komponen berfungsi ingin menerima prop, pilihan props diperlukan. Dalam versi 2.3.0 atau lebih tinggi, anda boleh meninggalkan pilihan props dan semua sifat pada komponen akan diselesaikan secara automatik dan tersirat kepada prop. props 选项是必须的。在 2.3.0 或以上的版本中,你可以省略 props 选项,所有组件上的特性都会被自动隐式解析为 prop。
当使用函数式组件时,该引用将会是 HTMLElement,因为他们是无状态的也是无实例的。
在 2.5.0 及以上版本中,如果你使用了单文件组件,那么基于模板的函数式组件可以这样声明:
rrreee组件需要的一切都是通过 context 参数传递,它是一个包括如下字段的对象:
props:提供所有 prop 的对象
children: VNode 子节点的数组
slots:一个函数,返回了包含所有插槽的对象
scopedSlots:(2.6.0+) 一个暴露传入的作用域插槽的对象。也以函数形式暴露普通插槽。
data:传递给组件的整个数据对象,作为 createElement 的第二个参数传入组件
parent:对父组件的引用
listeners:(2.3.0+) 一个包含了所有父组件为当前组件注册的事件监听器的对象。这是 data.on 的一个别名。
injections:(2.3.0+) 如果使用了 inject 选项,则该对象包含了应当被注入的属性。
在添加 functional: true 之后,需要更新我们的锚点标题组件的渲染函数,为其增加 context 参数,并将 this.$slots.default 更新为 context.children,然后将 this.level 更新为 context.props.level。
因为函数式组件只是函数,所以渲染开销也低很多。
在作为包装组件时它们也同样非常有用。比如,当你需要做这些时:
程序化地在多个组件中选择一个来代为渲染;
在将 children、props、data 传递给子组件之前操作它们。
下面是一个 smart-list
Apabila menggunakan komponen berfungsi, rujukannya ialah HTMLElement kerana ia adalah tanpa kewarganegaraan dan tanpa contoh.
Dalam versi 2.5.0 dan ke atas, jika anda menggunakan komponen fail tunggal< /a >, maka komponen fungsian berasaskan templat boleh diisytiharkan seperti ini: rrreeeSemua yang diperlukan oleh komponen dihantar melalui parameter context, iaitu objek termasuk medan berikut:
props: Menyediakan semua objek prop🎜 - 🎜
kanak-kanak: VNode child nod Array daripada 🎜 - 🎜
slot: Fungsi yang mengembalikan objek yang mengandungi semua slot 🎜 - 🎜
scopedSlots: ( 2.6.0 +) Objek yang mendedahkan slot skop yang dilalui. Juga mendedahkan slot biasa sebagai fungsi. 🎜 - 🎜
data: Keseluruhan Objek data, dihantar ke dalam komponen sebagai parameter kedua createElement🎜 - 🎜
induk: rujukan kepada komponen induk 🎜< /li> - 🎜
pendengar: (2.3.0+) Objek yang mengandungi semua pendengar acara yang didaftarkan oleh komponen induk untuk komponen semasa. Ini adalah alias untuk data.on. 🎜 - 🎜
suntikan: (2.3.0+) jika menggunakan 🎜inject🎜, objek mengandungi sifat yang harus disuntik. 🎜
🎜Selepas menambah functional: true, kami perlu mengemas kini fungsi pemaparan komponen tajuk utama kami, tambahkan parameter context padanya, dan Kemas kini this.$slots.default kepada context.children, kemudian kemas kini this.level kepada context.props.level. 🎜🎜Oleh kerana komponen berfungsi hanyalah fungsi, overhed rendering adalah jauh lebih rendah. 🎜🎜Ia juga sangat berguna sebagai komponen pembungkusan. Contohnya, apabila anda perlu melakukan ini: 🎜- 🎜Pilih salah satu daripada berbilang komponen untuk dipaparkan bagi pihak anda secara berprogram 🎜
- 🎜Memanipulasi
kanak-kanak, props, data sebelum menyerahkannya kepada komponen kanak-kanak. 🎜
🎜Berikut ialah contoh komponen senarai pintar, yang boleh menghasilkan komponen yang lebih khusus berdasarkan nilai prop yang masuk: 🎜rrreee🎜🎜🎜🎜 🎜 🎜Lepaskan sifat dan acara kepada elemen kanak-kanak atau komponen kanak-kanak🎜🎜🎜Dalam komponen biasa, sifat yang tidak ditakrifkan sebagai prop ditambahkan secara automatik pada elemen akar komponen, menggantikan atau pintar menggabungkan sifat sedia ada dengan nama yang sama.
Walau bagaimanapun, komponen berfungsi memerlukan anda mentakrifkan tingkah laku ini secara eksplisit:
rrreeeDengan menghantar context.data sebagai parameter kedua kepada createElement, kami hanya >my-functional- butang
Semua atribut di atas dan pendengar acara diteruskan. Sebenarnya ini sangat telus sehingga peristiwa tersebut tidak memerlukan pengubah suai .native. createElement 传入 context.data 作为第二个参数,我们就把 my-functional-button 上面所有的特性和事件监听器都传递下去了。事实上这是非常透明的,以至于那些事件甚至并不要求 .native 修饰符。如果你使用基于模板的函数式组件,那么你还需要手动添加特性和监听器。因为我们可以访问到其独立的上下文内容,所以我们可以使用 data.attrs 传递任何 HTML 特性,也可以使用 listeners (即 data.on 的别名) 传递任何事件监听器。
rrreee
slots() 和 children 对比
你可能想知道为什么同时需要 slots() 和 children。slots().default 不是和 children 类似的吗?在一些场景中,是这样——但如果是如下的带有子节点的函数式组件呢?
rrreee对于这个组件,children 会给你两个段落标签,而 slots().default 只会传递第二个匿名段落标签,slots().foo 会传递第一个具名段落标签。同时拥有 children 和 slots(),因此你可以选择让组件感知某个插槽机制,还是简单地通过传递 children,移交给其它组件去处理。
模板编译
你可能会有兴趣知道,Vue 的模板实际上被编译成了渲染函数。这是一个实现细节,通常不需要关心。但如果你想看看模板的功能具体是怎样被编译的,可能会发现会非常有意思。下面是一个使用 Vue.compile
Jika anda menggunakan komponen berfungsi berasaskan templat, maka anda juga perlu menambah atribut dan pendengar secara manual. Oleh kerana kami mempunyai akses kepada konteks bebasnya, kami boleh menghantar sebarang atribut HTML menggunakan data.attrs atau kami boleh menggunakan pendengar (iaitu data.on) untuk lulus mana-mana pendengar acara.
rrreeeslot() dan perbandingan kanak-kanak
Anda mungkin tertanya-tanya mengapa slot() diperlukan di masa yang sama dan kanak-kanak. Bukankah slot().default serupa dengan kanak-kanak? Dalam sesetengah senario, ini benar - tetapi bagaimana jika ia adalah komponen berfungsi dengan nod anak seperti berikut?
rrreee
Untuk komponen ini, kanak-kanak akan memberi anda dua teg perenggan, manakala slots().default hanya akan melepasi teg perenggan tanpa nama kedua, slots () .foo akan melepasi teg perenggan pertama yang dinamakan. Anda mempunyai kedua-dua kanak-kanak dan slot(), jadi anda boleh memilih untuk menyedarkan komponen tentang mekanisme slot, atau hanya menyerahkannya dengan menghantar kanak-kanak Biarkan komponen lain mengendalikannya. 🎜🎜🎜🎜Kompilasi Templat
🎜Anda Mungkin menarik untuk mengetahui bahawa templat Vue sebenarnya disusun ke dalam fungsi pemaparan. Ini adalah perincian pelaksanaan dan biasanya tiada apa yang perlu dipedulikan. Tetapi jika anda ingin melihat bagaimana kefungsian templat disusun, anda mungkin mendapati ia sangat menarik. Berikut ialah contoh mudah menggunakan Vue.compile untuk menyusun rentetan templat dengan cepat: 🎜🎜🎜🎜🎜🎜🎜🎜🎜
h sebagai alias untuk createElement ialah konvensyen biasa dalam ekosistem Vue dan sebenarnya diperlukan oleh JSX. Daripada versi 3.4.0 pemalam Vue's BabelMulakan dengan menyuntik const h = this.$createElement secara automatik dalam sebarang kaedah dan pengambil yang mengandungi JSX yang diisytiharkan dengan sintaks ES2015 (bukan dalam fungsi atau fungsi anak panah), supaya anda boleh mengalih keluar < code>(h)< /code> parameter. Untuk versi pemalam yang lebih awal, aplikasi akan menimbulkan ralat jika h tidak tersedia dalam skop semasa. 🎜Nota: Dalam versi sebelum 2.3.0, jika komponen berfungsi ingin menerima prop, pilihan
propsdiperlukan. Dalam versi 2.3.0 atau lebih tinggi, anda boleh meninggalkan pilihanpropsdan semua sifat pada komponen akan diselesaikan secara automatik dan tersirat kepada prop.props选项是必须的。在 2.3.0 或以上的版本中,你可以省略props选项,所有组件上的特性都会被自动隐式解析为 prop。
当使用函数式组件时,该引用将会是 HTMLElement,因为他们是无状态的也是无实例的。
在 2.5.0 及以上版本中,如果你使用了单文件组件,那么基于模板的函数式组件可以这样声明:
rrreee组件需要的一切都是通过 context 参数传递,它是一个包括如下字段的对象:
props:提供所有 prop 的对象children: VNode 子节点的数组slots:一个函数,返回了包含所有插槽的对象scopedSlots:(2.6.0+) 一个暴露传入的作用域插槽的对象。也以函数形式暴露普通插槽。data:传递给组件的整个数据对象,作为createElement的第二个参数传入组件parent:对父组件的引用listeners:(2.3.0+) 一个包含了所有父组件为当前组件注册的事件监听器的对象。这是 data.on 的一个别名。injections:(2.3.0+) 如果使用了inject选项,则该对象包含了应当被注入的属性。
在添加 functional: true 之后,需要更新我们的锚点标题组件的渲染函数,为其增加 context 参数,并将 this.$slots.default 更新为 context.children,然后将 this.level 更新为 context.props.level。
因为函数式组件只是函数,所以渲染开销也低很多。
在作为包装组件时它们也同样非常有用。比如,当你需要做这些时:
程序化地在多个组件中选择一个来代为渲染;
在将
children、props、data传递给子组件之前操作它们。
下面是一个 smart-list
Apabila menggunakan komponen berfungsi, rujukannya ialah HTMLElement kerana ia adalah tanpa kewarganegaraan dan tanpa contoh.
Dalam versi 2.5.0 dan ke atas, jika anda menggunakan komponen fail tunggal< /a >, maka komponen fungsian berasaskan templat boleh diisytiharkan seperti ini: rrreeeSemua yang diperlukan oleh komponen dihantar melalui parameter context, iaitu objek termasuk medan berikut:
props: Menyediakan semua objek prop🎜 - 🎜
kanak-kanak: VNode child nod Array daripada 🎜 - 🎜
slot: Fungsi yang mengembalikan objek yang mengandungi semua slot 🎜 - 🎜
scopedSlots: ( 2.6.0 +) Objek yang mendedahkan slot skop yang dilalui. Juga mendedahkan slot biasa sebagai fungsi. 🎜 - 🎜
data: Keseluruhan Objek data, dihantar ke dalam komponen sebagai parameter kedua createElement🎜 - 🎜
induk: rujukan kepada komponen induk 🎜< /li> - 🎜
pendengar: (2.3.0+) Objek yang mengandungi semua pendengar acara yang didaftarkan oleh komponen induk untuk komponen semasa. Ini adalah alias untuk data.on. 🎜 - 🎜
suntikan: (2.3.0+) jika menggunakan 🎜inject🎜, objek mengandungi sifat yang harus disuntik. 🎜
functional: true, kami perlu mengemas kini fungsi pemaparan komponen tajuk utama kami, tambahkan parameter context padanya, dan Kemas kini this.$slots.default kepada context.children, kemudian kemas kini this.level kepada context.props.level. 🎜🎜Oleh kerana komponen berfungsi hanyalah fungsi, overhed rendering adalah jauh lebih rendah. 🎜🎜Ia juga sangat berguna sebagai komponen pembungkusan. Contohnya, apabila anda perlu melakukan ini: 🎜- 🎜Pilih salah satu daripada berbilang komponen untuk dipaparkan bagi pihak anda secara berprogram 🎜
- 🎜Memanipulasi
kanak-kanak, props, data sebelum menyerahkannya kepada komponen kanak-kanak. 🎜
🎜Berikut ialah contoh komponen senarai pintar, yang boleh menghasilkan komponen yang lebih khusus berdasarkan nilai prop yang masuk: 🎜rrreee🎜🎜🎜🎜 🎜 🎜Lepaskan sifat dan acara kepada elemen kanak-kanak atau komponen kanak-kanak🎜🎜🎜Dalam komponen biasa, sifat yang tidak ditakrifkan sebagai prop ditambahkan secara automatik pada elemen akar komponen, menggantikan atau pintar menggabungkan sifat sedia ada dengan nama yang sama.
Walau bagaimanapun, komponen berfungsi memerlukan anda mentakrifkan tingkah laku ini secara eksplisit:
rrreeeDengan menghantar context.data sebagai parameter kedua kepada createElement, kami hanya >my-functional- butang
Semua atribut di atas dan pendengar acara diteruskan. Sebenarnya ini sangat telus sehingga peristiwa tersebut tidak memerlukan pengubah suai .native. createElement 传入 context.data 作为第二个参数,我们就把 my-functional-button 上面所有的特性和事件监听器都传递下去了。事实上这是非常透明的,以至于那些事件甚至并不要求 .native 修饰符。如果你使用基于模板的函数式组件,那么你还需要手动添加特性和监听器。因为我们可以访问到其独立的上下文内容,所以我们可以使用 data.attrs 传递任何 HTML 特性,也可以使用 listeners (即 data.on 的别名) 传递任何事件监听器。
slots() 和 children 对比
你可能想知道为什么同时需要 slots() 和 children。slots().default 不是和 children 类似的吗?在一些场景中,是这样——但如果是如下的带有子节点的函数式组件呢?
对于这个组件,children 会给你两个段落标签,而 slots().default 只会传递第二个匿名段落标签,slots().foo 会传递第一个具名段落标签。同时拥有 children 和 slots(),因此你可以选择让组件感知某个插槽机制,还是简单地通过传递 children,移交给其它组件去处理。
模板编译
你可能会有兴趣知道,Vue 的模板实际上被编译成了渲染函数。这是一个实现细节,通常不需要关心。但如果你想看看模板的功能具体是怎样被编译的,可能会发现会非常有意思。下面是一个使用 Vue.compile
Jika anda menggunakan komponen berfungsi berasaskan templat, maka anda juga perlu menambah atribut dan pendengar secara manual. Oleh kerana kami mempunyai akses kepada konteks bebasnya, kami boleh menghantar sebarang atribut HTML menggunakan data.attrs atau kami boleh menggunakan pendengar (iaitu data.on) untuk lulus mana-mana pendengar acara.
slot() dan perbandingan kanak-kanak
Anda mungkin tertanya-tanya mengapa slot() diperlukan di masa yang sama dan kanak-kanak. Bukankah slot().default serupa dengan kanak-kanak? Dalam sesetengah senario, ini benar - tetapi bagaimana jika ia adalah komponen berfungsi dengan nod anak seperti berikut?
rrreee
kanak-kanak akan memberi anda dua teg perenggan, manakala slots().default hanya akan melepasi teg perenggan tanpa nama kedua, slots () .foo akan melepasi teg perenggan pertama yang dinamakan. Anda mempunyai kedua-dua kanak-kanak dan slot(), jadi anda boleh memilih untuk menyedarkan komponen tentang mekanisme slot, atau hanya menyerahkannya dengan menghantar kanak-kanak Biarkan komponen lain mengendalikannya. 🎜🎜🎜🎜Kompilasi Templat
🎜Anda Mungkin menarik untuk mengetahui bahawa templat Vue sebenarnya disusun ke dalam fungsi pemaparan. Ini adalah perincian pelaksanaan dan biasanya tiada apa yang perlu dipedulikan. Tetapi jika anda ingin melihat bagaimana kefungsian templat disusun, anda mungkin mendapati ia sangat menarik. Berikut ialah contoh mudah menggunakan Vue.compile untuk menyusun rentetan templat dengan cepat: 🎜🎜🎜🎜🎜🎜🎜🎜🎜







