
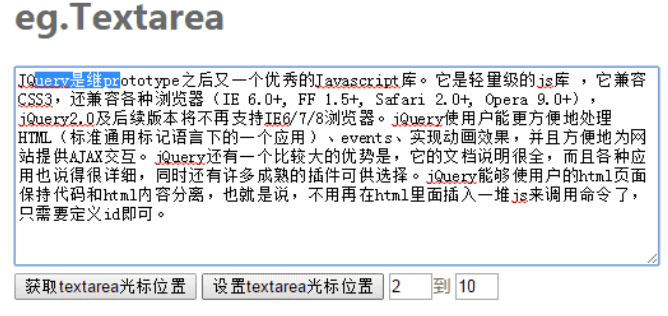
 2592
2592Dapatkan dan tetapkan kedudukan kursor kotak teks

 911
911Kesan interaktif senget sempadan teks alih tetikus

 712
712Kesan tindanan teks gambar hitam putih, gambar dalam gambar dibetulkan di tengah, teks akan mempunyai kesan gegaran kiri dan kanan, dan teks yang melalui gambar akan kelihatan telus dan sebati ke dalam gambar.

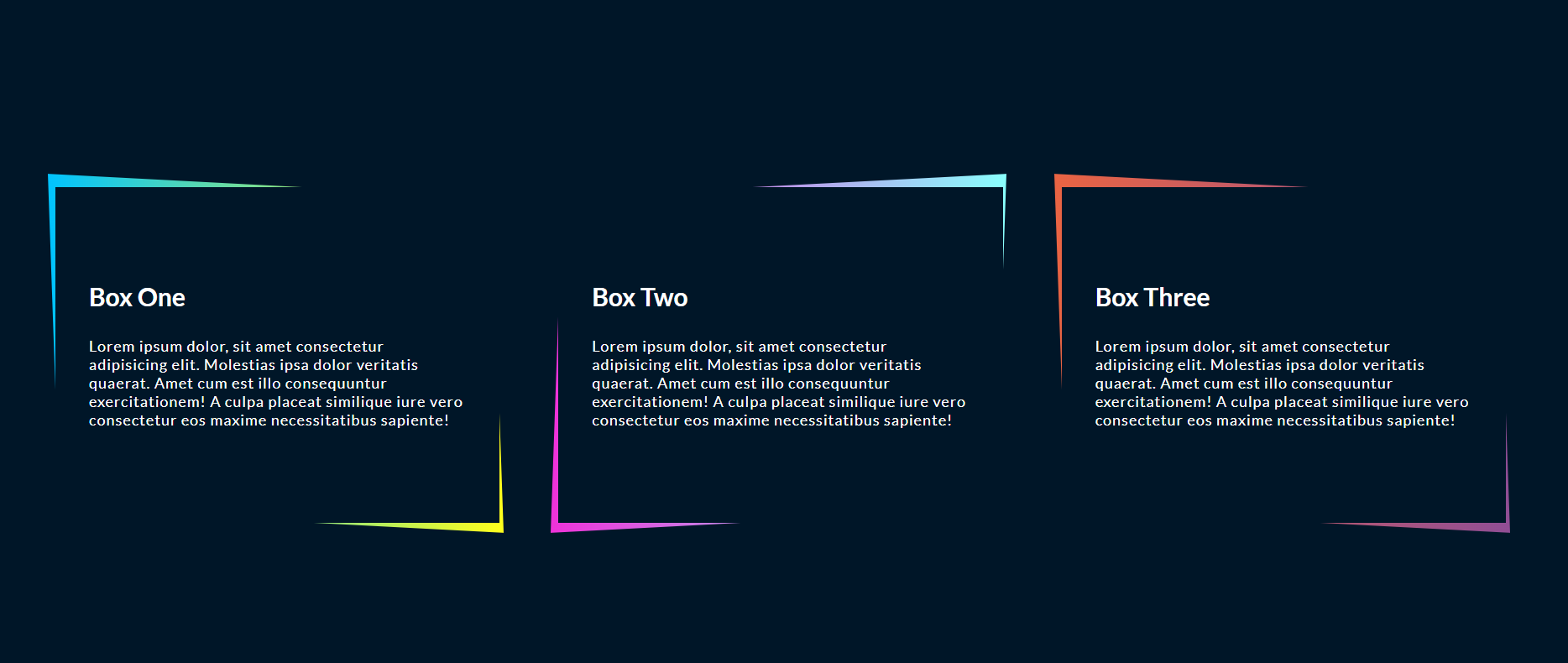
 227085
227085Div adalah berdasarkan css3 untuk mencipta produk kreatif biru dan kod susun atur teks ikon pekeliling perkhidmatan.

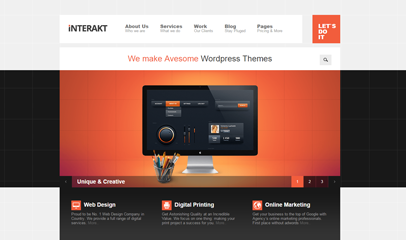
 3427166
3427166Templat Korporat Syarikat Rekaan Grafik, Set Penuh Templat, Reka Letak DIV+CSS, Mengandungi Mengenai Kami, Perkhidmatan, Pekerjaan, Blog, Harga, Butang & Senarai, Teks & Imej, Teg & Togol, Senarai Kedudukan, Peti Cahaya, Peluncur Video & Imej, Halaman templat Laman Web Google seperti peta dan widget.

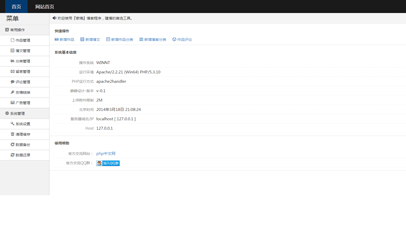
 3427257
3427257Ini ialah templat untuk mereka bentuk secara senyap-senyap antara muka pengurusan bahagian belakang laman web Ia juga boleh digunakan untuk sistem pengurusan atau antara muka bahagian belakang umum yang lain. Tujuan templat bahagian belakang ini adalah bahawa halaman pada asasnya tidak mempunyai terlalu banyak kesan interaktif Ia mudah dan kasar, dan pada masa yang sama membawa peningkatan dalam kelajuan pemuatan antara muka atau peningkatan dalam kemudahan operasi. Kedua-dua fail css tidak melebihi 20k Ikon menggunakan ikon fon Semua bahan ikon adalah dari laman web icomoon tanpa sebarang gambar. Seluruh halaman diratakan, dan reka letak cenderung untuk mendedahkan intipati kandungan Terdapat lebih banyak ruang putih antara blok halaman, fon yang lebih besar dan warna yang lebih ringkas

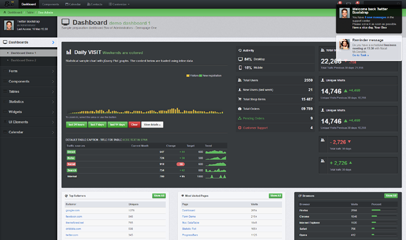
 3425981
3425981Templat pengurusan latar belakang HTML5 yang responsif oleh Admin Boo direka dan dihasilkan berdasarkan HTML5+Bootstrap2.2.2+jQuery Ia menyesuaikan dengan resolusi skrin dan serasi dengan PC dan telefon mudah alih. Ia mempunyai set templat penuh, termasuk fail sumber JPA dokumen teknikal pembangunan templat, dengan halaman log masuk pengguna, halaman pendaftaran pengguna, papan pemuka, borang, komponen, pemberitahuan, peluncur julat, muat naik fail, lakaran kecil, galeri, jadual, statistik, widget, elemen UI, butang, ikon ICOS, label, modal. kotak, bar kemajuan , kalendar dan halaman templat latar belakang yang lain.

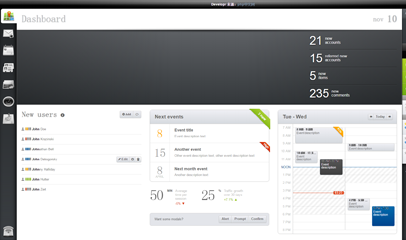
 3425810
3425810Templat pengurusan latar belakang HTML5 responsif pembangun adalah berdasarkan HTML5+CSS3+jQuery Antara mukanya sangat cantik, secara automatik menyesuaikan diri dengan resolusi skrin, serasi dengan PC dan telefon mudah alih, serta disertakan dengan dokumentasi teknikal pembangunan templat. Set penuh templat termasuk papan pemuka, log masuk pengguna, pendaftaran pengguna, maklumat, agenda, jadual, pelayar fail, peluncur dan kemajuan, elemen borang, kalendar, mesin huruf, label, warna dan latar belakang, ikon, fail dan galeri, butang, Terdapat sejumlah 36 halaman templat latar belakang termasuk penyunting teks, reka letak borang dan halaman ralat 404.

 1151
1151Muat turun percuma pelbagai bahan ikon pad nota dalam format PNG

 947
947Rangka Kerja Tanpa Lemak, atau F3, ialah rangka kerja PHP yang mudah. Pangkalan kodnya hanya 65 KB, dan rangka kerjanya adalah modular, membolehkan anda hanya menggunakan kod yang diperlukan.

 872
872PHPixie mudah dipelajari dan tidak bergantung pada automagic. Anda akan sentiasa bertanggungjawab atas apa yang berlaku.

 730
730Slim ialah rangka kerja mikro PHP yang membantu anda menulis aplikasi web dan API yang ringkas namun berkuasa dengan pantas.

 744
744Rangka Kerja PHP Bahan Api ialah rangka kerja PHP 5.4 yang pantas, ringkas dan fleksibel, lahir daripada idea terbaik rangka kerja lain, dengan permulaan yang baharu!

 763
763Yii ialah rangka kerja PHP yang pantas, selamat dan cekap.Fleksibel namun pragmatik.Berfungsi terus dari kotak.Mempunyai lalai yang munasabah.

 4082
4082Aplikasi Flex terdiri daripada dua kod bahasa: ActionScript dan MXML. Sejak 3.0, ActionScript telah berkembang daripada bahasa skrip berasaskan prototaip kepada berorientasikan objek sepenuhnya, bahasa skrip ditaip kuat yang mematuhi piawaian ECMAScript. MXML ialah bahasa penanda, sangat serupa dengan Bahasa Penanda Hiperteks (HTML) dan Bahasa Penanda Boleh Diperluas (XML) yang biasa. BUKU MASAK FLEX 3 versi bahasa Cina ini diterjemahkan oleh Pasukan Terjemahan Chang Qing, yang ahli utamanya ialah Chang Qing dan Nigel

 904
904Dokumen ini terutamanya bercakap tentang pengenalan kepada pengaturcaraan OpenGL • OpenGL ialah perpustakaan grafik yang berkuasa yang membolehkan pengguna membangunkan grafik tiga dimensi dengan mudah dengan pelbagai penglihatan khas (seperti pencahayaan, tekstur, ketelusan dan bayang-bayang). Pakej perisian grafik tiga dimensi yang bebas daripada platform perisian dan perkakasan dan boleh dijalankan pada pelbagai sistem tetingkap OpenGL (Perpustakaan Grafik Terbuka) ialah antara muka perisian untuk perkakasan grafik dan standard industri dalam bidang ini. Saya harap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang ke sini

 1458
1458Matplotlib.pyplot ialah kaedah yang digunakan untuk melukis gambar, serupa dengan arahan plot dalam matlab, dan penggunaannya pada asasnya adalah sama. Dokumen ini terutamanya bercakap tentang lukisan python matplotlib rakan-rakan yang berminat boleh datang dan melihat

 2379
2379Dokumen ini terutamanya membincangkan ringkasan penggunaan SurfaceView dalam Android SurfaceView ialah subkelas kelas View Ia boleh mendapatkan data imej secara langsung daripada memori atau DMA dan antara muka perkakasan yang lain. Saya harap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang dan melihat.

 1371
1371Dokumen ini terutamanya menerangkan tutorial terperinci tentang menggunakan PowerDesigner untuk mereka bentuk gambar rajah ER saya harap dokumen ini akan membantu rakan-rakan yang berminat boleh datang dan melihat;
 1542
1542Pustaka PHP untuk membenamkan teks dalam imej
 5089
5089Perpustakaan untuk membenamkan teks dalam imej
 2036
2036PHP mendapat alamat imej dalam fail CSS dan menyimpannya ke kelas tempatan
 25201
25201Algoritma PHP klasik, pelajari idea yang sangat baik dan kembangkan pemikiran anda
 92093
92093Pustaka kelas PHPExcel PHP untuk mengendalikan dokumen Office Excel