Bermula: Corak MVC
ThinkPHP6 Bermula
ThinkPHP menyokong pembangunan aplikasi mod MVC (
Model-View-Controller) dan MVVM ( Model-View-ViewModel) yang popular modModel-View-Controller)模式以及流行的MVVM(Model-View-ViewModel)模式的应用开发
一、MVC
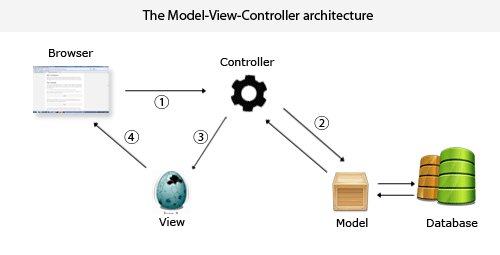
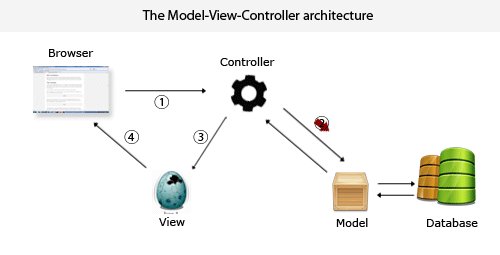
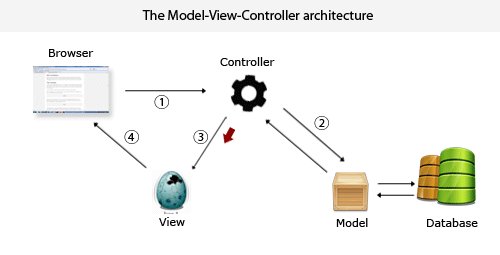
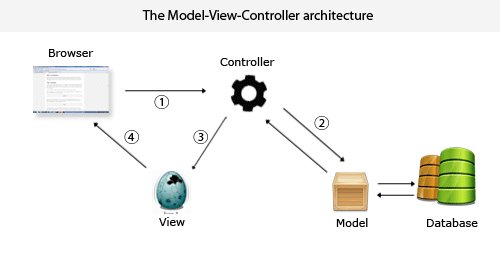
MVC 软件系统分为三个基本部分:模型(
Model)、视图(View)和控制器(Controller- 1. MVC
ThinkPHP ialah seni bina MVC biasa
Pengawal - bertanggungjawab untuk memajukan permintaan dan memproses permintaan. 
Gunakan enjin templat think-, anda perlu memasang think-view;index.php fail masukan
index pengawal operasi
Apl├─ │ │
│ ├─common. php Fail fungsi awam
│ └─event.php Fail definisi acara
│
├─config ─ Direktori konfigurasi
─app.php Konfigurasi aplikasi
│ ├─cache.php Konfigurasi cache
│ ├─ console.php Konfigurasi konsol
│ ├─cookie.php Konfigurasi kuki
┎ pangkalan data php
┎ Konfigurasi pangkalan data ├ ─filesystem.php Konfigurasi cakera fail│ ├─lang. konfigurasi penghalaan│ ├─session.php Konfigurasi sesi │ ├─trace.php Konfigurasi Trace │ └─view.php Lihat konfigurasi │ ├─trace.php Konfigurasi Trace │ └─view.php Lihat konfigurasi │││├─laluan Direktori definisi laluan
│ ├─route.php Fail Definisi Laluan
│ └─ ...
│
├─ Fail entriPublic
│ ├ ─Router.
│
├─ Menerapkan direktori perpustakaan kelas lanjutan
├─ Permohonan runtime aplikasi (boleh ditulis, disesuaikan)
├─ Vendor komposer kelas Perpustakaan Direktori
├ ─.Example.env Alam Sekitar Variable File
├─ Fail definisi komposer.json
├─LICENSE.txt Fail perihalan kebenaran
├─README.md README fail
├─ fikirkan fikir (Terutama digunakan untuk output halaman pengecualian terbina dalam), jika anda perlu menggunakan templat lain enjin, anda perlu memasang sambungan enjin templat yang sepadan secara berasingan
ThinkPHP6 mempunyai set templat bebas, bernama: Enjin templat ThinkTemplate
komposer memerlukan topthink/think-view
thinkView类配合视图驱动(也即模板引擎驱动)类一起完成,新版仅内置了PHP原生模板引擎(主要用于内置的异常页面输出),如果需要使用其它的模板引擎需要单独安装相应的模板引擎扩展
ThinkPHP6已独立出一套模版,命名为:ThinkTemplate模板引擎;
使用think-template模板引擎,需安装think-view;
composer require topthink/think-view
视图目录可以在根目录,也可以在app应用目录
四、模版渲染
要使用View,必须先引入
thinkfacadeViewDirektori paparan boleh berada dalam direktori akar atau direktori aplikasi apl4. Penyampaian templat
thinkfacadeViewkaedah ambil untuk memaparkan halamanParameter: laluan halaman statik, halaman statik yang sepadan lalai
kod pengawal
<
phpnamespace appcontroller;gunakan thinkfacadeView;Indeks kelas{ Indeks fungsi awam(){
} return View::fetch();
}
}
}
- }
}
}- Kelas Indeks sepadan dengan direktori di bawah paparanNota: Kaedah indeks sepadan dengan fail statik dalam direktori di bawah paparan
Fail entri, lalainya ialah index.phptugaskan tugasan kaedah tergolong dalam penugasan pembolehubah global
. Output templat { $name}
kod pengawal
🎜🎜namespace appcontroller;🎜🎜gunakan thinkfacadeView;🎜🎜Indeks kelas{🎜🎜 indeks fungsi awam(){🎜🎜 // tugasan pembolehubah templat🎜View::assign('name','Ouyang Ke');
View::assign('email','oyk@php.cn'); [
'name' = & gt; ,
'email' = & gt;'oyk@php.cn'
]);
<head> <meta charset="UTF-8"> ; <tajuk>ThinkPHP6</title></head><nama badan< . Masukkan fail sumber ke dalam
7. Contoh
dalam bingkai P
P
Halaman ini ialah fail statik
<!DOCTYPE html><html> < kepala> <tajuk>jenis halaman<t; ="text/css" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js"></script>
- < ;style type="text/css">
.header{width:100%;height: 50px ;line-height: 50px;background: #2e6da4;color:#ffffff;}
.title{margin-left : 20px;saiz fon: 20px;}.userinfo{float: right;margin-right: 10px ;}
.userinfo a{color:#ffffff;}public/static- .menu{width: 200px;background:# 333744;kedudukan:mutlak;} .utama{kedudukan: mutlak;kiri:200px;kanan:0px; }

- .layui-colla-title{latar belakang:#42485b;warna:#ffffff ;}
. . /kepala> /span> ;
<span>【欧阳克】<span><a href="javascript:;">退出</a></span></span><.管理</h2>
<div class="layui- colla-content layui-show"> <ul class="layui-nav layui-nav-tree" lay-filter="test"> ; ; html ">商品列表</a></li> <li><a href="list.html">商品<<<<<li> ;<a href="list.html">商品列表</a></li>
<li><a href="list.商"表</li>
</ul>
</div>
lt ;
="test" > ="list.html"> Senarai produk</a></li>
<li> ;<a href="list.html">Senarai produk</a></li>
div>
="ujian">
<a href="list.html"> ;Senarai produk</a></li>
; a href="list.html" >Senarai Produk<& ; ;
</div>
</div>
<div style="padding:10px;">
< ;span>商品列表</span>
<div></div>
</div>
;
lt;/td>
Labuh lengan bahu baju peluh tebal gaya BF ~ <td>2019-12-12< /td>
d>2</td> Warna kolar sut perangai wanita yang berwarna-warni & lt;/td & gt; ;
& lt; 699 & lt;/td & lt;
Temperamen wanita baru, kot bulu yang kontras & lt;/td & gt
& lt;/TD & gt; gt; 699 & lt;/td & lt; td & lt;/ td> > Pakaian musim sejuk 2019 gaya baru kolar sut wanita warna kontras kot kot bulu untuk wanita td> </td> ;
; ; ; ; Pakaian musim sejuk bulu dua muka Qiushui Yiren 2019 kolar sut wanita gaya baharu kot kot bulu kontras untuk wanita 99<
td>Tutup</td>Temperamen wanita baharu, kot bulu yang kontras & lt;/td & gt; gt; 699 & lt;/td & lt; td & gt;/ td> :;
</body>
</html>
<skrip>
layui.use(['elemen','layer','laypage'], function(){
= var element layui.element;
var laypage = layui.laypage;
$ = layui.jquery;
lapisan = layui.layer;
.
//Tetapkan semula ketinggian bekas menu
fungsi resetMenuHeight(){ ketinggian var = document.documentElement.clientHeight - 50; $('#menu').height(height); }</script>kod pengawal, Data ini adalah data ujian dan akan dibaca daripada pangkalan data itu kemudian. = 'Ouyang Ke';
senarai 'Tajuk' = & gt; , ],[
'id' = & gt 2,
'tajuk' = & gt
Senarai pengguna','tajuk' => 'Keranjang Belanja',
Alamat pengguna', 'tajuk' => 'Pengurusan Pesanan',
'id' => ,
'tajuk' = > 'Pusat Peribadi',
'tajuk'
'tajuk' => 'Bar menu kiri',
9 Musim Gugur dan Musim Sejuk Baru Lengan Panjang Apricot Top Hooded Longgar Bordir Art Drop Baju peluh tebal lengan bahu gaya BF', 'cat' => 'Pakaian wanita',
'harga' => 189,
'diskaun' => 6,
'status' => 1 ,
6080000'
],
[
'ID' = &
; & gt; 'Qiushui Yiren dua muka musim sejuk 2019 sut perangai wanita baru kolaboratif jaket luar kot bulu', 'kucing' = & gt; 'pakaian wanita pakaian wanita', '2019-12 -12', seluar jeans kaki lurus pinggang tinggi untuk lelaki', 'cat' => 'Pakaian lelaki', 'harga' => 179, 'diskaun' => ,
'status' = >00'
'id' = & gt; ' = & gt; 'pakaian lelaki',
… -12- 12',gt; $ log masuk,
'kiri' = & gt; $ kiri,
'kanan' = & gt;
} kod, data pengawal digunakan dalam paparan<!DOCTYPE html>
<html>
<head>
<title>{$title}--Sistem pengurusan belakang</title
<link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"> <script type="text/javascript " src="/static/ layui/layui.js"></script> <style type="text/css"> .header{width:100%;height: 50px;line- height: 50px;background: # 2e6da4;color:#ffffff;} .title{margin-left: 20px;font-size: 20px;} .userinfo{float: right;margin-right: 10px;}
.userinfo a{color: #ffffff;}; }
.layui-colla-item{border-top:none;} .layui-colla-title{background:#42485b;color:#ffffff;}
.jangka kandungan{latar belakang: #009688;margin-left: 30px;padding: 10px;color:#ffffff;}{ .content-bottom: px2 009688;margin-top: 8px;} .butang .content{float: right;margin-top: -5px;}
. . none;padding:0px;}
</style></head>&
;div> 【 {$log masuk}】<span><a href="javascript:;">退出</a></span></span> </div><div>
< i ="menu"> <div lay-accordion> <div> <h2>.t;{$le>.<div class="layui- colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
; ; html ">{$left.0.lists.0.title}</a></li>
<li><a href="index.html">{$s left.0.0. .1.title}</a></li>
</ul>
< /div> ;;
<div>
<h2>{$left[1]['title']}</h2>
<div>
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li><a href="index.html">{$left.1.lists.0.title}</a></li>
<li><a href="index.html">{$left.1.lists.1.title}</a></li>
<li><a href="index.html">{$left.1.lists.2.title}</a></li>
<li><a href="index.html">{$left.1.lists.3.title}</a></li>
</ul>
</div>
</div>
<div>
<h2>{$left.2.title}</h2>
<div>
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li><a href="index.html">{$left.2.lists.0.title}</a></li>
<li><a href="index.html">{$left.2.lists.1.title}</a></li>
<li><a href="index.html">{$left.2.lists.2.title}</a></li>
</ul>
</div>
</div>
</div>
</div>
<div style="padding:10px;">
< ;span>商品列表</span>
<div></div>
</div>
<meja>
<kepala>
/th>
<th>商品标题</th>
<th> <th>状态</th>
<th>添加时间< ;/th> tr>
<td>{$right.0.id}</td>
<td>{$right.0.title}</td>
<td>{$t.0.t ; > <td>{$right.0.price }</td>
<td>{$right.0.discount}</td>
};t <
<td> {$right.0.add_time}</td>
</tr>
<tr>
;$ .1.id}</td>
<td> {$ right.1.title} & lt;/td & gt;
& lt; td & gt; {$ right.1.cat} & lt;/td & gt;
& lt; td & gt; {$ right.1.price} & lt; td>
<td>{$right.1.status}</td>
<td><.0. t <td>{$right.1.add_time }</td>
</tr>
<tr>
;t ; td>
<td>{$betul.2. tajuk}</td>
<td>{$right.2.cat}</td>
}t <t./t ;g.
<td> ;{$right.2.status}</td>
<td>{$right.0.discount}</td>
</ td>
</tr>
<tr>
.t ;t><.
<td>{$right.3.title}< /td>
<td>{$right.3.cat}</td>
<td><td>
<td>{$kanan status td> </tr> </tbody> </table> </div></body>
</html>
<skrip>
layui.use(['element','layer','laypage'], function(){
= var element layui.element;
var laypage = layui.laypage;
$ = layui.jquery;
layer = layui.layer;
Height );
;
// 重新设置菜单容器高度
function resetMenuHeight(){
var height = document.documentElement.clientHeight - 50;
$('#menu').height(height);
}
g }








